whatisthis?
생활코딩 WEB1 - html 편 (1/3) 본문
학습하는 것이 아니라 나의 문제를 해결해나가는것.
원인과 결과를 찾아보기.
* 웹 = 퍼블릭 도메인 ( 저작권X. 완전한 자유 )
* 텍스트에디터 검색할 땐 -> best HTML editor 2021 이런식으로 검색
웹 브라우저에서 Ctrl+O 누르면 파일탐색기 뜸 - html파일 열 수 있음
1-6. 기본문법 태그
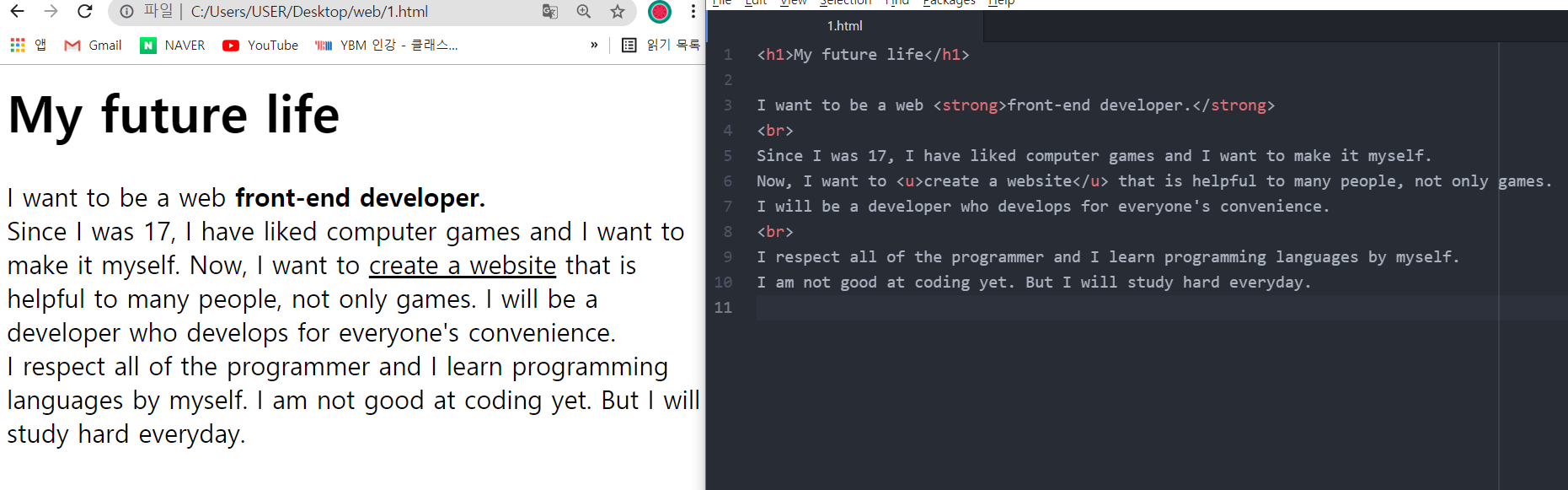
1. <strong> </strong> : bold 글씨
2. <u> </u> : 글씨 밑줄
3. <h1> 태그
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>

직접 예제를 통해 각 태그의 기능을 알아보기.
구글링 >> html ___ tag (ex - html strong tag)
-> h1태그는 일반 글자보다 bold하고, 줄바꿈 기능도 있구나. h1이 가장 크고, h6으로 갈수록 크기가 작구나.
h는 heading(제목)을 의미하고, h1부터 h6까지는 제목을 나타내는 태그구나.
1-8. 통계 기반 학습
https://www.advancedwebranking.com/html/
The average web page from top twenty Google results
Apparently, an average web page uses thirty-two different element types: The thirty-two elements used on most pages, ordered by appearance frequency:
www.advancedwebranking.com
한 웹사이트당 약 25-26개의 태그가 사용됨.
** 주로 사용되는 상위 태그들
<head> <body> <html> <title> <meta> <div> <a> <script> <link> <img> <p> <span>
<li> <ul> <br> <style> <h1> <input> <form> <strong> <table> <tr>
___
1-9. 줄바꿈 태그
<br> 과 <p></p> 태그

<br>태그는 </br>을 따로 적지 않는다.
<br>을 쓰면 -> 한줄 띄기
<br><br><br>처럼 연속해서 쓰면 -> 여러 줄 띄기

*** html paragraph tag = <p> 태그
(종료태그 존재함 - <p></p>)

<p>태그를 사용하는 것이 더 좋은 선택. 정보로서의 단락을 묶어주는 <p>태그와
그저 줄만 바꿔주는 <br>태그 -> 여러 번 줄바꿈 하고싶을때는 좋음
<p style="margin-top:40px;"> </p>
** CSS를 사용하여 p태그도 여백 크기를 조정할 수 있음
>> 1-10 들을차례
10-15 한시간
'WEB STUDY > HTML,CSS' 카테고리의 다른 글
| 생활코딩 WEB2 - css 편 (1/3) (0) | 2021.08.21 |
|---|---|
| 생활코딩 WEB1 - html 편 (+α) (0) | 2021.08.20 |
| 생활코딩 WEB1 - html 편 (3/3) (0) | 2021.08.18 |
| 생활코딩 WEB1 - html 편 (2/3) (0) | 2021.08.18 |
| CH1. HTML 개요 (1) | 2021.07.26 |




