whatisthis?
생활코딩 WEB1 - html 편 (+α) 본문
<추가 기능, 웹사이트에 이것저것 추가>
+) 부록 - 코드의 힘
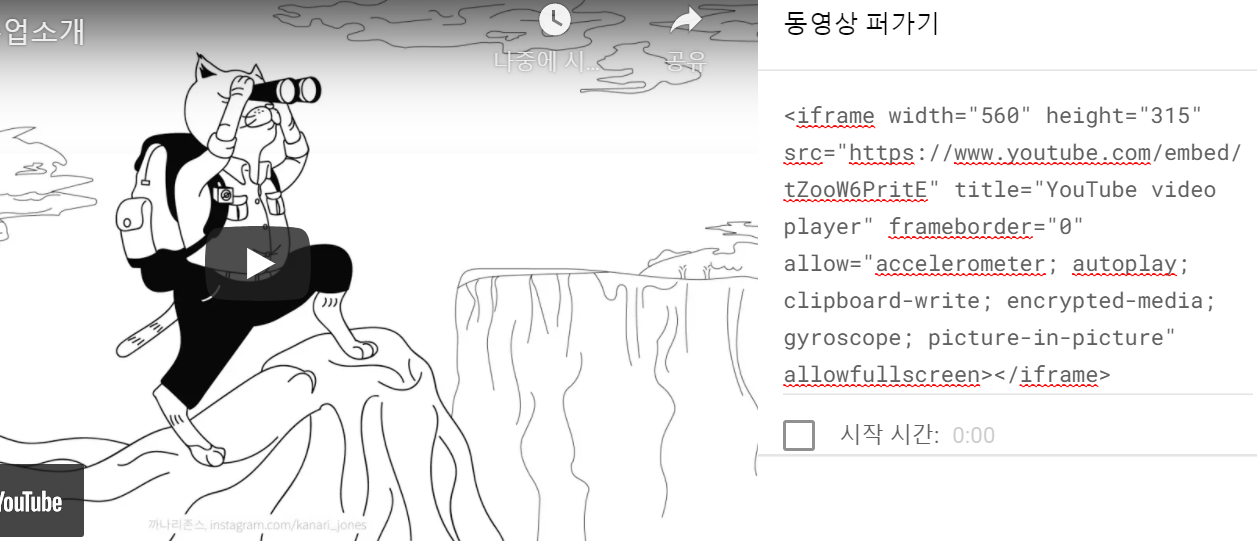
1. 영상을 삽입하는 법
유튜브 등에서 EMBED(또는 Source)를 눌러 복사한다.
-> <iframe></iframe> 태그

| <P>REFERENCE LECTURE</p> <p> <iframe width="560" height="315" src="https://www.youtube.com/embed/tZooW6PritE" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> </p> |
index.html 파일 하단에 영상 첨부하기 위해 코드 추가한 것.

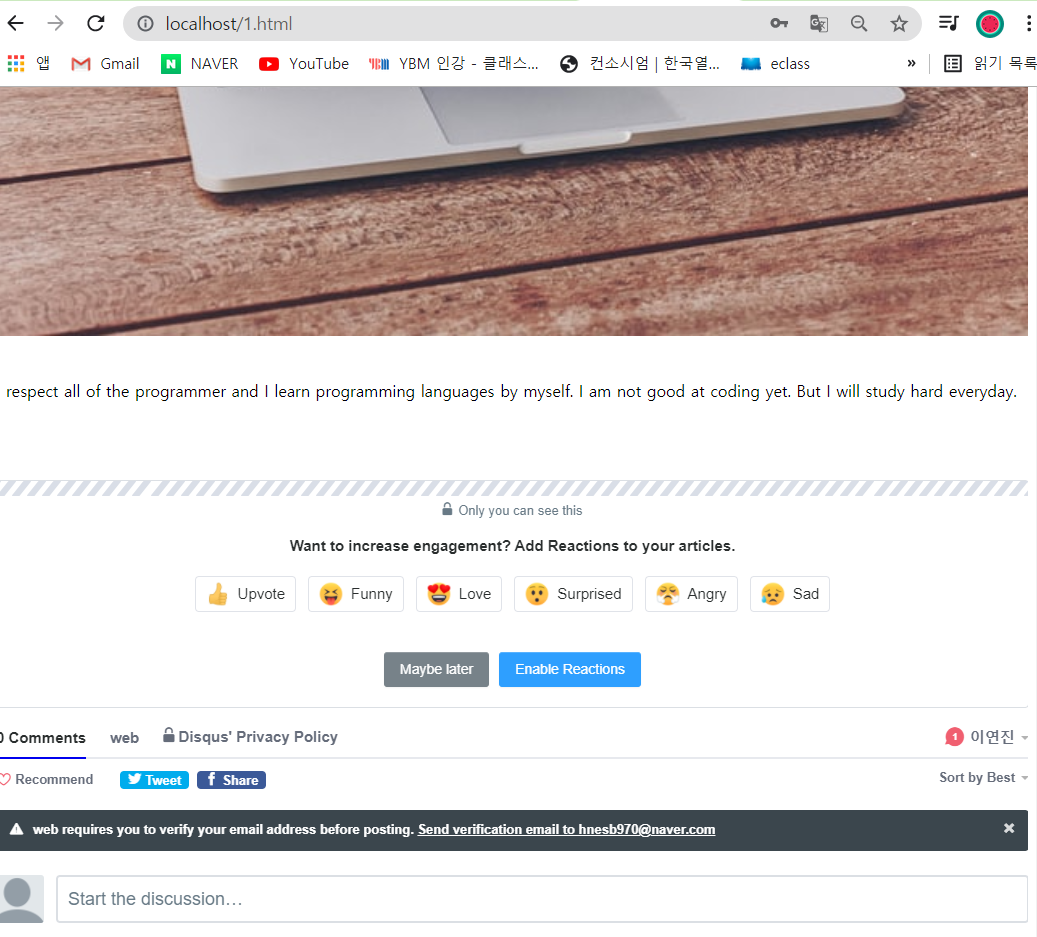
2. 댓글 기능 추가
https://disqus.com
disqus.com
댓글창이 뜰 위치에 아래 코드를 붙여넣으면 된다.
| <div id="disqus_thread"></div> <script> /** * RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS. * LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables */ /* var disqus_config = function () { this.page.url = PAGE_URL; // Replace PAGE_URL with your page's canonical URL variable this.page.identifier = PAGE_IDENTIFIER; // Replace PAGE_IDENTIFIER with your page's unique identifier variable }; */ (function() { // DON'T EDIT BELOW THIS LINE var d = document, s = d.createElement('script'); s.src = 'https://web-6jt7gyq7i4.disqus.com/embed.js'; s.setAttribute('data-timestamp', +new Date()); (d.head || d.body).appendChild(s); })(); </script> |

*** 어째서인지 댓글 달려고 하니까 이메일 인증에서 막힌다. (...)
대체 사이트 -> https://livere.com
라이브리
livere.com
- 웹 페이지 방문자 분석기
구글 analytics
https://analytics.google.com/analytics/web/provision/#/provision
Redirecting...
analytics.google.com
'WEB STUDY > HTML,CSS' 카테고리의 다른 글
| 생활코딩 WEB2 - css 편 (2/3) (3) | 2021.08.23 |
|---|---|
| 생활코딩 WEB2 - css 편 (1/3) (0) | 2021.08.21 |
| 생활코딩 WEB1 - html 편 (3/3) (0) | 2021.08.18 |
| 생활코딩 WEB1 - html 편 (2/3) (0) | 2021.08.18 |
| 생활코딩 WEB1 - html 편 (1/3) (0) | 2021.08.16 |




