whatisthis?
CH1. HTML 개요 본문
웹 서버 : 많은 웹 페이지와 데이터베이스 ->웹사이트
웹 클라이언트 = 웹 브라우저
<웹 브라우저>
월드와이드웹(WWW) - 최초의 웹 브라우저 (팀 버너스리. 넥서스로 이름 변경)
넷스케이프 - 인터넷 익스플로러 (MS사) - 오페라 - 사파리(애플 Mac OS) - 파이어폭스(모질라) - 크롬(구글) - 마이크로소프트 엣지(window 10~)
비표준 기술(Active-X, Adobe Flash, Ms silverlight, Sun JavaFX 플러그인 등) 으로 웹 호환성 잃음
<웹 서버>
웹브라우저로부터 요청을 해석, 웹 문서 전달 or 프로그램 작동 후 실행 결과를 다시 전송하는 소프트웨어.
Apache , IIS(ms사) , nginx , GWS(Google Web Server)
** 웹 서버 응용프로그램
: C/C++ , Java , JSP(Java Server Page), Node.js, PHP, Perl, 파이썬 등
| 웹 문서 | HTML 언어로 작성 (Cf. 전자문서 : 메모장,한글,워드 등으로 작성) |
| 웹 페이지 | 웹 문서가 페이지 단위로 분할된 것. (기본 단위) 웹페이지의 크기는 모두 같지 않고, 텍스트로만 이루어짐. 멀티미디어 데이터는 파일명 or 주소로. |
| 하이퍼링크 | 웹페이지 사이 연결은 하이퍼링크로. 다른 웹 서버의 웹페이지도 연결할 수 있음. |
<URL>
Uniform Resource Locator.
http://www.oracle.com:80/technetwork/java/index.html
(프로토콜) (서버주소) (TCP/IP포트) (경로명) (웹페이지 파일명)
포트번호 80포트(http, https)는 디폴트 값이므로 생략할 수 있음.
**https는 http와 달리 웹서버 접속시 전자인증서 사용.
<HTTP>
HyperText Transfer Protocol.
웹 브라우저가 요청, 웹 서버가 응답하는 방식.
하나의 HTTP세션동안 오직 하나의 HTML파일 전송.
(웹서버 연결 요청->수락->html페이지요청->전송)
___
<웹 페이지의 구성>
구조와 내용 = HTML 태그
모양 = CSS(Cascading Style Sheet)
행동 및 응용프로그램 = Javascript
3가지 요소가 분리된 웹페이지 제작.
예제 1.

<!DOCTYPE html>
<html>
<head>
<title>웹 페이지의 구성요소</title>
<style>
body { background-color : linen; color : green;
margin-left : 40px ; margin-right : 40px; }
h3 { text-align : center; color : darkred; }
hr { height : 5px; border : solid grey; backgroundcolor : grey }
span { color : blue ; font-size : 20px; }
</style>
</head>
<body>
<h3>introduce myself</h3>
<hr>
Age : 22 <span>
Favorite : Web study </span>
Live in Seoul,Korea.<span>
"I will become a programmer recognized by everyone."
</span>
</body>
</html>

+) 자바스크립트 추가로 적용한 것
<!DOCTYPE html>
<html>
<head>
<title>웹 페이지의 구성요소</title>
<style>
body { background-color : linen; color : green;
margin-left : 40px ; margin-right : 40px; }
h3 { text-align : center; color : darkred; }
hr { height : 5px; border : solid grey; backgroundcolor : grey }
span { color : blue ; font-size : 20px; }
</style>
<script>
function show() {
document.getElementById("fig").src="img.png";
}
function hide() {
document.getElementById("fig".src="";
}
</script>
</head>
<body>
<h3 onmouseover="show()" onmouseout="hide()">introduce myself</h3>
<hr>
<div><img id="fig" src=""></div>
Age : 22 <span>
Favorite : Web study </span>
Live in Seoul,Korea.<span>
"I will become a programmer recognized by everyone."
</span>
</body>
</html>
<HTML5>
플랫폼, 장치 의존성 X.
cf. 모바일 장치 앱은 플랫폼 전용 개발 도구 필요. (호환X. 개발 어렵)
웹은 html5 웹 브라우저만 있으면 pc,모바일,웨어러블 장치 모두 가능.
<HTML5의 기능>
1. 웹 문서 작성을 위한 html 태그 셋
2. 웹 어플리케이션 작성을 위한 API (자바스크립트 aplication Programming Interface)
-플러그인의 도움 없이 웹 어플리케이션 만들 수 있음
예>
웹 폼 : 사용자로부터 입력받기 위한 다양한 html 태그, 속성 제공
오디오, 비디오 : html태그 지원. 별도 플러그인 필요 X. (넷플릭스 - html5로 비디오 스트리밍 中)
캔버스 : <canvas> 태그와 자바스크립트 이용하여 동적으로 2,3차원 그래픽 그리는 API (GUI 기반의 웹 어플리케이션)
웹 스토리지 : 웹 브라우저가 실행되는 컴퓨터에 데이터를 저장하는 API. (쇼핑몰, 게임 등) 오프라인에서도 실행 가능
웹 SQL DB : 컴퓨터에 DB를 두고 표준 SQL로 활용할 수 있는 API
인덱스 DB : 컴퓨터에 대용량 데이터 저장하고 인덱스로 검색하는 API
웹 워커 : 백그라운드 작업을 만드는 API. 오래 걸리는 작업을 백그라운드로 만듬 (사용자 인터페이스 느려지지 않게)
웹 소켓 : 웹 어플리케이션이 웹서버에서 실행되는 응용프로그램과 직접 통신
오프라인 웹 어플리케이션 : 인터넷 연결 안될때 정상적으로 실행되도록 하는 API. (어플리케이션 캐시 + 데이터 캐시)
<HTML5 개발과정>
-텍스트 편집기 or WYSIWYG(What You See Is What You Get: 출력되는 모양 같이 보면서) 편집기
-UTF-8 형식의 .html 확장자로 저장
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html의 구조</title>
</head>
<body>
<h1> html이란 </h1>
<hr>
<p>
hypertext markup language
html은 웹 문서를 작성하는 언어이다
</p>
</body>
</html>

<검증>
html5 태그 검사 : https://html5.validator.nu/
CSS 스타일 시트 검사 : http://www.css-validator.org/validator.html.ko
자바스크립트 오류 검사 : eclipse, JSLint 등
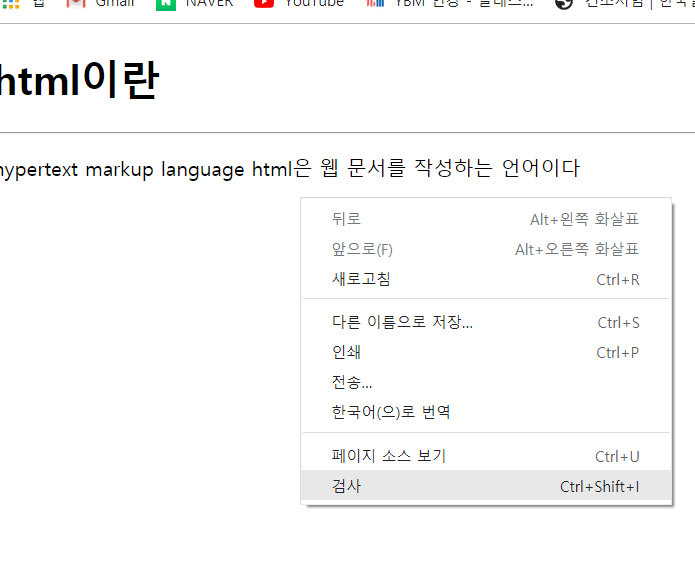
<디버깅>
html5의 경우 [크롬] 개발자도구.
-> 우클릭 후에 검사 메뉴 클릭


<Challenge>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>나의 소개</title>
<style>
body { background-color : linen; color : green;
margin-left : 40px; margin-right : 40px;}
h3{ text-align : center; color : darkred;}
hr{ height : 5px; border : solid grey;
background-color : grey; }
span{ color : darkred; font-size:20px;}
</head>
<body>
<h3> 소개 </h3>
<hr>
<p> 저는 대한민국에서 태어나서 컴퓨터 공학을 전공하는 학생입니다. 제가 제일 좋아하는 과목은 <span>웹 프로그래밍</span>이고, 그 중에서도 <span>자바스크립트</span>를 제일 잘합니다.
</p>
</body>
</html>

'WEB STUDY > HTML,CSS' 카테고리의 다른 글
| 생활코딩 WEB2 - css 편 (1/3) (0) | 2021.08.21 |
|---|---|
| 생활코딩 WEB1 - html 편 (+α) (0) | 2021.08.20 |
| 생활코딩 WEB1 - html 편 (3/3) (0) | 2021.08.18 |
| 생활코딩 WEB1 - html 편 (2/3) (0) | 2021.08.18 |
| 생활코딩 WEB1 - html 편 (1/3) (0) | 2021.08.16 |




