whatisthis?
CSS - Flexbox prac.02 본문
https://mywebproject.tistory.com/228(private)
지난번에 float 예제로 제작해본 것을
flex-box로 만들어보자!
🔻 style.css (float 사용시)
* {
box-sizing: border-box;
margin: 0;
}
body {
font-family: "Noto Sans KR", sans-serif;
letter-spacing: -0.02em;
}
h1 {
font-size: 16px;
font-weight: 400;
color: #1f2d3d;
line-height: 1.25;
}
strong {
font-size: 14px;
font-weight: 400;
color: #afb3b9;
line-height: 1.4285714286;
}
p {
display: block;
font-size: 16px;
color: #79818b;
line-height: 1.5;
}
/* ▼ WHERE YOUR CODE BEGINS */
.card-user{
width: 44px;
height: 44px;
border-radius: 50%;
margin-right: 20px;
}
.card-content h1 {
margin-bottom: 4px;
}
.card-content strong{
display: block;
margin-bottom: 12px;
}
.card-user,
.card-content{
float:left;
}
.card{
padding: 20px;
max-width: 540px;
background: #f0f0f0;
}
.card::after{
content: '';
display: block;
clear: both;
}

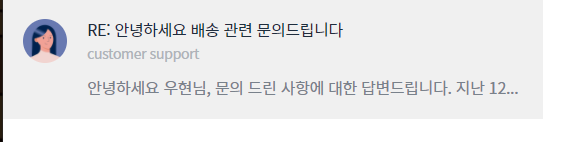
result
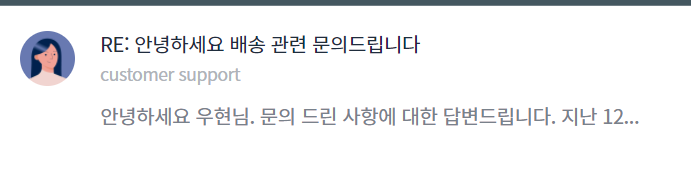
이제 float가 아닌 flex로 정렬해보자.
.card {
display: flex;
padding: 20px;
background-color: #fff;
width: 550px;
}
card(정렬할 요소들의 부모)에 display: flex를 선언해주고,
그 이후로는 flex-direction(row) / flex-wrap(nowrap) / justify-content(flex-start) 등은 다 디폴트값이므로
생략해주자.

전체 css
* {
box-sizing: border-box;
margin: 0;
}
body {
font-family: "Noto Sans KR", sans-serif;
letter-spacing: -0.02em;
}
h1 {
font-size: 16px;
font-weight: 400;
color: #1f2d3d;
line-height: 1.25;
}
strong {
font-size: 14px;
font-weight: 400;
color: #afb3b9;
line-height: 1.4285714286;
}
p {
font-size: 16px;
color: #79818b;
line-height: 1.5;
}
.card {
display: flex;
padding: 20px;
background-color: #fff;
width: 550px;
}
.card-user {
width: 44px;
height: 44px;
border-radius: 50%;
margin-right: 20px;
}
.card-content h1 {
margin-bottom: 4px;
}
.card-content strong {
display: block;
margin-bottom: 12px;
}
/* ▼ WHERE YOUR CODE BEGINS */
.card {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: flex-start;
align-items: flex-start;
}
ref lecture.
'PRACTICE > SELF' 카테고리의 다른 글
| CSS - 미디어쿼리 (Media Query) prac (0) | 2022.02.26 |
|---|---|
| CSS - Flexbox prac.03 (0) | 2022.02.26 |
| CSS - Flexbox prac.01 (0) | 2022.02.26 |
| React JS - Coin Tracker (project) (0) | 2022.02.19 |
| React JS - To Do List App(practice) (0) | 2022.02.19 |




