whatisthis?
Project. 반응형 페이지 - (3) Service Section 본문
(3) Service Section
📌 HTML + CSS 작성
- html 마크업 구성
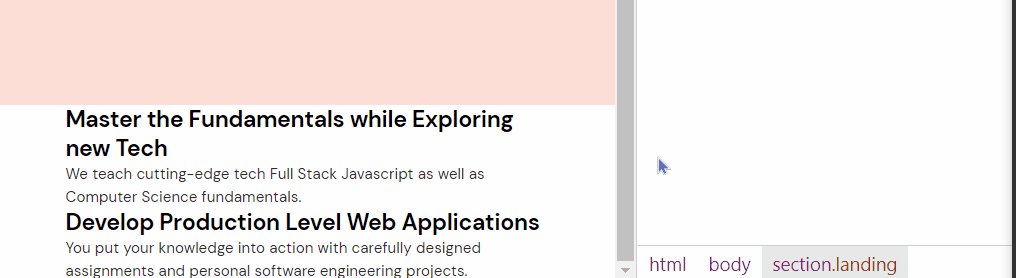
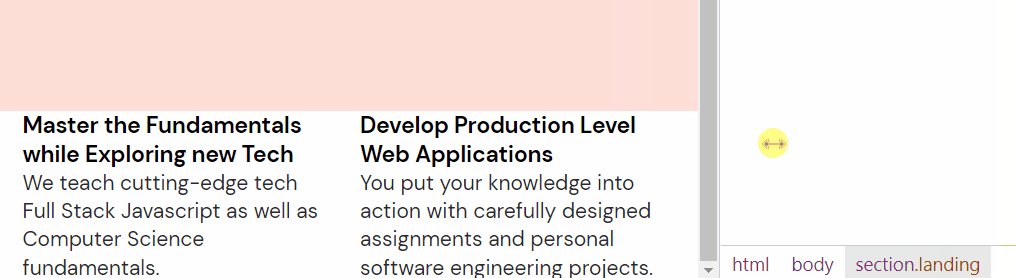
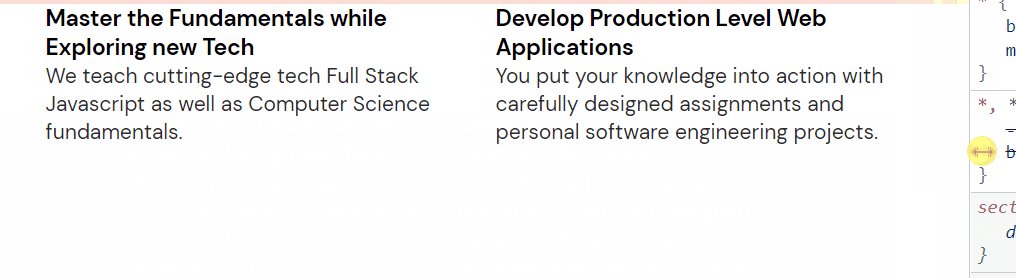
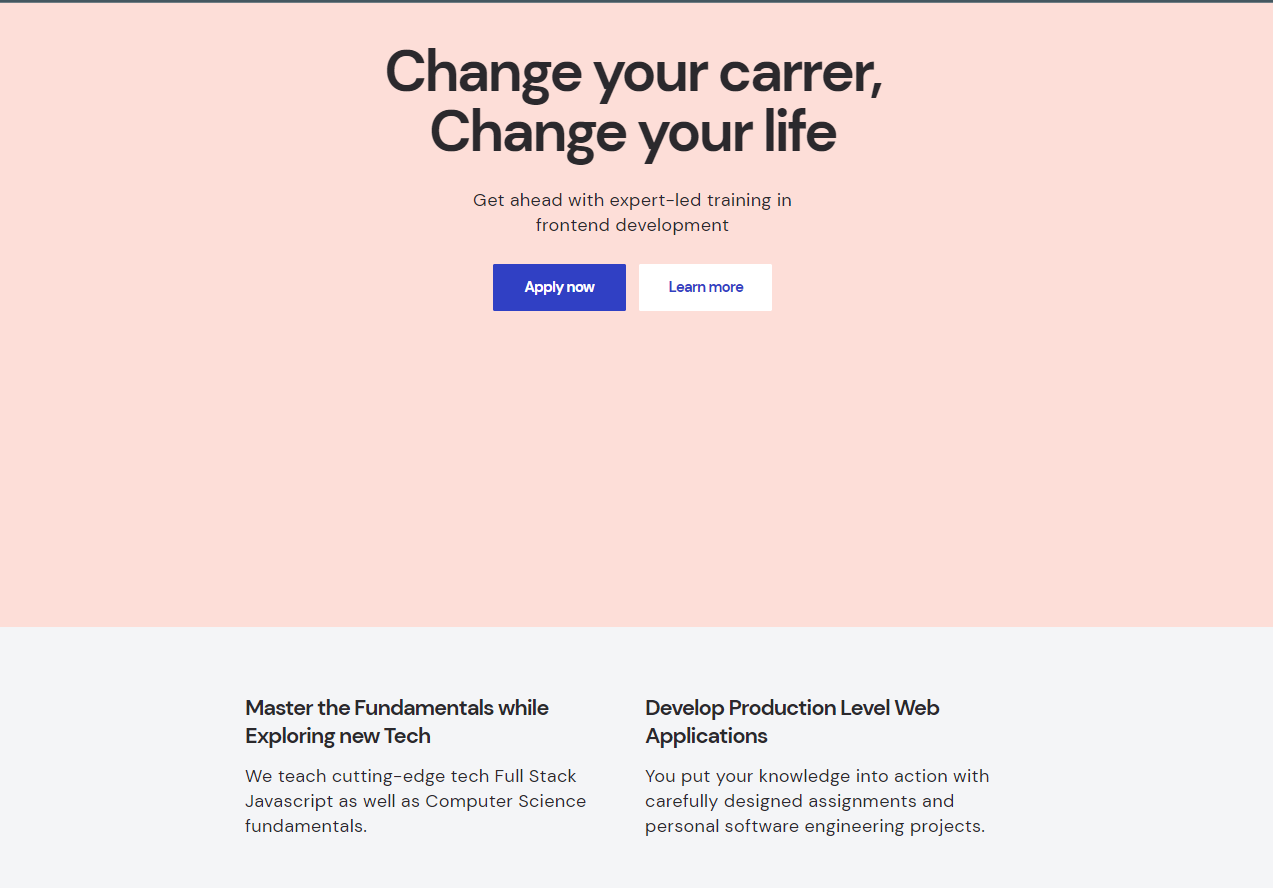
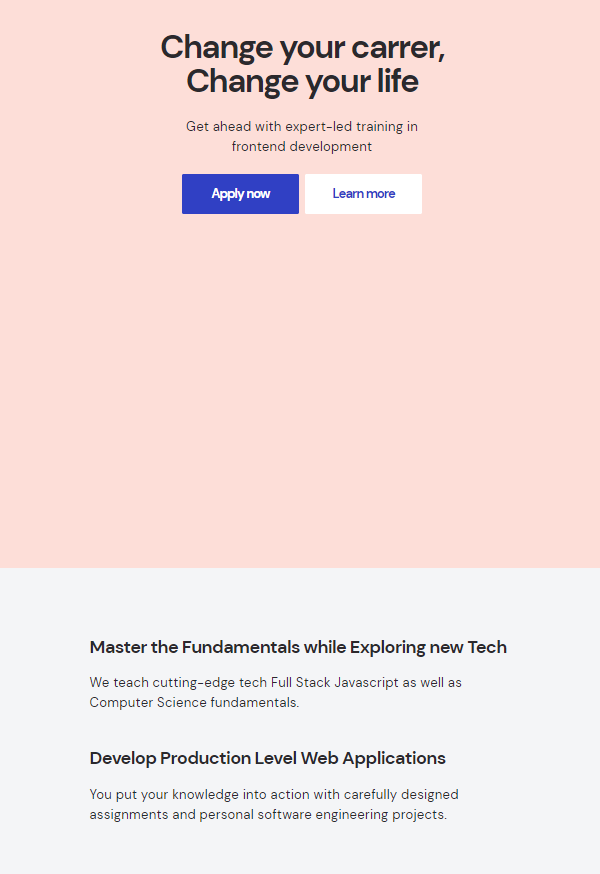
이번에는 desktop에서 (>=768px) col-6이 두개가 되므로
col-12 두개를 만들어야한다.
[구조] container > row > col-12 * 2
여기서, col-12 는 둘다 col-md-6이라는 속성을 가져야 한다.
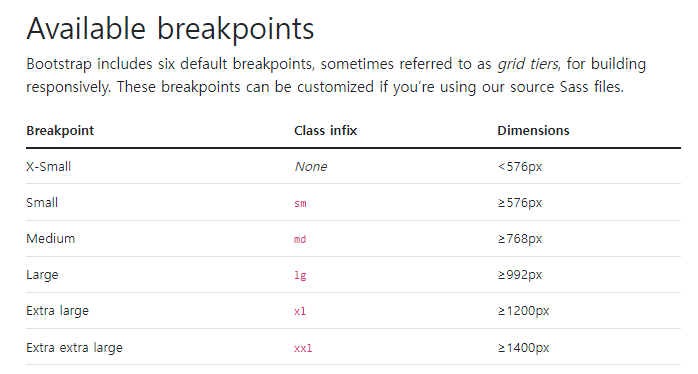
🔻 bootStrap Breakpoint를 보면 md = medium = 768이상.

<div class="container">
<div class="row">
<div class="col-12 col-md-6">
<h2>Master the Fundamentals while Exploring new Tech</h2>
<p>
We teach cutting-edge tech Full Stack Javascript as well as
Computer Science fundamentals.
</p>
</div>
<div class="col-12 col-md-6">
<h2>Develop Production Level Web Applications</h2>
<p>
You put your knowledge into action with carefully designed
assignments and personal software engineering projects.
</p>
</div>
</div>
</div>

- 내가 직접 코딩해본 것 🔻
index.html
<!-- 생략 -->
<section class="service">
<div class="container">
<div class="row">
<div class="col-12 col-md-6">
<h2 class="service-title">
Master the Fundamentals while Exploring new Tech
</h2>
<p class="service-desc">
We teach cutting-edge tech Full Stack Javascript as well as
Computer Science fundamentals.
</p>
</div>
<div class="col-12 col-md-6">
<h2 class="service-title">
Develop Production Level Web Applications
</h2>
<p class="service-desc">
You put your knowledge into action with carefully designed
assignments and personal software engineering projects.
</p>
</div>
</div>
</div>
</section>
style.css
/* Service */
.service {
padding: 80px 0px;
background-color: #f4f5f7;
}
.service-title {
font-size: 22px;
line-height: 1.36363636;
letter-spacing: -0.04em;
color: #2b292d;
margin-bottom: 16px;
}
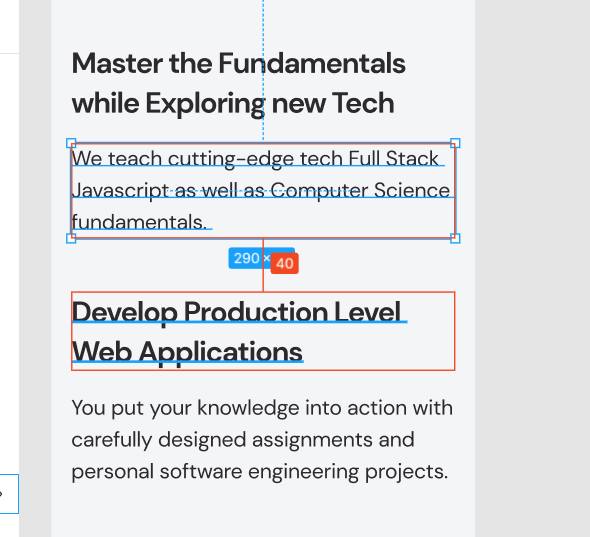
.service .col-12:first-child {
margin-bottom: 40px;
}/* >= 768px (Desktop) */
@media screen and (min-width: 768px) {
/* 🔺 이하 생략 */
/* Service */
.service-title {
font-size: 26px;
line-height: 1.30769231;
}
.service .col-12:first-child {
margin-bottom: 0;
}
}

처음에 여기 margin-bottom을 줄 때,
service-desc 자체에 margin-bottom:40px을 해줬는데,
아무래도 이것은
col-12와 col-12간에 margin을 주는 것 이므로
col-12 자체에 (첫번째 거) 스타일을 주자.
.service .col-12:first-child {
margin-bottom: 40px;
}
❗❗ 주의
container, row, col 등에 절대로!
margin/padding(좌우)나 width, height를 줘선 안된다.
상하 margin, padding은 괜찮음.
완성.


🔻 Design File
Figma
Created with Figma
www.figma.com
🔻Reference Lecture
김버그의 HTML&CSS는 재밌다 - 구름EDU
HTML&CSS를 한번에! 탄탄한 개념이해부터 실습까지 한 강의로 끝내기, 실무 가능한 실력으로 😎
edu.goorm.io
'PROJECT > WEB' 카테고리의 다른 글
| Project. 반응형 페이지 - (4) Program Section ② (0) | 2022.03.02 |
|---|---|
| Project. 반응형 페이지 - (4) Program Section (0) | 2022.03.02 |
| Project. 반응형 페이지 - (2) landing page (0) | 2022.03.02 |
| Project. 반응형 페이지 - (1) 환경 setting (0) | 2022.03.02 |
| LX Z:IN Interior Sheets Project 디자인 draft (2/24기준) (0) | 2022.02.24 |




