whatisthis?
생활코딩 WEB2 - css 편 (1/3) 본문
html태그를 꾸미기 위한 해결책
1. 이미 있는 html의 디자인에 관련된 태그를 만드는 것 ( = 쉬운 방법 )
2. 아예 새로운 언어를 만드는 것 ( = 근본적인 해결책 )
1. html 문서 내에 새로운 태그가 생겼다!
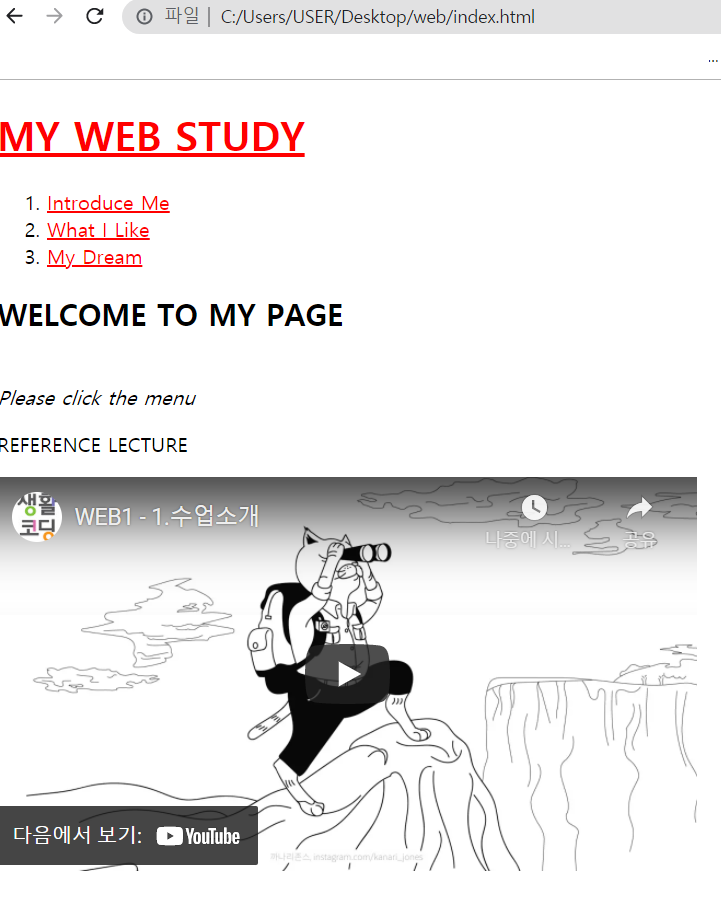
<font>태그 : 이제는 사라짐. 글자 색을 바꿀 수 있도록.
이것은 <a> <li>와 같은 다른 html태그와는 달리 '정보'를 나타내지 않는다.
따라서 이는 해당 페이지의 정보로서의 가치를 떨어뜨리게 됨.
또한, <a>태그 글자 색을 빨강으로 바꾸는 일을 1억개를 반복한다면 ? -> html에서는 일일히 하나씩 수정해야함
= CSS필요
2. CSS로 적용하는 방법
index.html 문서의 <head> 태그 내에
<style>
...
</style>
태그 추가하기.
<style> a { color:red; } </style>

<a>태그가 몇개이던간에 한번에 다 font color가 red로 바뀌게 된다.
-> 코드의 중복이 사라져서 웹페이지의 크기도 작아짐!
<CSS의 기본 문법>
html내에서 css를 구현하는 두가지 방법
1. <style>태그 이용 (head 태그 내에)
2. 속성 이용 (예- <a>태그 내에 style속성으로)
<li><a href="3.html" style="color:red">My Dream</a></li>
다음과 같이 a태그 내에 속성으로 style="color:red"를 추가한 결과 해당 a태그에만 글자색이 바뀐 것을 알 수 있다.
.-> html의 속성임. (CSS아님)

<요약>
<style> a { color:red; } </style>
첫번째 방법인 head 내에 <style>태그를 이용한 방법이다.
위 코드에서 a{ } 부분은 css가 적용될 대상을 지정한 '선택자(Selector)' 라고 한다.
또한 {} 괄호 안에 들어가있는 선택자에게 들어갈 효과는 '선언(Declaration)'이라고 한다.
+) color 은 속성(property), red는 property value라고 한다.
<li><a href="3.html" style="color:red">My Dream</a></li>
반면에 두번째 방법인 html태그의 속성 style=" "을 이용하는 방법에서는 선택자를 따로 지정할 필요 없다.
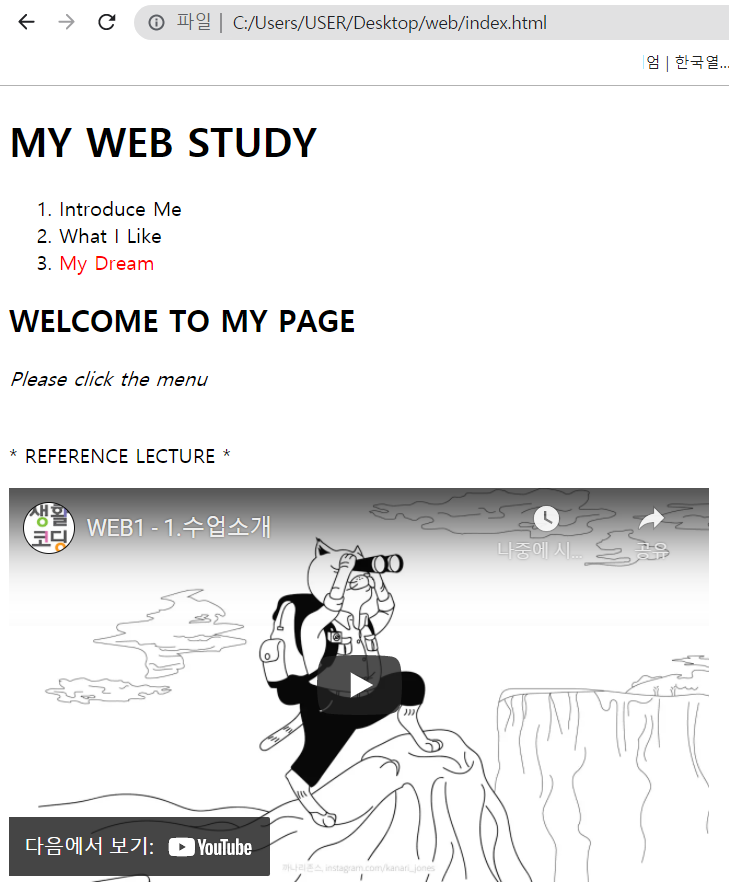
<style> a { color:black; text-decoration: none; } </style>
위와 같이 <a>태그에 자동으로 들어가는 밑줄을 없애기 위해 추가로
text-decoration: none이라는 declaration을 추가해보았다.
** 이때, 적용할 '효과'가 두개이므로 구분을 위해서 꼭 세미콜론(;)을 입력해야한다!!

| <과제 Assignment> 직접 css 검색하고 사용법 익히기 추천 검색어 : CSS ________ property 제목 크기를 크게하고, 제목을 가운데 정렬하기 |
1. CSS font size property
검색한 결과 - 'font-size' propery를 발견함.
예제를 살펴보면 다음과 같다.
<style>
div.a {
font-size: 15px;
}
div.b {
font-size: large;
}
div.c {
font-size: 150%;
}
</style>
** 추가지식 : div 태그와 class속성으로 나타내면
<style>태그에서 div.a{ } , div.b{ }와 같이 나타낼 수 있구나!
-> div.a{ } 의 의미 = a라는 클래스의 div요소.
만약 .a{ }라고 되어있으면 ? = a라는 클래스 모든 요소 (즉, a클래스 전체)
class속성은 어느 태그나 가능한가? = YES.
모든 태그에 속성으로 사용할 수 있는 전역속성(global attribute) 이다.
예를 들면, <p>태그와 <li>태그, <h2>태그는 모두 다른 태그지만 같은 클래스를 부여한다면,
한꺼번에 같이 취급할 수 있다. (주로 스타일 바꿀때 사용함)
+ 한 태그(요소)가 여러개의 클래스를 가지고 있을 수 있다!
ex- <div class="a b c">...</div>
= a클래스, b클래스,c클래스 총 3개의 클래스에 속해있는 것임. (띄어쓰기로 구분해주면 된다.)
비슷한 속성으로 id속성이 있는데, class속성과 id속성에 대해 간략히 비교해보면 다음과 같다.
| id | class |
| 요소 1개만 특정. (예를들면 main이라는 아이디는 특정 div태그 하나만 가질 수 있음) | 여러 요소들을 묶을 수 있음. (p요소, h2요소, li요소 등) |
| 각 요소는 단 한개의 id만 가질 수 있음. | 각 요소는 여러개의 클래스를 가질 수 있음. |
2. 제목을 가운데 정렬하기
검색어 -> CSS 가운데정렬 속성 ( CSS text center property )
<style>
div.a {
text-align: center;
}
div.b {
text-align: left;
}
div.c {
text-align: right;
}
div.d {
text-align: justify;
}가운데정렬 / 왼쪽정렬 / 오른쪽정렬 / justify(Stretches the lines so that each line has equal width)
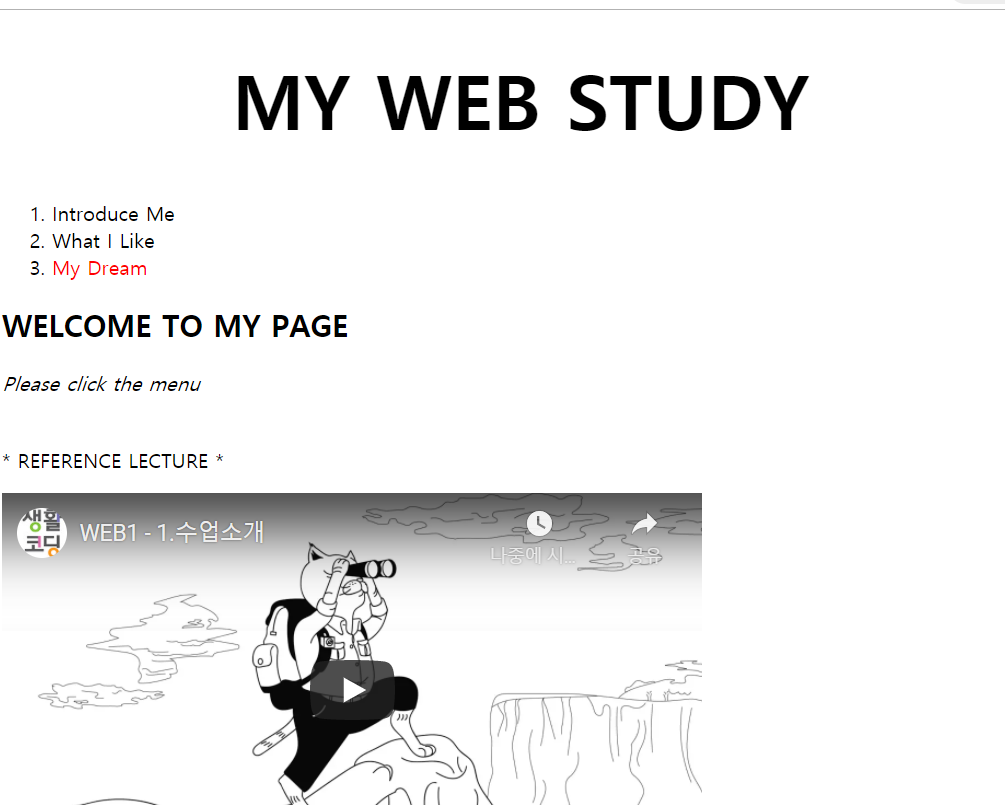
** 최종적으로 추가한 코드
<style> a { color:black; text-decoration: none; } h1{ font-size:60px; text-align:center; } </style>-> 이런식으로 a{ } 띄고 h1{ } 띄고 .... (선택자가 여러개일때)

<선택자의 기본>
a 태그, 즉 링크의 경우 한번 방문한 사이트의 경우 색이 보라색으로 뜬다.

| <과제 assignment> -모든 링크의 색은 기본적으로 검정색으로 변경한다. -이때, 방문한 사이트의 색을 회색으로 변경하고 -현재 방문하고 있는 사이트의 색을 빨간색으로 변경해보자. |
1. 기본적으로 검정색으로 변경
a{ } 선택자에
color:black; 이라 추가한다.
2. 방문한 사이트의 색을 회색으로 변경
<a>태그 중에서도 특정 몇개만 변경해야함.
즉, 우리가 회색으로 변경할 애들만 그룹으로 같이 묶어줘서 그들을 같이 css 효과를 입혀주면 됨.
이때 class 속성을 이용.
방문한 사이트 (이미 봤던 사이트) = saw 클래스를 부여한다.

<style>
a { color:black; text-decoration: none; }
.saw { color:gray; } h1{ font-size:60px; text-align:center; }
</style>여기서 .saw는 saw라는 클래스의 모든 요소들을 의미함.
3. 지금 방문중인 사이트에는 빨간 글씨 적용
방문중인 사이트 = active라는 클래스를 하나 더 추가한다.

.active { color:red; }
※ CSS의 적용에도 우선순위가 있다.
<style> 태그에서 class선택자보다 id 선택자가 더 우선순위가 높다.
예를 들면, 현재 과제에서
1. 방문한 사이트면 회색 -> 2. 현재 들어와있는 사이트면 빨강 순인데,
<style>
a { color:black; text-decoration: none; }
.saw { color:gray; }
.active { color:red; }
h1{ font-size:60px; text-align:center; }
</style>이 코드처럼
a선택자 -> saw클래스 선택자 -> active클래스 선택자 -> h1선택자 순인데,
나중에 나올수록 우선순위가 높다.
즉, 클래스가 두개인 것에는? 나중에 나온 active 클래스 선택자의 선언인 color:red가 적용되는 것.
이럴때, id 속성을 이용하자.
다음과 같이 id 속성을 부여하고

#active { color:red; }id의 경우에는 <style>태그에서 선택자로 사용시, 앞에 #(샵)을 붙여야한다.
| 선택자 서열정리 (누굴 우선으로 적용하는가 / 순서상관X) |
태그(a,h1,p등) < class < id |
* 만약 같은 것 끼리는 마지막에 나온게 우선으로 적용된다ㅣ
왜 id 선택자가 가장 우선순위가 높을지.
id의 핵심은 중복되면 안된다는 것. (유일무이한 값)
| id | class |
| 요소 1개만 특정. (예를들면 main이라는 아이디는 특정 div태그 하나만 가질 수 있음) | 여러 요소들을 묶을 수 있음. (p요소, h2요소, li요소 등) |
| 각 요소는 단 한개의 id만 가질 수 있음. | 각 요소는 여러개의 클래스를 가질 수 있음. |
<style>
a {
color:black;
text-decoration: none;
}
#active {
color:red;
}
.saw {
color:gray;
}
h1{
font-size:60px;
text-align:center;
}
</style>'WEB STUDY > HTML,CSS' 카테고리의 다른 글
| 생활코딩 WEB2 - css 편 (3/3) (0) | 2021.08.23 |
|---|---|
| 생활코딩 WEB2 - css 편 (2/3) (3) | 2021.08.23 |
| 생활코딩 WEB1 - html 편 (+α) (0) | 2021.08.20 |
| 생활코딩 WEB1 - html 편 (3/3) (0) | 2021.08.18 |
| 생활코딩 WEB1 - html 편 (2/3) (0) | 2021.08.18 |




