whatisthis?
html_pr02) style.css Code Review 본문
* {
margin: 0;
box-sizing: border-box;
}
html {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Ubuntu, Cantarell, "Open Sans",
"Helvetica Neue", sans-serif;
font-size: 16px;
line-height: 1.5;
color: #1f2d3d;
letter-spacing: -0.03em;
}
body {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100vh;
margin: 0 auto;
background-color: #f8f9fa;
}
body::after {
content: "kimbug©";
display: block;
margin-top: 50px;
color: #1f2d3d;
font-size: 12px;
font-weight: 600;
}
.google-search-result-item {
width: 100%;
max-width: 640px;
padding: 16px 20px;
border-radius: 4px;
background-color: #fff;
}
.google-search-result-item a {
font-weight: 400;
text-decoration: none;
}
.google-search-result-item h1 {
margin-bottom: 0;
font-size: 20px;
line-height: 1.3;
}
.google-search-result-item h1 a {
color: #1a0dab;
}
.google-search-result-item > a {
margin-bottom: 4px;
letter-spacing: 0.02em;
font-size: 16px;
line-height: 1.5;
}
.google-search-result-item > a {
color: #006621;
}
.google-search-result-item p {
font-size: 14px;
line-height: 1.57;
color: #545454;
letter-spacing: -0.01em;
}
.google-search-result-item p strong {
font-weight: 700;
}
1.
* {
margin: 0;
box-sizing: border-box;
}
box-sizing
box-sizing은 요소의 너비와 높이를 계산하는 방법을 지정함.
| content-box | 기본 CSS 박스 크기 결정법을 사용합니다. 요소의 너비를 100 픽셀로 설정하면 콘텐츠 영역이 100 픽셀 너비를 가지고, 테두리와 안쪽 여백은 이에 더해집니다. |
| border-box | 테두리와 안쪽 여백의 크기도 요소의 크기로 고려합니다. 너비를 100 픽셀로 설정하고 테두리와 안쪽 여백을 추가하면, 콘텐츠 영역이 줄어들어 총 너비 100 픽셀을 유지합니다. 대부분의 경우 이 편이 크기를 조절할 때 쉽습니다. |
2.
html {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Ubuntu, Cantarell, "Open Sans",
"Helvetica Neue", sans-serif;
font-size: 16px;
line-height: 1.5;
color: #1f2d3d;
letter-spacing: -0.03em;
}
- line-height
-줄 높이를 정하는 속성
|
ex> 글자크기가 50px일때, line-height : 1.5 // 1.5배 = 75pxline-height : 80% // 80% = 40px
- color 글자색
| 1. #ff0000 16진수 표기법: #RRGGBB[AA] R(빨강), G(초록), B(파랑), A(알파)는 16진수 문자(0-9, A-F). ** A는 선택사항 -> 단축시 #0f38 와 같이 쓸 수 있음. 2. rgb(255,0,153) 함수형 표기. 이때 소수점은 쓸 수 없다. 3. hsl(270, 60%, 70%) hsl(H, S, L[, A]) 또는 hsla(H, S, L, A) H = 색상. 색상원에서의 angle(각도) S = 채도 (percent) L = 명도 (percent) - 0% :검정 / 50% : 보통 색 A = 알파. 숫자 1이 100%(불투명)와 동일 ** css Level 4부터는 hsla로 나타냄. |
- letter-spacing
글자 사이의 간격 조정.
/* 키워드 값 */
letter-spacing: normal;
/* <length> 값 */
letter-spacing: 0.3em;
letter-spacing: 3px;
letter-spacing: .3px;
/* 전역 값 */
letter-spacing: inherit;
letter-spacing: initial;
letter-spacing: unset;value로 올 수 있는 값은 키워드값 / length값 / 전역값 이 있다.
+) 참고 - px 단위와 rem, em에 대해.
https://brunch.co.kr/@clay1987/170
웹디자인에 px 단위를 쓰면 안되는 이유 (번역본)
PX단위의 문제점과 EM과 REM 단위를 사용해야하는 이유 | 이 게시물은 Engage라는 해외 브랜드디자인 업체의 'EM vs REM vs PX – Why you shouldn't “just use pixels”'라는 문서를 번역한 게시글입니다. 맥락상
brunch.co.kr
이 글을 읽어보자.
(추후에 관련 내용에 대해 직접 포스팅해볼 예정)
>> 요약
1. px은 문제가 많으니 쓰지말자.
2. rem은 크기 / 간격에 사용하자.
3. em은 미디어쿼리에 사용하자.
3.
body {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100vh;
margin: 0 auto;
background-color: #f8f9fa;
}
flex에 관련된 내용은 아래에 포스팅하였다.
https://mywebproject.tistory.com/69
CSS3 - flex (positioning)
https://beautifulcss.com/archives/2812 Beautiful CSS » 포지셔닝 : Flexbox 이 게시물은 2020년 10월 25일 수정판입니다. Image from Introducing Flexbox Fridays 이야기에 앞서 Flexbox Layout은, 새롭게 CS..
mywebproject.tistory.com
아이템간의 여백 or 정렬을 설정해주는 jusify-content
| flex-start | 아이템을 한 덩어리로 묶어, 수평방향 시작 점에 위치시킴 |
| flex-enter | 아이템을 한 덩어리로 묶어, 수평방향의 끝 점에 위치시킴 |
| center | 아이템을 한 덩어리로 묶어, 수평방향의 중앙에 위치시킴 |
| space-between | 아이템을 컨테이너의 양쪽 끝에 맞춰 정렬 |
| space-around | 컨테이너의 양쪽 끝을 기준으로 각 아이템의 전, 후에 일정한 간격의 공간을 만들어 정렬 |
수직방향으로의 정렬을 설정해주는 align-items
** justify-content의 수직버전이라 생각하면 쉽다.
| flex-start | 아이템을 한 덩어리로 묶어, 수직방향의 시작 점에 위치 |
| flex-enter | 아이템을 한 덩어리로 묶어, 수직방향의 끝 점에 위치 |
| center | 아이템을 한 덩어리로 묶어, 수직방향의 중앙에 위치 |
| baseline | 아이템을 컨테이너의 baseline에 맞춰 정렬 |
| stretch | 컨테이너의 양쪽 끝을 기준으로 각 아이템의 전, 후에 일정한 간격의 공간을 만들어 정렬 |
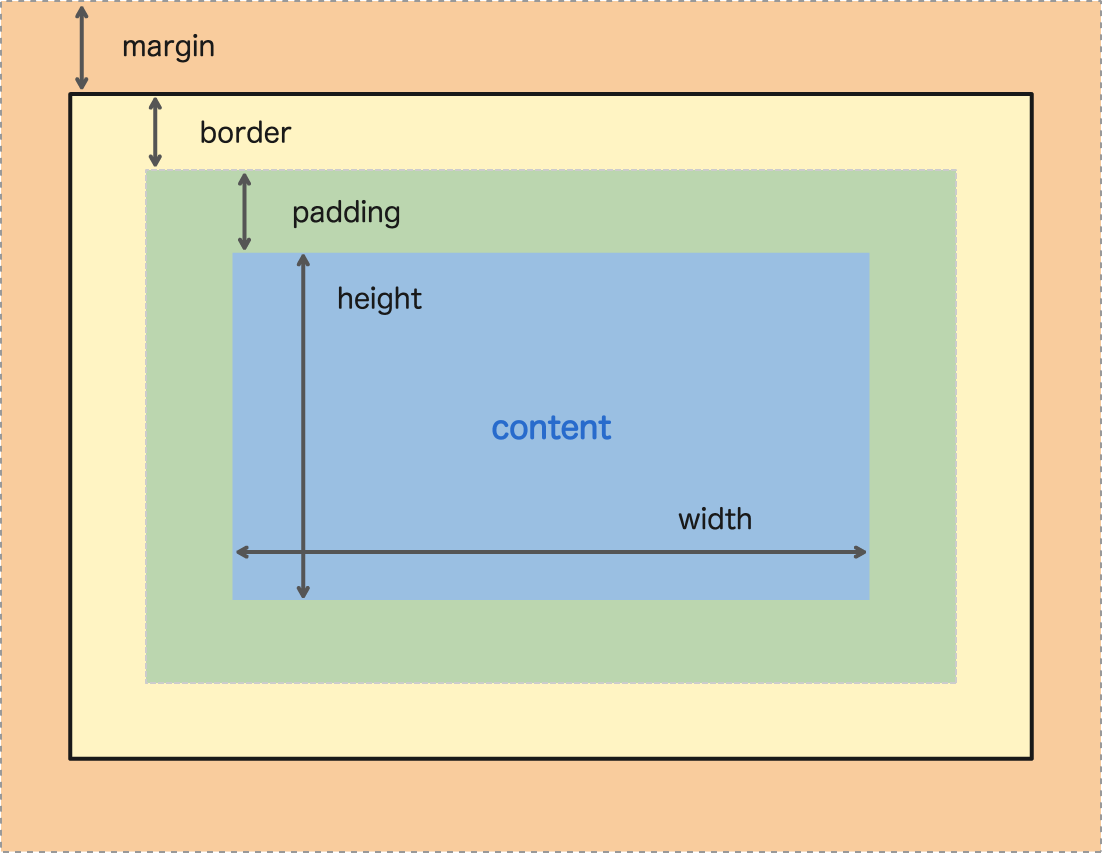
++) 참고 - margin / padding / border 그리고 height와 width

image cr:https://nulab.com/blog/tech/css-basics-for-engineer-boxmodel/
css의 박스모델에 대한 예제를 포스팅 했던 것은 아래에 첨부함.
https://mywebproject.tistory.com/27
CSS 박스모델 실습 예제
My future life My future life I want to be a web front-end developer. Since I was 17, I have liked computer games and I want to make it myself. Now, I want to create a website that i..
mywebproject.tistory.com
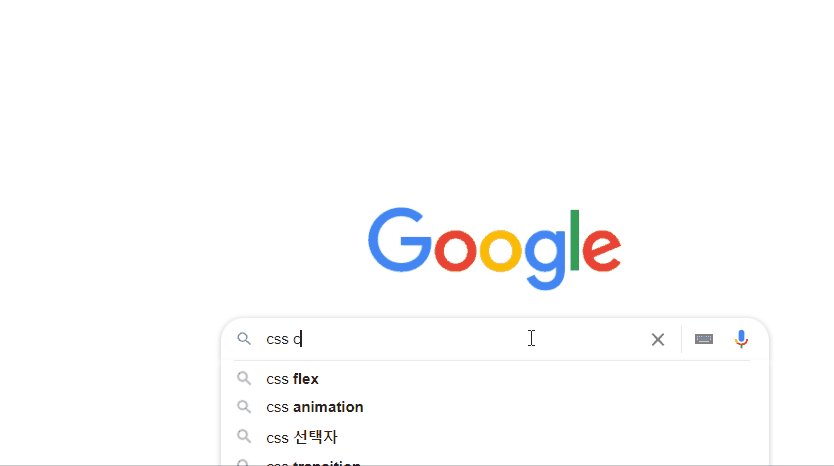
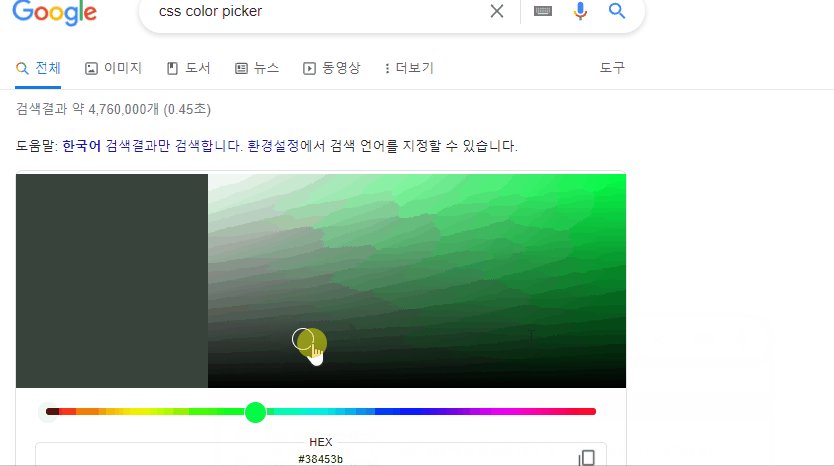
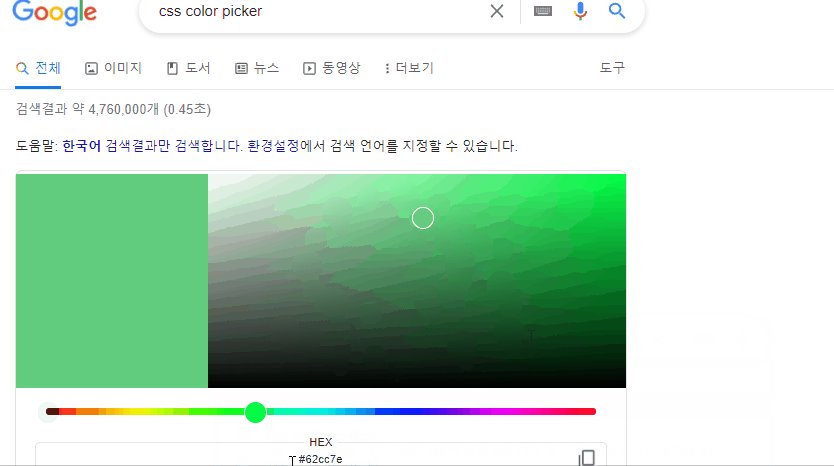
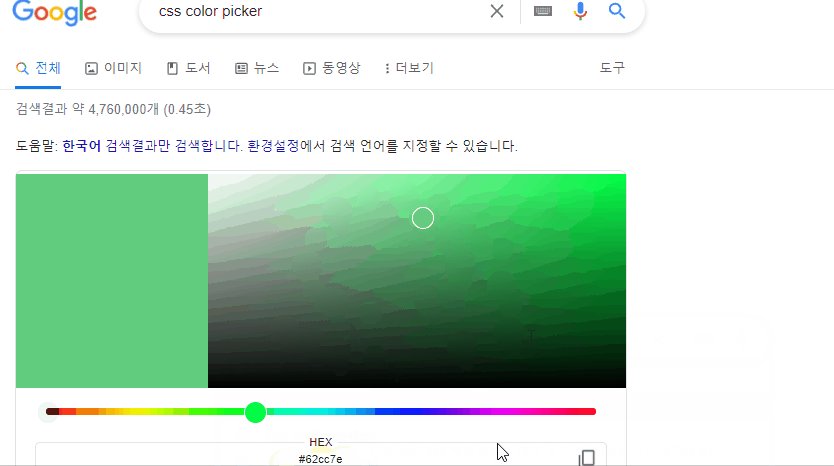
+++) 참고 - CSS color에 대해
color: #1a0dab;이런 color 코드는 어디서 알 수 있을까?

-> color picker에서 HEX값을 복사해서 사용하면 된다.
** 참고 > HEX 색상이란?
헥스 색상은 다양한 색상 모델의 색상을 16진수 값으로 나타낸 것이다.
16진수 색상은 #RRGGBB 형식을 따른다.
| 16진수 표기법: #RRGGBB[AA] R(빨강), G(초록), B(파랑), A(알파)는 16진수 문자(0-9, A-F). ** A는 선택사항 -> 단축시 #0f38 와 같이 쓸 수 있음. |
REFERENCE
GitHub - rohjs/bugless-101: 👾 김버그의 버그 없는 HTML & CSS 강의자료
👾 김버그의 버그 없는 HTML & CSS 강의자료. Contribute to rohjs/bugless-101 development by creating an account on GitHub.
github.com
'PRACTICE > REVERSE-ENGINEERING' 카테고리의 다른 글
| html_pr04) style.css Code Review (0) | 2021.10.22 |
|---|---|
| html_pr03) style.css Code Review (0) | 2021.10.21 |
| html_pr01) style.css Code Review (0) | 2021.10.19 |
| HTML) practice. Table colspan / rowspan (0) | 2021.10.12 |
| Style.css Code Review (0) | 2021.10.12 |




