whatisthis?
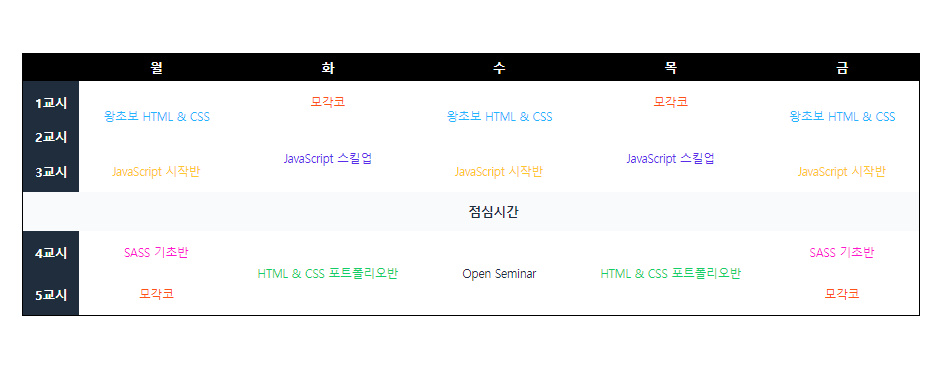
HTML) practice. Table colspan / rowspan 본문
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<table>
<thead>
<tr>
<th scope="col"></th>
<th scope="col">월</th>
<th scope="col">화</th>
<th scope="col">수</th>
<th scope="col">목</th>
<th scope="col">금</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1교시</th>
<td rowspan="2" class="html-basic">왕초보 HTML & CSS</td>
<td class="coding">모각코</td>
<td rowspan="2" class="html-basic">왕초보 HTML & CSS</td>
<td class="coding">모각코</td>
<td rowspan="2" class="html-basic">왕초보 HTML & CSS</td>
</tr>
<tr>
<th scope="row">2교시</th>
<td rowspan="2" class="js-skill">JavaScript 스킬업</td>
<td rowspan="2" class="js-skill">JavaScript 스킬업</td>
</tr>
<tr>
<th scope="row">3교시</th>
<td class="js-basic">JavaScript 시작반</td>
<td class="js-basic">JavaScript 시작반</td>
<td class="js-basic">JavaScript 시작반</td>
</tr>
<tr>
<th colspan="6" scope="row">점심시간</td>
</tr>
<tr>
<th scope="row">4교시</th>
<td class="sass-basic">SASS 기초반</td>
<td class="portfolio" rowspan="2">HTML & CSS 포트폴리오반</td>
<td class="seminar" rowspan="2">Open Seminar</td>
<td class="portfolio" rowspan="2">HTML & CSS 포트폴리오반</td>
<td class="sass-basic">SASS 기초반</td>
</tr>
<tr>
<th scope="row">5교시</th>
<td class="coding">모각코</td>
<td class="coding">모각코</td>
</tr>
</tbody>
</table>
style.css
Reference
- https://docs.google.com/spreadsheets/d/1ek_DsO7zDM9bW2K4ZlAUAkzIWTf0Y377y-8ZGCMyleE/edit#gid=0
- https://github.com/rohjs/bugless-101/blob/master/html-basic/16-table-1/styles.css
GitHub - rohjs/bugless-101: 👾 김버그의 버그 없는 HTML & CSS 강의자료
👾 김버그의 버그 없는 HTML & CSS 강의자료. Contribute to rohjs/bugless-101 development by creating an account on GitHub.
github.com
김버그(kimbug) 님의 html,css 강좌를 참고하였습니다.
'PRACTICE > REVERSE-ENGINEERING' 카테고리의 다른 글
| html_pr03) style.css Code Review (0) | 2021.10.21 |
|---|---|
| html_pr02) style.css Code Review (0) | 2021.10.19 |
| html_pr01) style.css Code Review (0) | 2021.10.19 |
| Style.css Code Review (0) | 2021.10.12 |
| html,css) 계산기앱 클론코딩 (0) | 2021.08.16 |