whatisthis?
React JS - Coin Tracker (project) 본문
Coin Tracker
- 암호화폐와 그 가격을 나열함
- useEffect practice
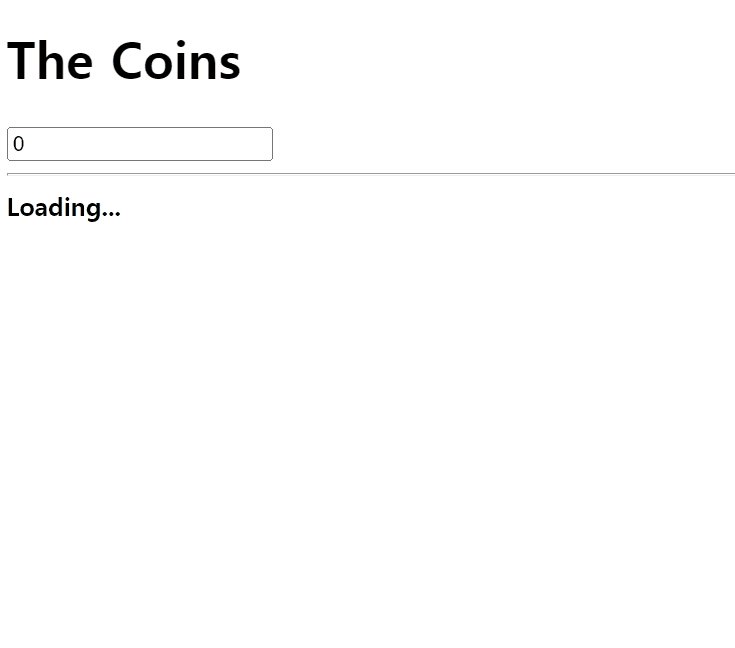
- 페이지 들어왔을 때 로딩메시지가 보이고,
코인들이 나열되면 로딩을 숨김.
App.js
import { useState } from "react";
function App() {
const [loading, setLoading] = useState(true);
return (
<div>
<h1>The Coins</h1>
{loading ? <strong>Loading...</strong> : null}
</div>
);
}
export default App;
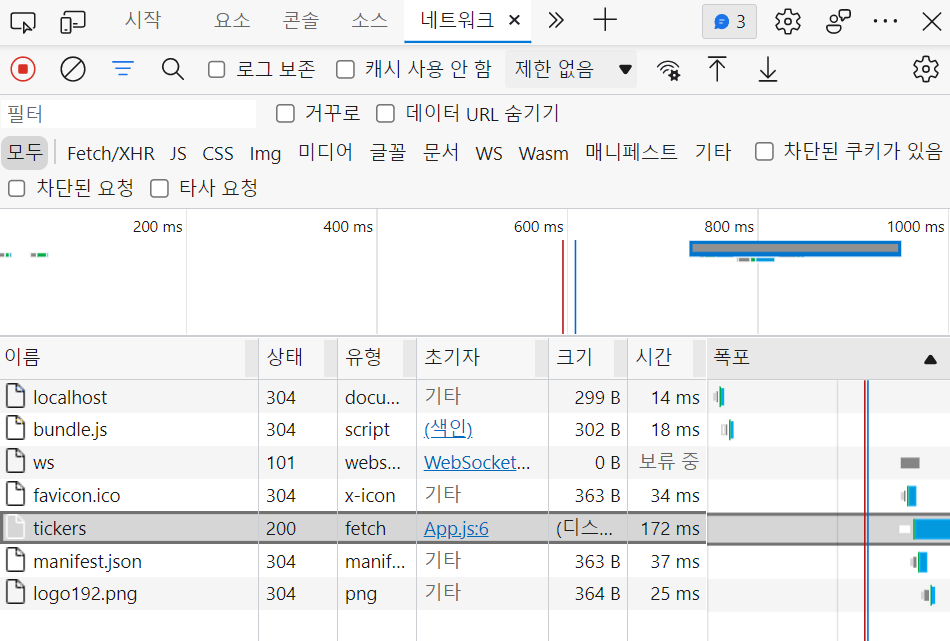
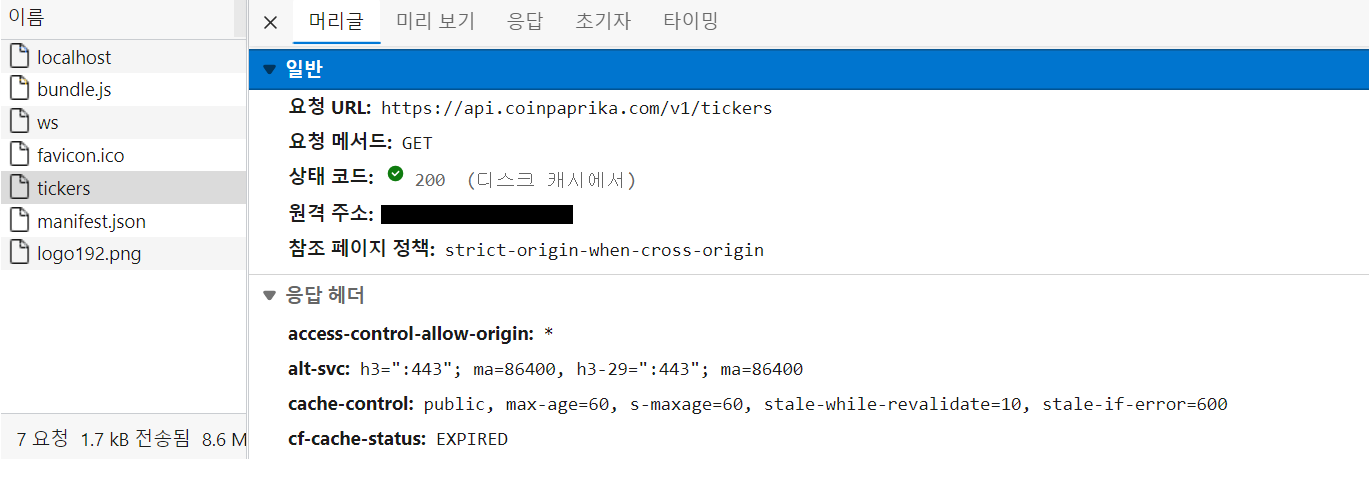
API 가져오기 🔻
fetch("https://api.coinpaprika.com/v1/tickers");
API는 웹사이트 로드시 맨처음 한 번만 실행해야 하므로이전에 배웠던 useEffect를 사용하자.
useEffect(한번만 실행할 콜백, [deps])
지금은 특정 항목을 관찰해야할 (=deps)것이 없으므로 그냥 []로 적는다.>> 처음에 단 한번만 실행시 []
useEffect(() => {
fetch("https://api.coinpaprika.com/v1/tickers");
}, []);


useEffect(() => {
fetch("https://api.coinpaprika.com/v1/tickers")
.then(response => response.json())
.then(json => console.log(json));
}, []);
response를 받아서 response.json()을 리턴해줌.
>> json을 받아서 콘솔에 로그해봄.
온갖 코인 정보들이 배열 형태로 출력된다.
___
❗❗ 참고 - fetch API와 Promise객체
Fetch에는 일반적인 오브젝트로로 Request와 Response가 포함되어 있습니다.
fetch()는 Promise객체를 반환합니다.
>> 리퀘스트가 성공하든 실패하든 해당 리퀘스트 통신에 대한 Response 객체가 취득됩니다.
(API 호출이 성공했을 경우에는 응답(response) 객체를 resolve하고,
실패했을 경우에는 예외(error) 객체를 reject합니다.)
fetch API 예시 🔻
fetch('http://example.com/movies.json')
.then(response => response.json())
.then(data => console.log(data));
💡 promise란?
Promise는 현재에는 당장 얻을 수는 없지만 가까운 미래에는 얻을 수 있는
어떤 데이터에 접근하기 위한 방법을 제공합니다 >> 데이터를 얻을때까지 지연시간 발생.
Non-blocking 코드를 지향하는 자바스크립트에서는 비동기 처리가 필수적!
Promise는 객체는 new 키워드와 생성자를 통해서 생성할 수 있는데, 이 생성자는 함수를 인자로 받습니다.
그리고 이 함수 인자는 reslove와 reject라는 2개의 함수형 파라미터를 가집니다.
const promise = new Promise(function(resolve, reject) { ... } );
** 어떤 함수의 리턴값으로 바로 사용되는 경우가 많음.(arrow func)
생성자의 인자로 넘어가는 함수 인자의 바디에서는 resolve()나 reject() 함수를 정상 처리,
예외 발생 여부에 따라 적절히 호출해줘야 합니다.
일반적으로 resolve() 함수의 인자로는 미래 시점에 얻게될 결과를 넘겨주고,
reject() 함수의 인자로는 미래 시점에 발생할 예외를 넘겨줍니다.
Promise 객체의 then() 메소드는 결과값을 가지고 수행할 로직을 담은 콜백 함수를 인자로 받습니다.
그리고 catch() 메서드는 예외 처리 로직을 담은 콜백 함수를 인자로 받습니다.
cr: https://www.daleseo.com/js-async-promise/
___
const [coins, setCoins] = useState([]);이제 coin의 정보를 알려줄 coins state (디폴트는 빈 배열이다.)을 만들고
setCoins함수로 coins를 modify할 수 있게 한다.
useEffect(() => {
fetch("https://api.coinpaprika.com/v1/tickers")
.then(response => response.json())
.then(json => {
setCoins(json);
setLoading(false);
});
}, []);아까 콘솔로그해본 json(즉, 코인 정보들)을 setCoins 함수로
기존에 빈 배열이던 coins값을 json으로 바꿔줌.
그리고, setcoins가 끝나면?? >> Loading이 false가 되도록 함

{loading ? <strong>Loading...</strong> : null}
- loading이 false가 되어 null에 의해 빈 화면이 나오는 것.

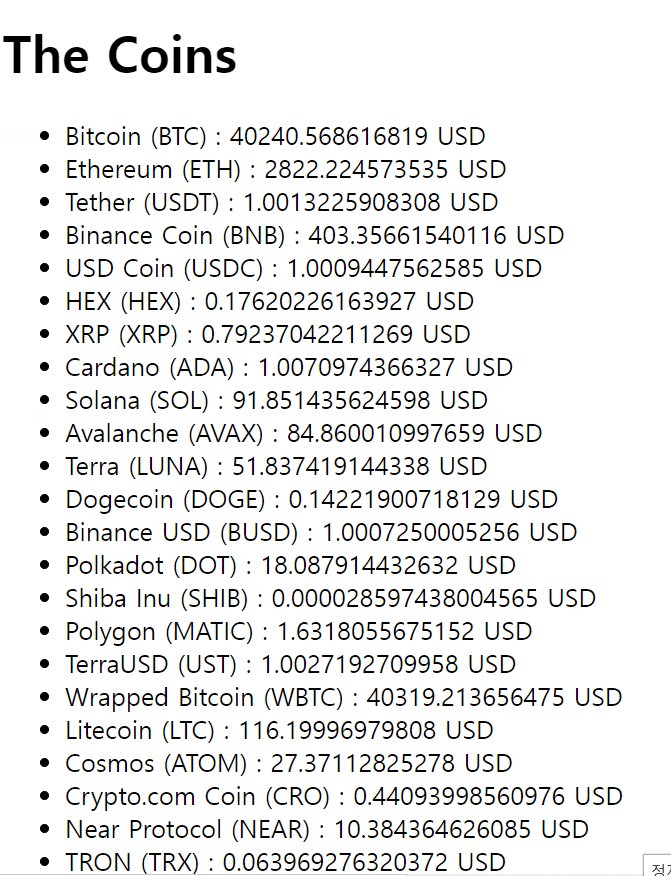
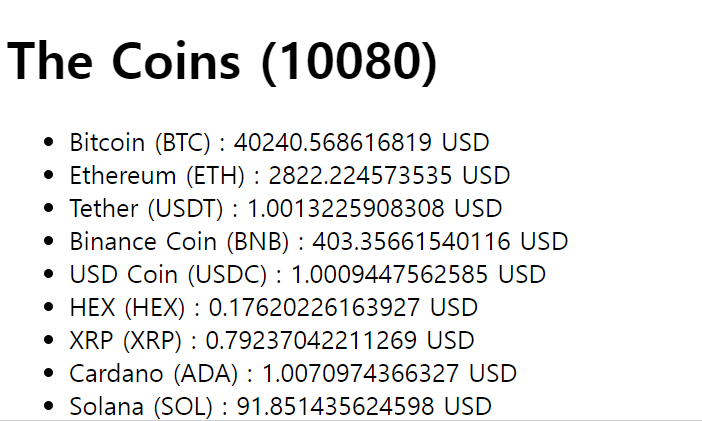
또한, 화면에 띄울 항목은name, symbol , price이다.(price는 quotes.USD.price이다.)
<ul>
{coins.map(coin => (
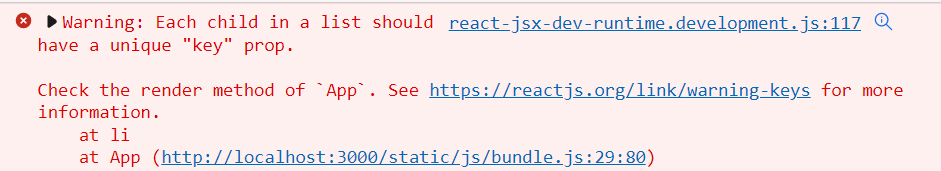
<li>
{coin.name} ({coin.symbol}) : {coin.quotes.USD.price} USD
</li>
))}
</ul>


<ul>
{coins.map(coin => (
<li key={coin.id}>
{coin.name} ({coin.symbol}) : {coin.quotes.USD.price} USD
</li>
))}
</ul>아까 언급한대로 각각의 고유한 id값이 존재하므로
key={coin.id}로 해주면 끝!

추가로 heading에 coins.length로
몇개의 코인의 정보가 있는지 알 수 있도록 함
+) Code Challenge
ul>li가 아닌
select>option으로 수정한 후,

<select>
{coins.map(coin => (
<option>
{coin.name} ({coin.symbol}) : {coin.quotes.USD.price} USD
</option>
))}
</select>
참고로, 로딩중에도 select창이 보여서
이걸 해결하기 위해서 삼항연산자의 null부분에 select를 붙여넣었다.
return (
<div>
<h1>The Coins ({coins.length})</h1>
{loading ? (
<strong>Loading...</strong>
) : (
<select>
{coins.map(coin => (
<option>
{coin.name} ({coin.symbol}) : {coin.quotes.USD.price} USD
</option>
))}
</select>
)}
</div>
);<h1>The Coins {loading ? "" : `(${coins.length})`}</h1>h1부분도 바꿔줌.
App.js (최종)
import { useEffect, useState } from "react";
function App() {
const [loading, setLoading] = useState(true);
const [coins, setCoins] = useState([]);
useEffect(() => {
fetch("https://api.coinpaprika.com/v1/tickers")
.then(response => response.json())
.then(json => {
setCoins(json);
setLoading(false);
});
}, []);
return (
<div>
<h1>The Coins {loading ? "" : `(${coins.length})`}</h1>
{loading ? (
<strong>Loading...</strong>
) : (
<select>
{coins.map(coin => (
<option>
{coin.name} ({coin.symbol}) : {coin.quotes.USD.price} USD
</option>
))}
</select>
)}
</div>
);
}
export default App;
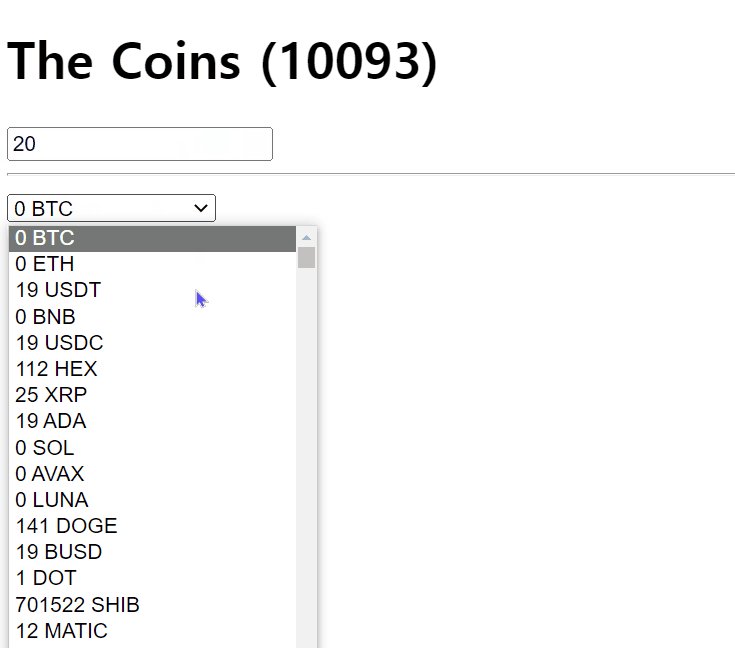
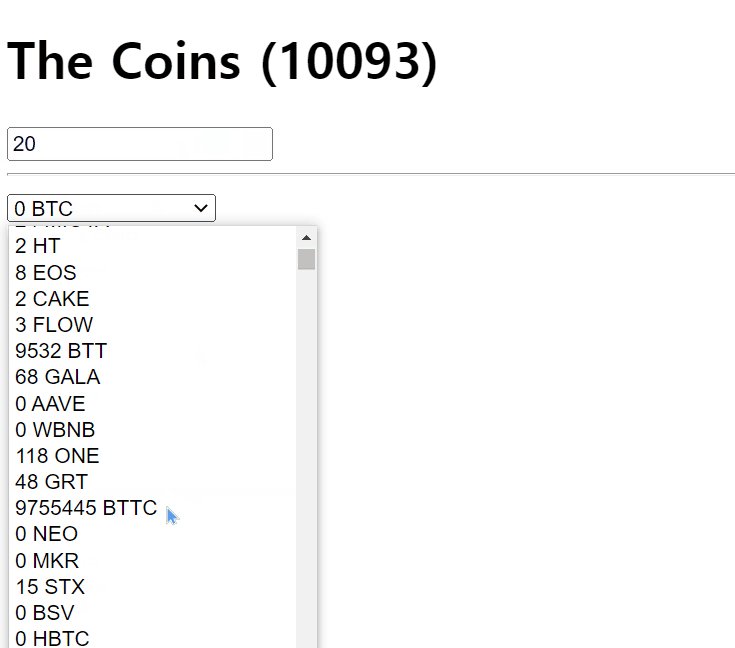
사용자가 input으로 달러를 입력하면
각각의 코인을 몇개 살수 있는지 알려주는 식으로 동작.
import { useEffect, useState } from "react";
function App() {
const [loading, setLoading] = useState(true);
const [coins, setCoins] = useState([]);
const [money, setMoney] = useState(0);
const onChange = e => {
setMoney(e.target.value);
};
useEffect(() => {
fetch("https://api.coinpaprika.com/v1/tickers")
.then(response => response.json())
.then(json => {
setCoins(json);
setLoading(false);
});
}, []);
return (
<div>
<h1>The Coins {loading ? "" : `(${coins.length})`}</h1>
<input
onChange={onChange}
value={money}
type="number"
placeholder="Your Money(USD)"
></input>
{loading ? (
<strong>Loading...</strong>
) : (
<select>
{coins.map(coin => (
<option>
{money / coin.quotes.USD.price} {coin.symbol}
</option>
))}
</select>
)}
</div>
);
}
export default App;
몇개를 살수있냐인데,
소수점으로 나오는게 이상해서
Math.floor로 내려버렸다.
{Math.floor(money / coin.quotes.USD.price)} {coin.symbol}
나중에 css도 추가할것임.
Ref.
Free Lecture
ReactJS로 영화 웹 서비스 만들기 – 노마드 코더 Nomad Coders
React Fundamentals
nomadcoders.co
'PRACTICE > SELF' 카테고리의 다른 글
| CSS - Flexbox prac.02 (0) | 2022.02.26 |
|---|---|
| CSS - Flexbox prac.01 (0) | 2022.02.26 |
| React JS - To Do List App(practice) (0) | 2022.02.19 |
| React. React JS - Unit Converter (CSS추가) (0) | 2022.02.16 |
| React) React JS - practice. 단위변환기 (Unit Conversion) (0) | 2022.02.15 |




