whatisthis?
CSS - Flexbox prac.03 본문

Figma
Created with Figma
www.figma.com
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Flexbox 3</title>
<link
href="https://fonts.googleapis.com/css?family=Muli:300,400,600&display=swap"
rel="stylesheet"
/>
<link rel="stylesheet" href="style.css" />
</head>
<body>
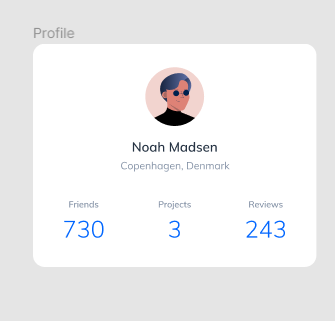
<section class="profile">
<img src="./assets/user.jpg" alt="Noah Madsen" class="profile-image" />
<h1 class="profile-name">Noah Madsen</h1>
<p class="profile-location">Copenhagen, Denmark</p>
<dl class="profile-detail">
<div class="profile-detail-item">
<dt>Friends</dt>
<dd>730</dd>
</div>
<div class="profile-detail-item">
<dt>Projects</dt>
<dd>3</dd>
</div>
<div class="profile-detail-item">
<dt>Reviews</dt>
<dd>243</dd>
</div>
</dl>
</section>
</body>
</html>style.css
* {
box-sizing: border-box;
margin: 0;
}
body {
font-family: "Muli", sans-serif;
color: #273444;
}
.profile-name {
font-size: 18px;
font-weight: 600;
line-height: 1.3333333333;
}
.profile-location {
font-size: 14px;
line-height: 1.4285714286;
color: #8492a6;
}
.profile-detail dt {
font-size: 12px;
font-weight: 600;
line-height: 1.6666666667;
color: #8492a6;
}
.profile-detail dd {
font-size: 32px;
font-weight: 300;
line-height: 1.25;
color: #0066ff;
}
body {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100vh;
background-color: rgb(47, 47, 47);
}
.profile {
display: flex;
flex-direction: column;
align-items: center;
width: 386px;
background-color: #fff;
padding: 32px 40px;
border-radius: 16px;
text-align: center;
}
.profile-image {
display: block;
width: 80px;
height: 80px;
border-radius: 50%;
margin-bottom: 16px;
}
.profile-name {
margin-bottom: 4px;
}
.profile-location {
margin-bottom: 32px;
}
.profile-detail {
display: flex;
justify-content: space-between;
align-items: center;
width: 100%;
}
.profile-detail dt {
margin-bottom: 4px;
}
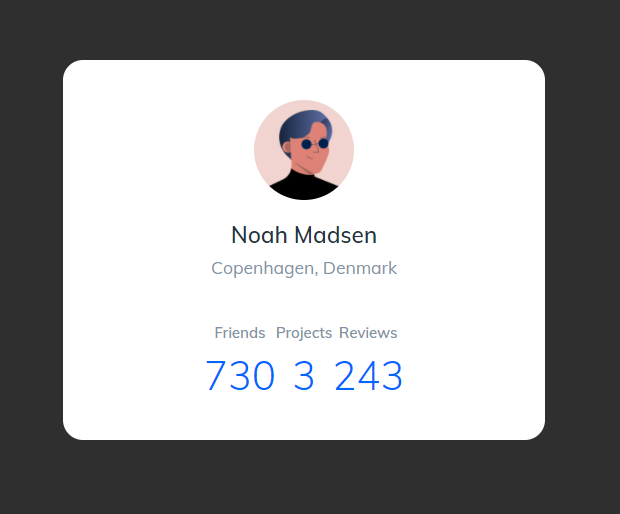
분명 space-between을 했는데도 이렇게 붙어있어서
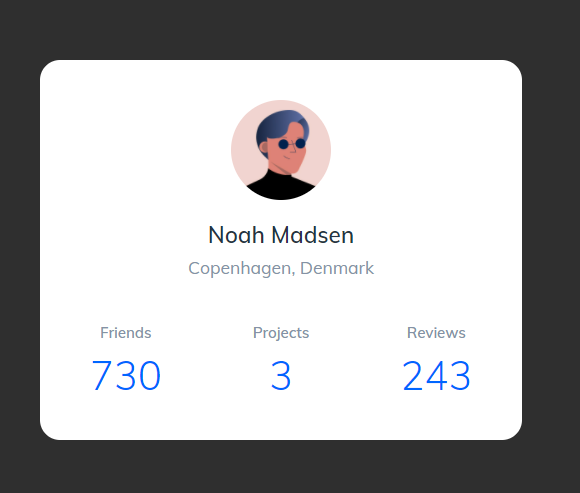
.profile-detail {
display: flex;
justify-content: space-between;
align-items: center;
width: 100%; ❗❗
}width값이 작아져서 그런거이므로
width를 100%로 준다. (부모, 즉 컨테이너의 너비의 100%임)

ref lecture.
'PRACTICE > SELF' 카테고리의 다른 글
| CSS - Typography Library 제작 (prac) (0) | 2022.02.28 |
|---|---|
| CSS - 미디어쿼리 (Media Query) prac (0) | 2022.02.26 |
| CSS - Flexbox prac.02 (0) | 2022.02.26 |
| CSS - Flexbox prac.01 (0) | 2022.02.26 |
| React JS - Coin Tracker (project) (0) | 2022.02.19 |




