whatisthis?
Style.css Code Review 본문
https://mywebproject.tistory.com/68
HTML) HTML 기초 下-(1) (Table/ Media File / Etc)
17. Table 기본 구조 테이블 헤더 테이블 데이터 테이블 태그의 기본 구조는 table>tr>th+td 이다. 셀이 헤더에 관련된 것 = th 셀이 데이터에 관련된 것 = td table row = tr (row는 가로줄) 즉, tr 묶음당 가로..
mywebproject.tistory.com
style.css
Reference
- https://docs.google.com/spreadsheets/d/1ek_DsO7zDM9bW2K4ZlAUAkzIWTf0Y377y-8ZGCMyleE/edit#gid=0
- https://github.com/rohjs/bugless-101/blob/master/html-basic/16-table-1/styles.css
* {
margin: 0;
box-sizing: border-box;
letter-spacing: -0.03em;
}문서 내 모든 요소를 선택하는 선택자 *
- margin
- html 요소의 네 방향 바깥 영역.
- <span>, <code> 등 인라인 요소에선 아무 효과도 없음.
cf> padding은 내부 공간에 빈공간을 만들고, margin은 주위(바깥)에 빈 공간.
| 사용할 수 있는 값 |
| em px %(percent) auto 전역값(inherit, initial, unset) |
- 값을 1개 / 2개 / 3개 / 4개로 적을 수 있음.
| 1개 | 2개 | 3개 | 4개 |
| 모든 면에 적용 | 세로(위아래) / 가로(좌우) | 위 / 가로(좌우) / 아래 | 위 / 오른쪽 / 아래 / 왼쪽 (시계방향) |
- box-sizing
- 박스의 크기를 어떤 것을 기준으로 계산할지
|
- letter-spacing (글자간격)
html {
font-family: "SpoqaHanSans";
font-size: 16px;
line-height: 1.5;
color: #1f2d3d;
}
body {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100vh;
margin: 0 auto;
}문서 최상위 요소인 html태그 / body태그를 선택자로 하는.
- font-family
font-family 목록에 최소 한 개의 generic family를 추가해야 하는데,
시스템이나 font-face 규칙을 이용 해 다운로드 받은 폰트 중에 특정 폰트가 있다는 것을 보장할 수 없기 때문.
예> font-family: Verdana, Arial, Helvetica, sans-serif;
- font-size 폰트크기
- line-height
-줄 높이를 정하는 속성
|
ex> 글자크기가 50px일때, line-height : 1.5 // 1.5배 = 75pxline-height : 80% // 80% = 40px
- color 글자색
| 1. #ff0000 16진수 표기법: #RRGGBB[AA] R(빨강), G(초록), B(파랑), A(알파)는 16진수 문자(0-9, A-F). ** A는 선택사항 -> 단축시 #0f38 와 같이 쓸 수 있음. 2. rgb(255,0,153) 함수형 표기. 이때 소수점은 쓸 수 없다. 3. hsl(270, 60%, 70%) hsl(H, S, L[, A]) 또는 hsla(H, S, L, A) H = 색상. 색상원에서의 angle(각도) S = 채도 (percent) L = 명도 (percent) - 0% :검정 / 50% : 보통 색 A = 알파. 숫자 1이 100%(불투명)와 동일 ** css Level 4부터는 hsla로 나타냄. |
- display
- 요소를 블록과 인라인 요소 중 어느 쪽으로 처리할지. / 자식 요소를 배치할 때 사용할 레이아웃을 설정
- 주로 사용하는 값은 다음과 같다.
|
** 참고
레이아웃시 자주 사용하는 방법 세가지
1. Float
float: left
float: right
2. Flex
flex container에 다음과 같이 작성.
display: flex;ex> flex-wrap: wrap; flex-basis: 25%;
3. Grid
grid container에 다음과 같이 작성.
display: grid;ex> grid-template-columns: auto auto auto auto;
| flex | 1차원 레이아웃 |
| grid | 2차원 레이아웃 |
https://beautifulcss.com/archives/2812
Beautiful CSS » 포지셔닝 : Flexbox
이 게시물은 2020년 10월 25일 수정판입니다. Image from Introducing Flexbox Fridays 이야기에 앞서 Flexbox Layout은, 새롭게 CSS3 명세에 반영된 레이아웃 모듈로서, 요소들이 수용된 공간을 어떻게 효과적으로
beautifulcss.com
위 내용에 대해서는 다른 포스팅으로 공부해보겠다.
- justify-content
- align-items
위 두가지 속성은 flex box와 관련된 속성이다.
이를 자세히 공부하여 작성한 포스팅을 아래에 첨부함.
https://mywebproject.tistory.com/69
CSS3 - flex (positioning)
https://beautifulcss.com/archives/2812 Beautiful CSS » 포지셔닝 : Flexbox 이 게시물은 2020년 10월 25일 수정판입니다. Image from Introducing Flexbox Fridays 이야기에 앞서 Flexbox Layout은, 새롭게 CS..
mywebproject.tistory.com
아이템간의 여백 or 정렬을 설정해주는 jusify-content
| flex-start | 아이템을 한 덩어리로 묶어, 수평방향 시작 점에 위치시킴 |
| flex-enter | 아이템을 한 덩어리로 묶어, 수평방향의 끝 점에 위치시킴 |
| center | 아이템을 한 덩어리로 묶어, 수평방향의 중앙에 위치시킴 |
| space-between | 아이템을 컨테이너의 양쪽 끝에 맞춰 정렬 |
| space-around | 컨테이너의 양쪽 끝을 기준으로 각 아이템의 전, 후에 일정한 간격의 공간을 만들어 정렬 |
수직방향으로의 정렬을 설정해주는 align-items
** justify-content의 수직버전이라 생각하면 쉽다.
| flex-start | 아이템을 한 덩어리로 묶어, 수직방향의 시작 점에 위치 |
| flex-enter | 아이템을 한 덩어리로 묶어, 수직방향의 끝 점에 위치 |
| center | 아이템을 한 덩어리로 묶어, 수직방향의 중앙에 위치 |
| baseline | 아이템을 컨테이너의 baseline에 맞춰 정렬 |
| stretch | 컨테이너의 양쪽 끝을 기준으로 각 아이템의 전, 후에 일정한 간격의 공간을 만들어 정렬 |
- width / height = 너비 / 높이
<단위>
1. rem (= root em)
** em = 현재 요소의 font-size
** em을 body요소에 입력하면, 모든 하위 요소에 영향을 받는다.
예>
body {
font-size: 14px;
}
div {
font-size: 1.2em;
}body가 div의 상위 요소이므로, 즉 div가 body의 하위요소이므로, 14px보다 1.2배 큰 글자크기를 갖게 된다.
rem을 이용해주면, 기준이 '최상위요소'인 html태그가 된다.
즉, style.css 파일에서는
html의 font-size를 16px로 해주었으므로
1.2rem이라 하면 16px의 1.2배를 의미한다.
2. vh / vw (vertical height / vertical width)
반응형 웹의 경우, "%"단위에 의존을 하게 되는데, 이는 좋지 않은 방식이다.
대신해서 vh와 vw를 사용하면 쉽다.
vh = 높이값의 100분의 1의 단위.
ex> 900px일때, 1vh = 9px
3. vmin / vmax
너비값과 높이값에 따라 최대, 최소값을 지정할 수 있음.
브라우저의 크기가 1100px 너비, 그리고 700px 높이일때 1vmin은 7px이 되고 1vmax는 11px이 됨.
cf> 뷰포트(view port)를 기준으로 하는 단위
vw, vh, vmin, vmax
- vw, vh는 1% 길이와 동일하고
- vmin, vmax는 뷰포트 너비 or 높이를 기준으로 함.
뷰포트의 너비, 높이 길이 중 '작은' 혹은 '큰' 길이를 기준으로 값이 동적으로 설정됨.
즉, vmax의 경우,
높이나 너비 중 큰 값을 기준으로 한다.
예>
.box{
height: 100vmax;
width: 100vmax;
border: black solid 3px;
}다음과 같이 vmax단위를 사용했을때와
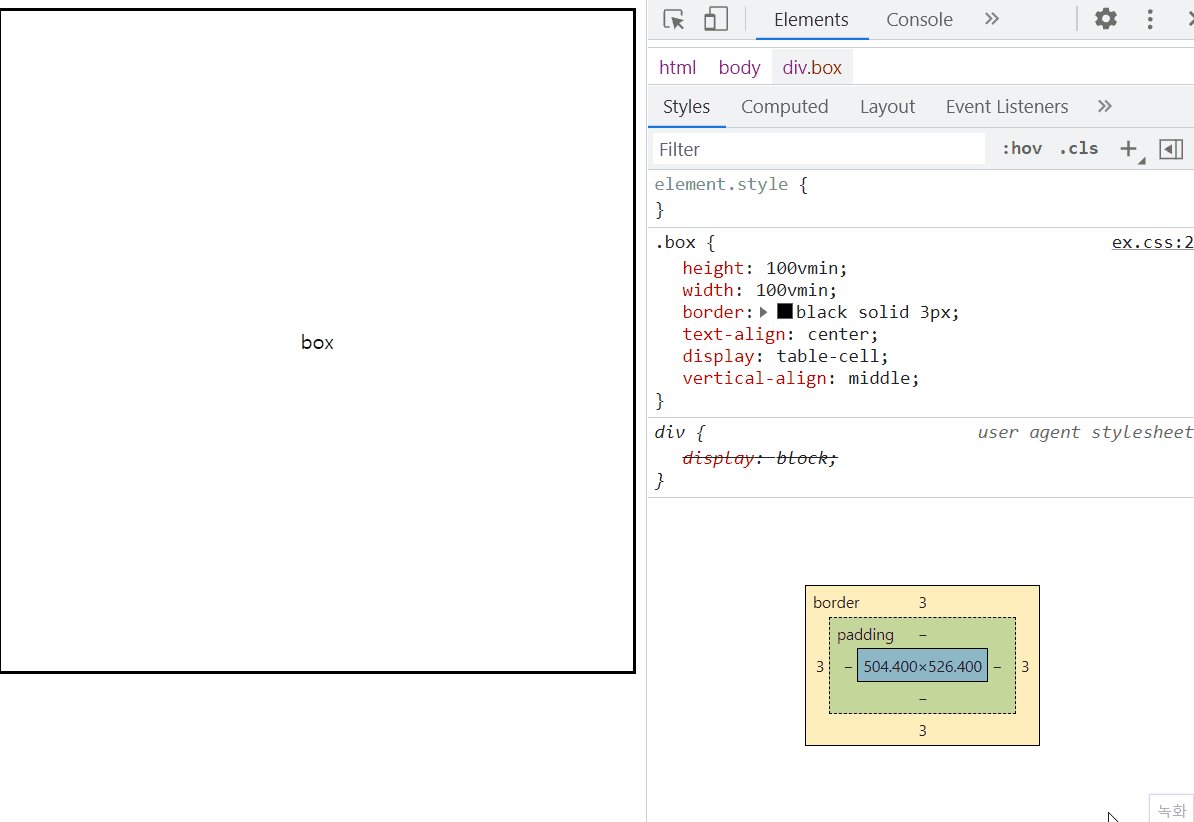
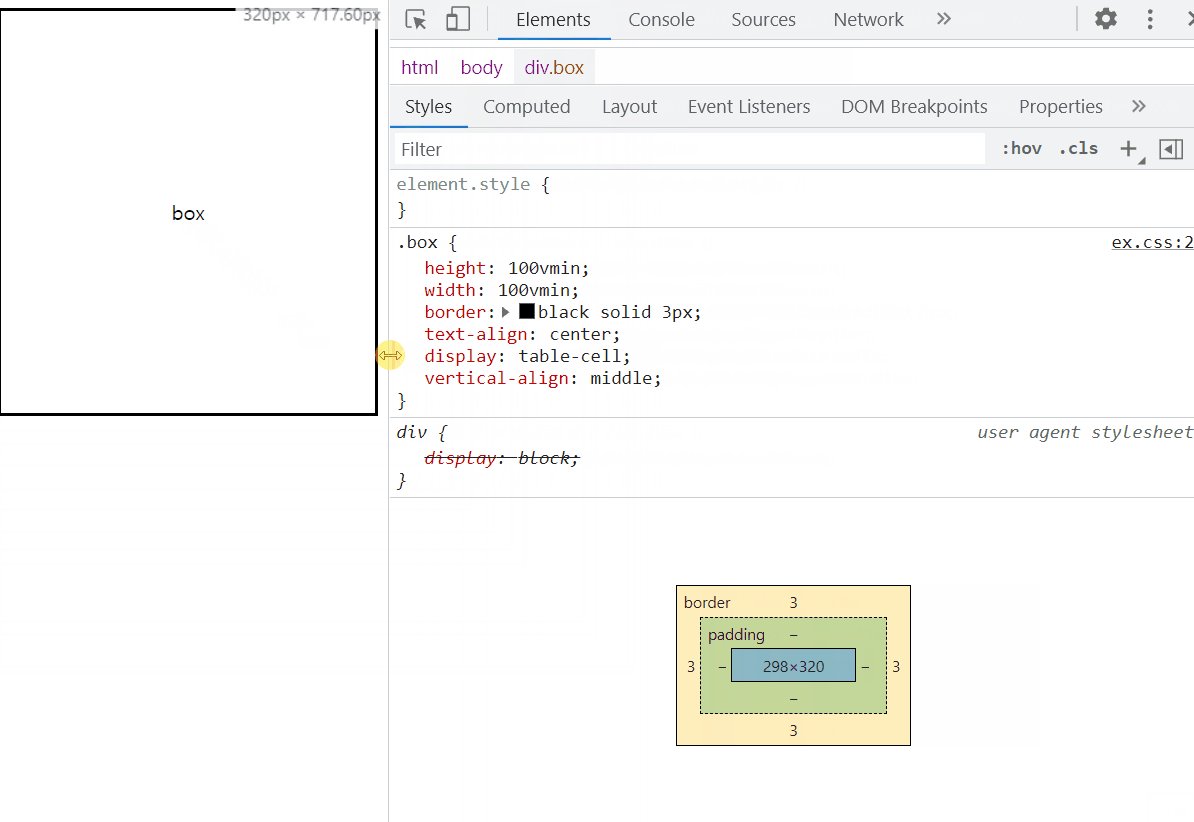
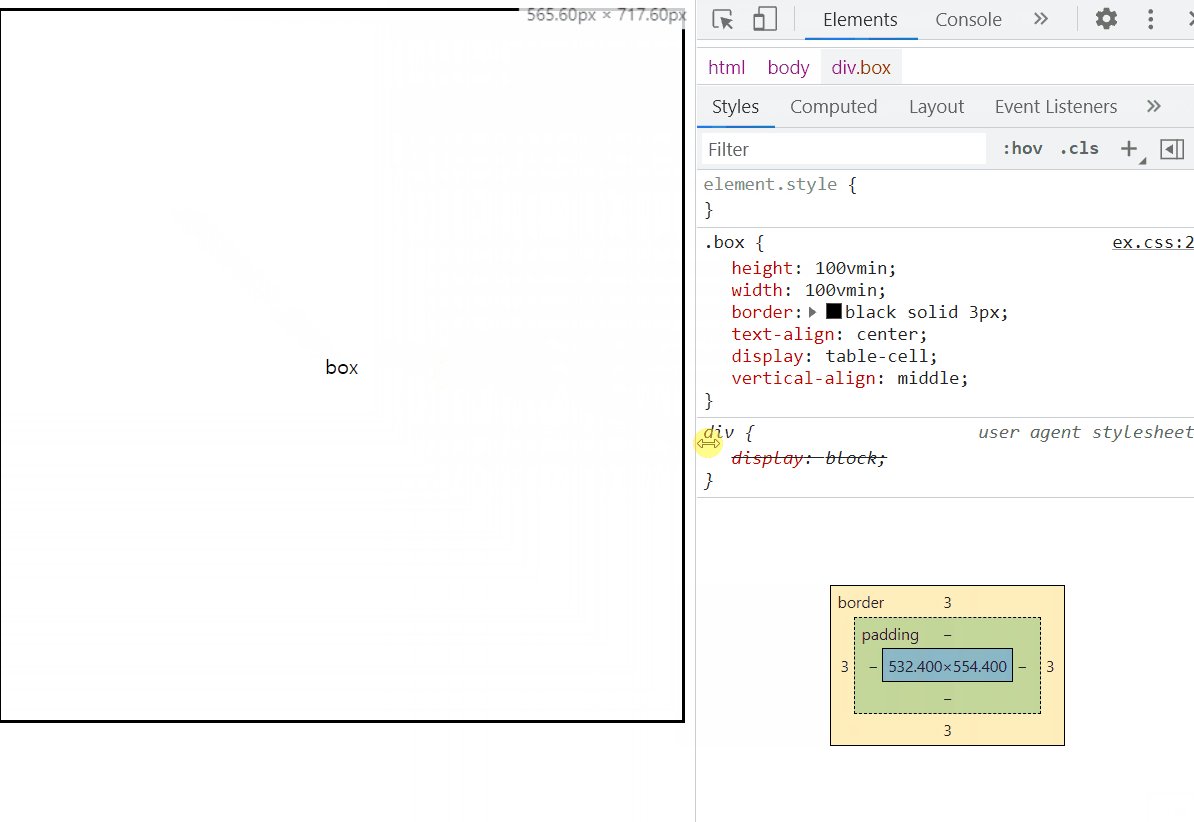
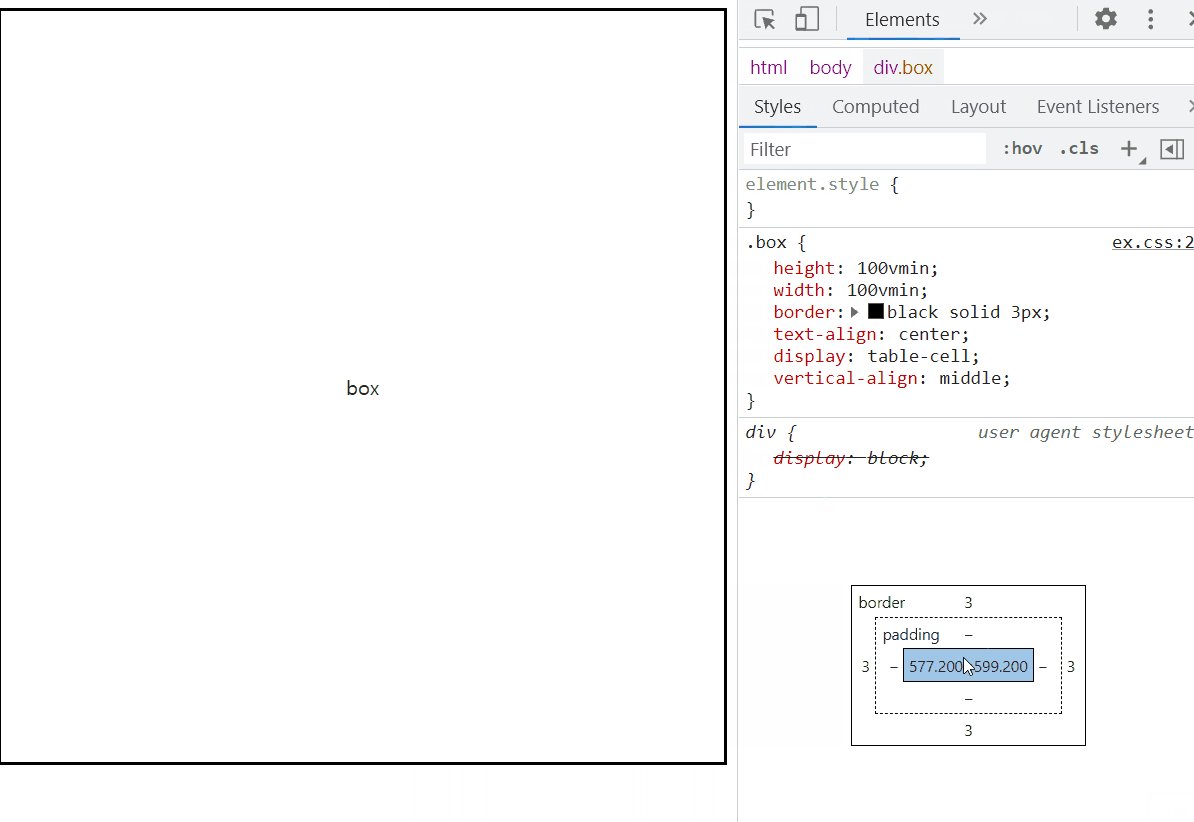
.box{
height: 100vmin;
width: 100vmin;
border: black solid 3px;
}vmin 단위를 사용했을 때의 차이를 보자.



Reference
cr : https://webclub.tistory.com/356
CSS의 7가지 단위 - rem, vh, vw, vmin, vmax, ex, ch
CSS Unit (CSS 7가지 단위) 우리가 잘 알고 있는 CSS기술을 사용하는 것은 쉽고 간단할 수 있지만 새로운 문제에 봉착하게 되면 해결하기 어려울 수 있습니다. 웹은 항상 성장,변화하고 있고 새로운
webclub.tistory.com
'PRACTICE > REVERSE-ENGINEERING' 카테고리의 다른 글
| html_pr03) style.css Code Review (0) | 2021.10.21 |
|---|---|
| html_pr02) style.css Code Review (0) | 2021.10.19 |
| html_pr01) style.css Code Review (0) | 2021.10.19 |
| HTML) practice. Table colspan / rowspan (0) | 2021.10.12 |
| html,css) 계산기앱 클론코딩 (0) | 2021.08.16 |




