whatisthis?
html,css) 계산기앱 클론코딩 본문
https://www.youtube.com/watch?v=ffENjt7aEdc
| index.html |
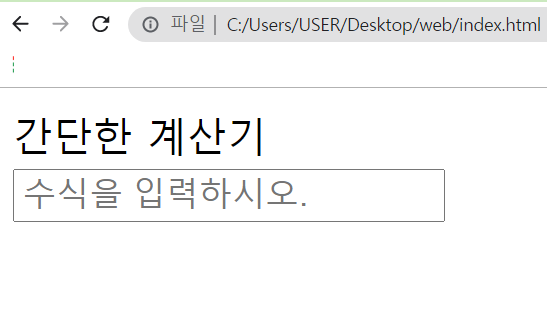
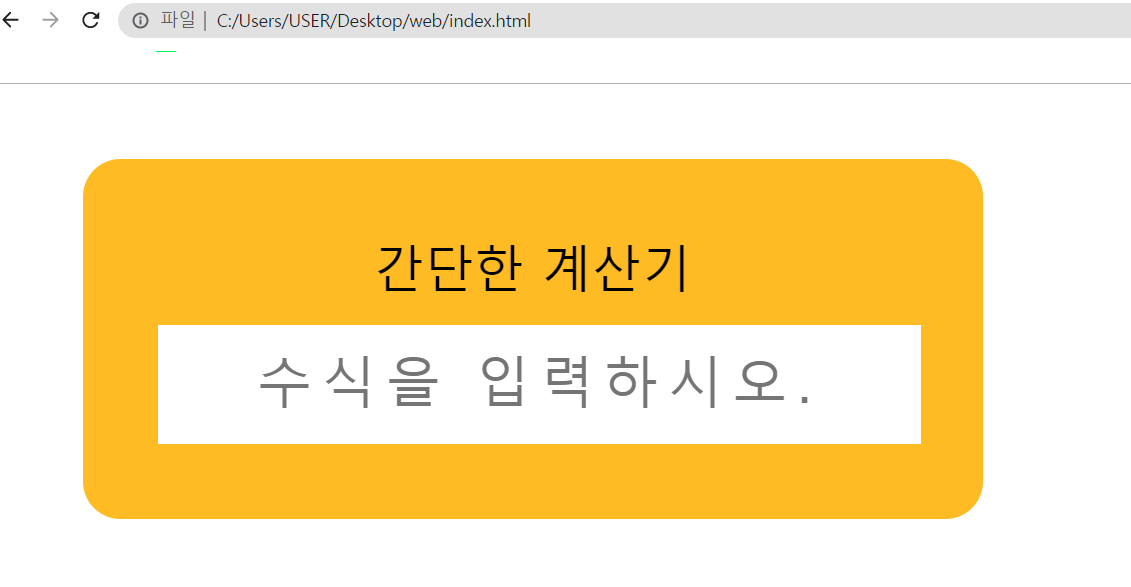
| <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="style.css" <script defer type="text/javascript" src="script.js"></script> </head> <body> <div id="calculator"> <span>간단한 계산기</span><br> <input id="formula-input" type="text" placeholder="수식을 입력하시오."/> <div id="calc-history"></div> </div> </body> </html> |

| style.css |
| #calculator { background-color: #ffbb24; border-radius: 12px; width: 240px; margin: 24px; padding: 24px; text-align: center; } #caculator span { font-size: 1.5em; font-weight: bold; color: white; text-shadow: 0px 0px 2px rgba(0, 0, 0, 0.33); } #calculator #formula-input { width: 100%; margin-top: 8px; height: 36px; line-height: 36px; font-size: 1.1em; letter-spacing: 3px; border: 0; text-align: center; } |

| script.js |
| var formulaInput = document.getElementById("formula-input"); val calcHistDiv = document.getElementById("calc-history"); formulaInput.addEventListener("keyup", function(e) { if (e.code === "Enter") calculate(); }) function calculate(); { var fm = formulaInput.value; var formulaRegex = /^\d+(.\d+)?[+\=*/]{1}\d+(.\d+)?$/; var formulaValid = formulaRegex.test(fm); var resultText = "NO"; if (formulaValid) { var answer; eval('answer=' + fm); resultText = fm + " = "; resultText | += (answer % 1 > 0 ? answer.toFixed(2) : answer.toString()); } } (이하 생략) |
'PRACTICE > REVERSE-ENGINEERING' 카테고리의 다른 글
| html_pr03) style.css Code Review (0) | 2021.10.21 |
|---|---|
| html_pr02) style.css Code Review (0) | 2021.10.19 |
| html_pr01) style.css Code Review (0) | 2021.10.19 |
| HTML) practice. Table colspan / rowspan (0) | 2021.10.12 |
| Style.css Code Review (0) | 2021.10.12 |




