whatisthis?
CSS - 미디어쿼리 (Media Query) prac 본문
미디어쿼리 (Media Query) prac
- 모바일 버전(가장 작은 화면) 먼저 하는것이 정설이다!
- 모바일 먼저 구상하고, 점점 크기를 키워나감

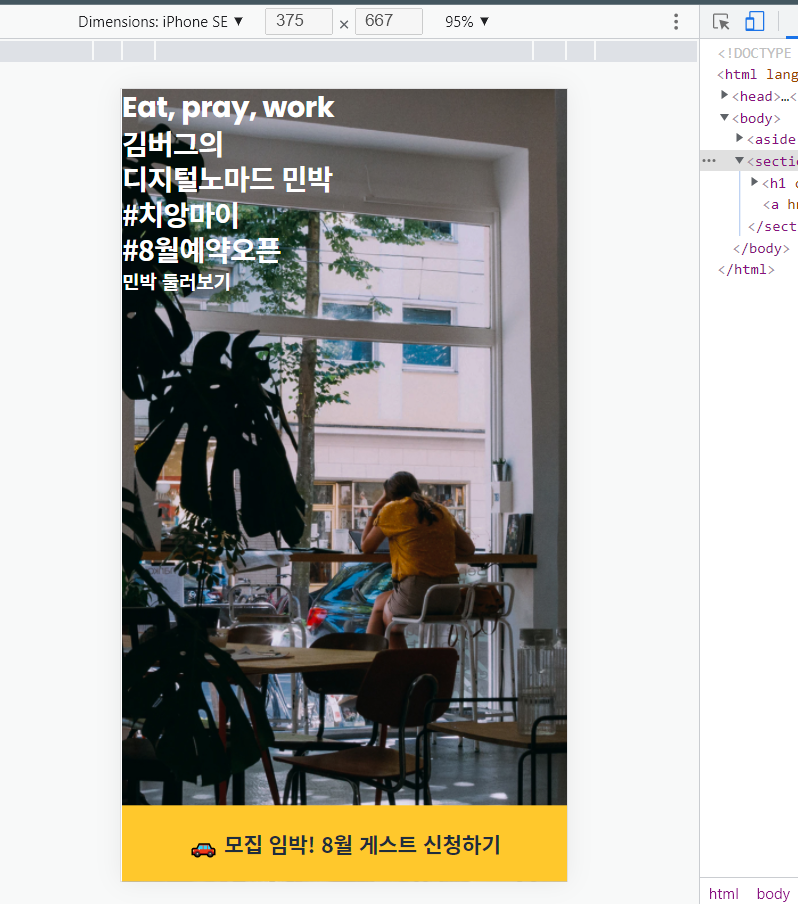
🔺
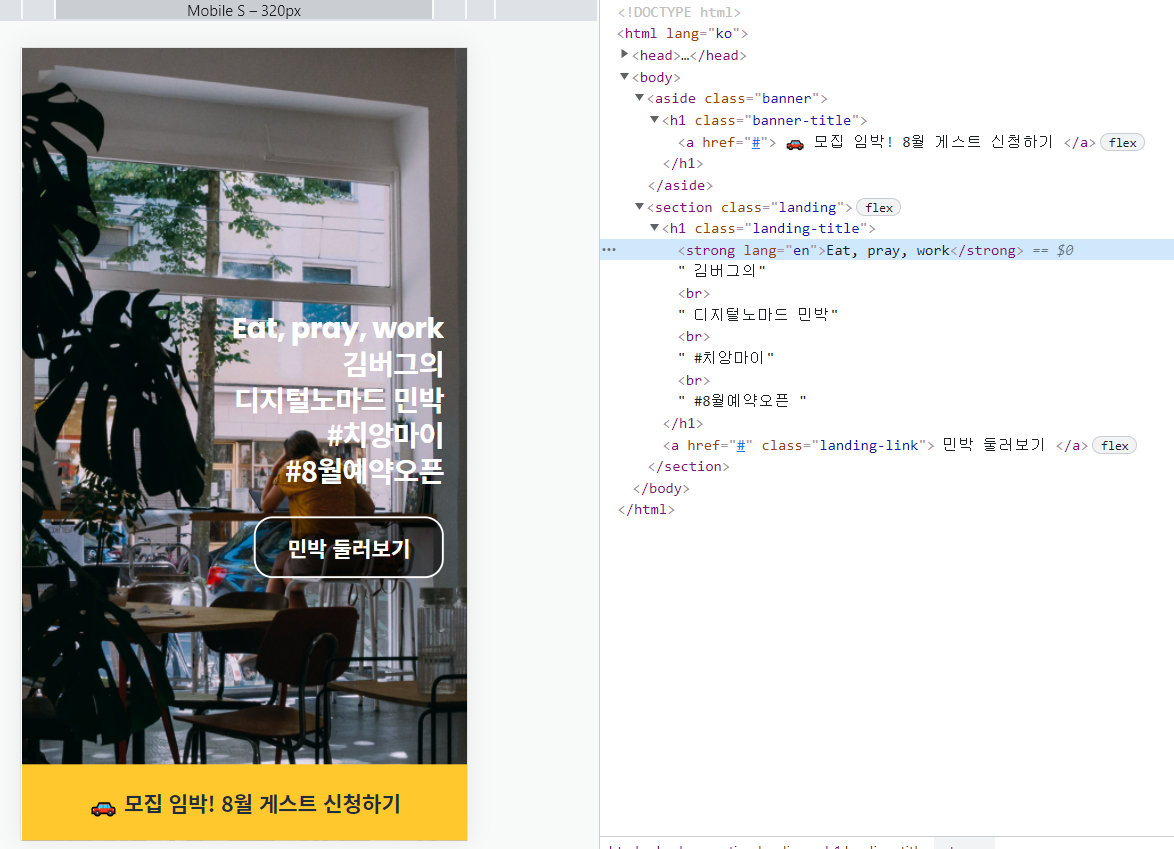
이런식으로 모바일 기준으로 먼저 해야한다.
(그중에서도 너비 가장 작은 애로 골라서)

index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Media Query</title>
<link
href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@700;900&family=Poppins:wght@700&display=swap"
rel="stylesheet"
/>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<aside class="banner">
<h1 class="banner-title">
<a href="#"> 🚗 모집 임박! 8월 게스트 신청하기 </a>
</h1>
</aside>
<section class="landing">
<h1 class="landing-title">
<strong lang="en">Eat, pray, work</strong>
김버그의<br />
디지털노마드 민박<br />
#치앙마이<br />
#8월예약오픈
</h1>
<a href="#" class="landing-link"> 민박 둘러보기 </a>
</section>
</body>
</html>
style.css
* {
box-sizing: border-box;
margin: 0;
}
body {
font-family: "Noto Sans KR", sans-serif;
letter-spacing: -0.01em;
height: 3000px;
}
a {
text-decoration: none;
}
.landing {
background-image: url("./assets/img-bg.jpg");
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
}
.landing-title {
line-height: 1.25;
letter-spacing: -0.03em;
color: #fff;
}
.landing-title strong {
display: block;
font-family: "Poppins", sans-serif;
letter-spacing: -0.01em;
}
.landing-link {
line-height: 1;
color: #fff;
}
.banner-title a {
color: #1f2d3d;
}
/* ▼ WHERE YOUR CODE BEGINS */
.banner {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
background-color: #ffc82c;
}
.banner-title a {
display: flex;
align-items: center;
justify-content: center;
font-size: 18px;
width: 100%;
height: 64px;
}

* {
box-sizing: border-box;
margin: 0;
}
body {
font-family: "Noto Sans KR", sans-serif;
letter-spacing: -0.01em;
height: 3000px;
}
a {
text-decoration: none;
}
.landing {
background-image: url("./assets/img-bg.jpg");
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
}
.landing-title {
line-height: 1.25;
letter-spacing: -0.03em;
color: #fff;
}
.landing-title strong {
display: block;
font-family: "Poppins", sans-serif;
letter-spacing: -0.01em;
}
.landing-link {
line-height: 1;
color: #fff;
}
.banner-title a {
color: #1f2d3d;
}
/* ▼ WHERE YOUR CODE BEGINS */
.banner {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
background-color: #ffc82c;
}
.banner-title a {
display: flex;
align-items: center;
justify-content: center;
font-size: 18px;
width: 100%;
height: 64px;
}
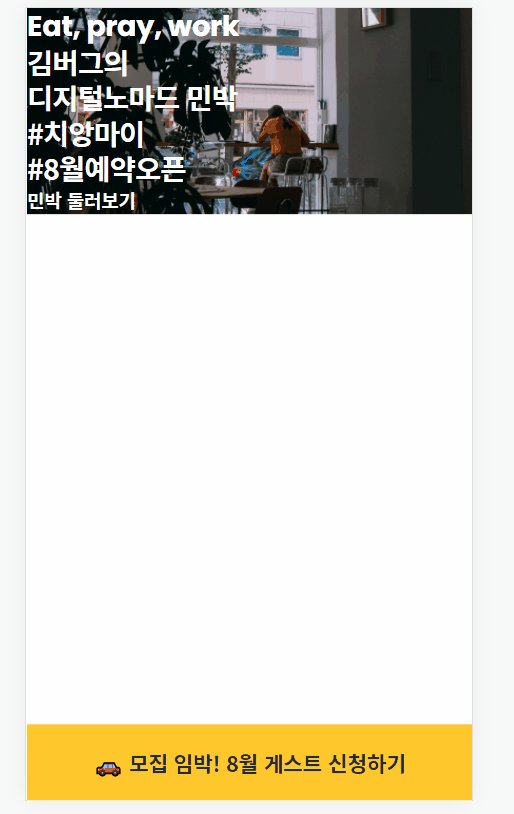
.landing {
display: flex;
flex-direction: column;
align-items: flex-end;
justify-content: center;
width: 100%;
height: 100vh;
padding: 20px;
text-align: right;
}
.landing-title {
margin-bottom: 24px;
}
.landing-link {
display: flex;
align-items: center;
justify-content: center;
font-size: 18px;
width: 160px;
height: 52px;
background-color: rgba(0, 0, 0, 0.5);
border: 2px solid #fff;
border-radius: 16px;
}

flex를 총 세군데 사용했음.
1 / a태그, [민박 둘러보기] 버튼은 display: inline인데
안에 텍스트도 가운데 정렬해야하고, width*height 조절도 해야하므로
display: block말고 그냥 flex box로 지정해버려서 한번에 해결함.
2 / 배너 title
컨테이너인 .banner은 height지정 안하고
a의 height를 설정해줌. (어느곳을 클릭해도 다 되도록)
3 / landing 부분
landing-title과 a태그를 column 방향으로 가운데 정렬하고,
우측 정렬하기 위해서.
(즉, align-items는 flex-end이고
justify-content는 center)
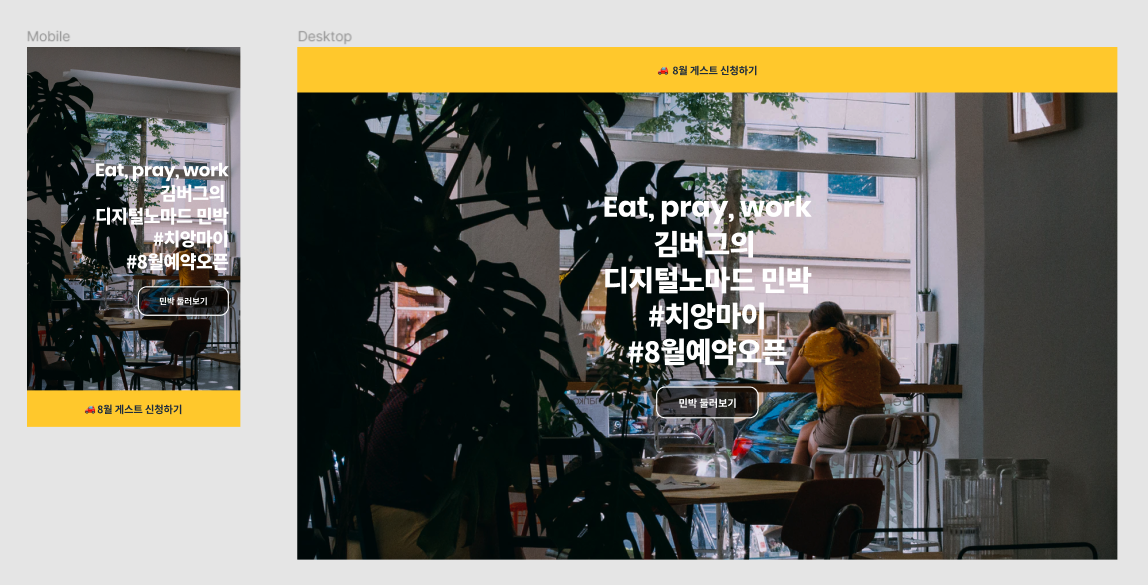
media query 적용하기!
- 바뀌는 부분만 적음.
@media screen and (min-width: 768px) {
/* 변경할 값만 적기.
대신, position fixed bottom은 없애야하므로 auto로 설정해줌 */
.banner {
bottom: auto;
top: 0;
}
.banner-title a {
height: 80px;
}
.landing {
align-items: center;
}
.landing-title {
font-size: 50px;
text-align: center;
}
.landing-link {
width: 180px;
height: 56px;
font-size: 18px;
}
}
ref lecture.
'PRACTICE > SELF' 카테고리의 다른 글
| CSS - Background practice (AirBnB card) (0) | 2022.02.28 |
|---|---|
| CSS - Typography Library 제작 (prac) (0) | 2022.02.28 |
| CSS - Flexbox prac.03 (0) | 2022.02.26 |
| CSS - Flexbox prac.02 (0) | 2022.02.26 |
| CSS - Flexbox prac.01 (0) | 2022.02.26 |




