whatisthis?
CSS - Flexbox prac.01 본문
https://mywebproject.tistory.com/228(private)
지난번에 float 예제로 제작해본 것을
flex-box로 만들어보자!

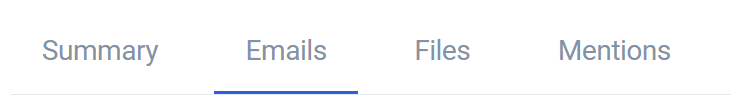
float 이용시 🔻
* {
box-sizing: border-box;
}
body {
font-family: "Roboto", sans-serif;
letter-spacing: -0.02em;
}
a {
font-size: 18px;
line-height: 20px;
color: #8492A6;
text-decoration: none;
}
ul {
list-style-type: none;
padding-left: 0;
}
.tab-menu::after {
content: '';
display: block;
clear: left;
}
.tab-menu {
max-width: 540px;
border-bottom: 1px solid #E5EAEF ;
background-color: #fff;
margin: 0;
}
.tab-menu-item {
float: left;
margin-right: 16px;
}
.tab-menu-item.selected {
font-weight: 500;
color: #2860E1;
border-bottom: 2px solid #2860E1;
}
.tab-menu-item a{
display: block;
padding: 16px 20px;
}
메뉴 아이템들을 좌우로 정렬하기 위해서
tab-menu(부모)의 ::after에 clear:left를 해준 후,
tab-menu-item(자식) 각각에 float:left를 해줬었다.
이제, flex를 이용하면 더 간단하게 할수 있다!
.tab-menu {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: flex-start;
align-items: center;
}
여기서, tab-menu-item을 정렬해야 하므로
그 요소들을 담은 tab-menu에 flex를 선언한다.
.tab-menu {
display: flex;
/* flex-direction: row;
flex-wrap: nowrap;
justify-content: flex-start; */
align-items: center;
}여기서, flex-direction의 기본값은 row이고
flex-wrap의 기본값은 nowrap이고
justify-content의 기본값은 flex-start이므로 생략하자.
(nowrap은 무슨일이 있어도 한줄로 나오게)

ref lecture.
'PRACTICE > SELF' 카테고리의 다른 글
| CSS - Flexbox prac.03 (0) | 2022.02.26 |
|---|---|
| CSS - Flexbox prac.02 (0) | 2022.02.26 |
| React JS - Coin Tracker (project) (0) | 2022.02.19 |
| React JS - To Do List App(practice) (0) | 2022.02.19 |
| React. React JS - Unit Converter (CSS추가) (0) | 2022.02.16 |




