whatisthis?
Project. 반응형 페이지 - (2) landing page 본문
(2) landing page
📌 HTML + CSS 작성
- 내가 직접 코딩해본 것 🔻
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Final Project</title>
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=DM+Sans:wght@400;700&display=swap"
rel="stylesheet"
/>
<link rel="stylesheet" href="grid.min.css" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<section class="landing">
<div class="container">
<div class="row">
<div class="col-12">
<h1 class="landing-title">
Change your carrer,<br />Change your life
</h1>
<p class="landing-desc">
Get ahead with expert-led training in <br />
frontend development
</p>
<div class="button-group">
<a href="#" class="fill-button"> Apply now </a>
<a href="#" class="fill-button inverted"> Learn more </a>
</div>
</div>
</div>
</div>
</section>
</body>
</html>style.css
/* Landing Page */
.landing {
width: 100%;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
text-align: center;
background-color: #fdded8;
}
.landing-title {
color: #2b292d;
font-size: 40px;
line-height: 1;
letter-spacing: -0.05em;
margin-bottom: 24px;
}
.landing-desc {
margin-bottom: 24px;
}
.fill-button {
font-size: 15px;
line-height: 1.6;
letter-spacing: -0.05em;
padding: 12px 34px;
background-color: #3040c4;
color: #fff;
border-radius: 2px;
margin: 0 8px;
}
.fill-button.inverted {
background-color: #fff;
color: #3040c4;
}
@media screen and (min-width: 768px) {
.landing-title {
font-size: 70px;
line-height: 1.02857143;
margin-bottom: 32px;
}
.landing-desc {
margin-bottom: 32px;
font-size: 22px;
}
.fill-button {
padding: 14px 38px;
font-size: 18px;
line-height: 1.5555555;
}
}(지난시간 작성했던 reset CSS와 grid custom부분은 생략했음.)

🔎 이상한점 + 수정 로그
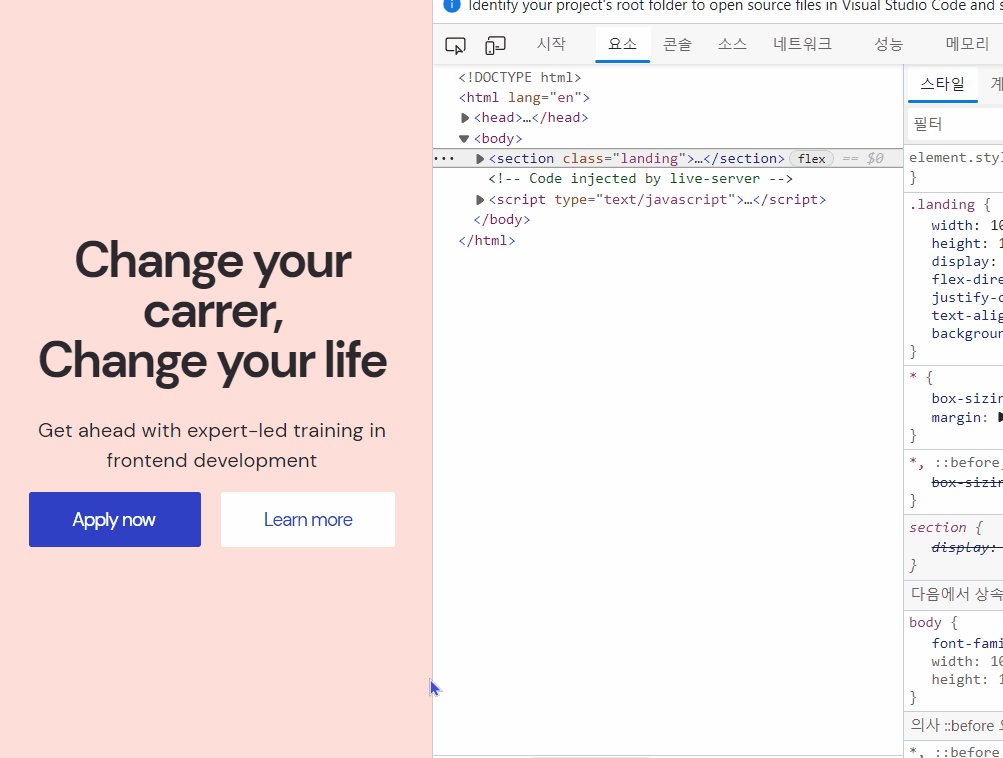
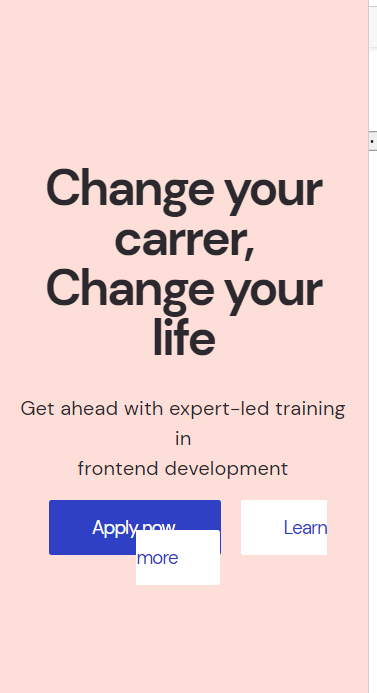
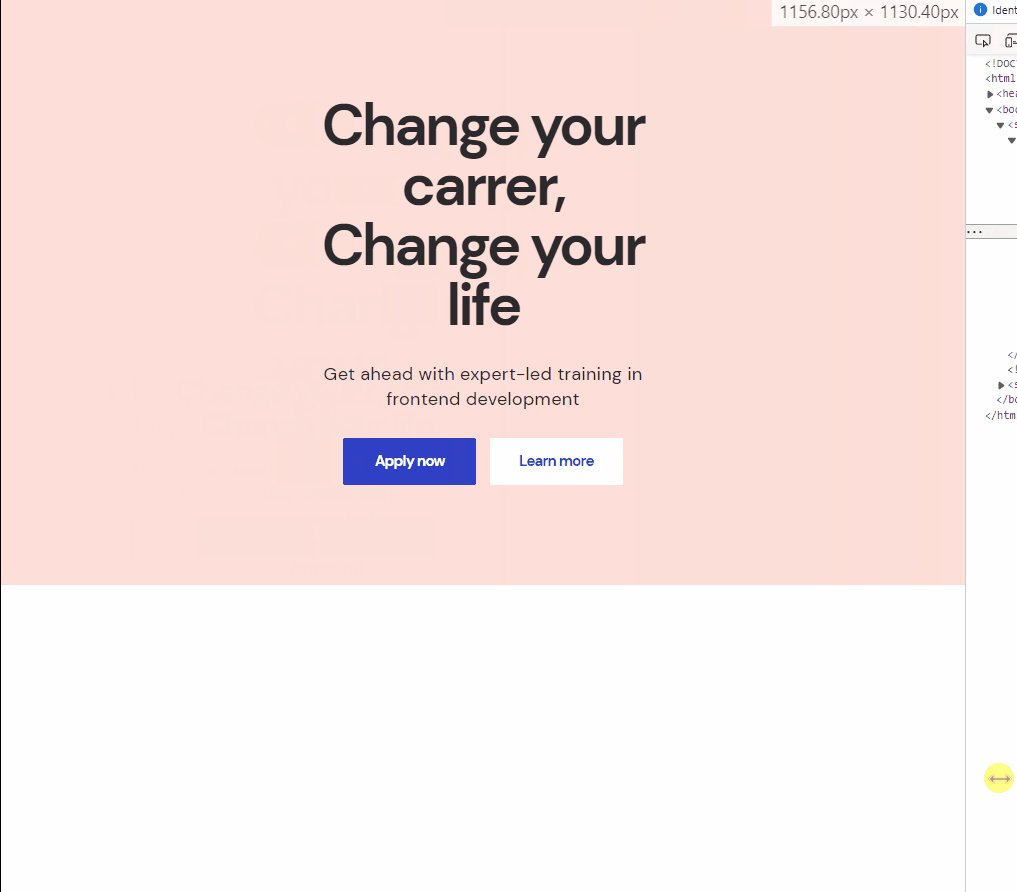
1. 버튼 깨짐 현상

이런식으로 창이 작아지면 버튼이 저렇게 두동강 난다.
아마도 button-group을 무조건 한줄로 나오게 해야하는데
이게 a태그, 즉 인라인 요소라서 그런가보다.
암튼 나는 display: block해주고,
가로정렬을 위해 flex를 이용해서 수정했다.
.button-group {
display: flex;
justify-content: center;
}
.fill-button {
display: block;
font-size: 15px;
line-height: 1.6;
letter-spacing: -0.05em;
padding: 12px 34px;
background-color: #3040c4;
color: #fff;
border-radius: 2px;
}
.fill-button:first-child {
margin-right: 8px;
}또한 margin을 두 버튼 둘다 margin-right을 주면 가운데정렬이 안되므로
첫번째 버튼만 주기 위해 :first-child를 사용했다.
이 방법 말고 다른 방법이 있을 것 같긴 한데 .. 우선은!

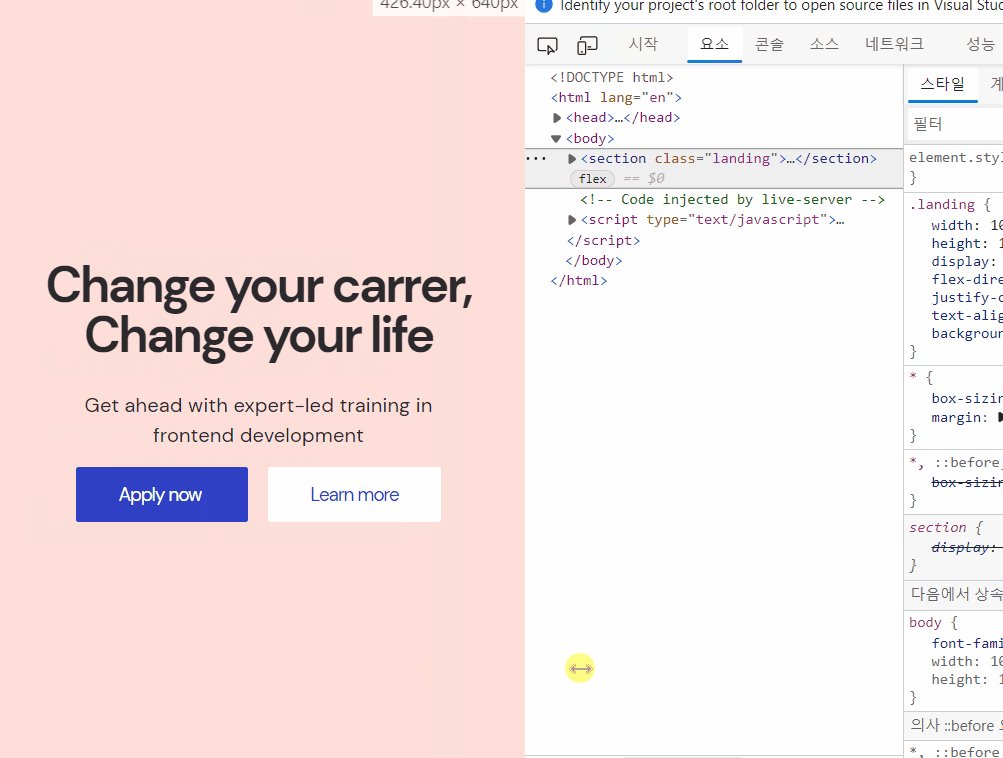
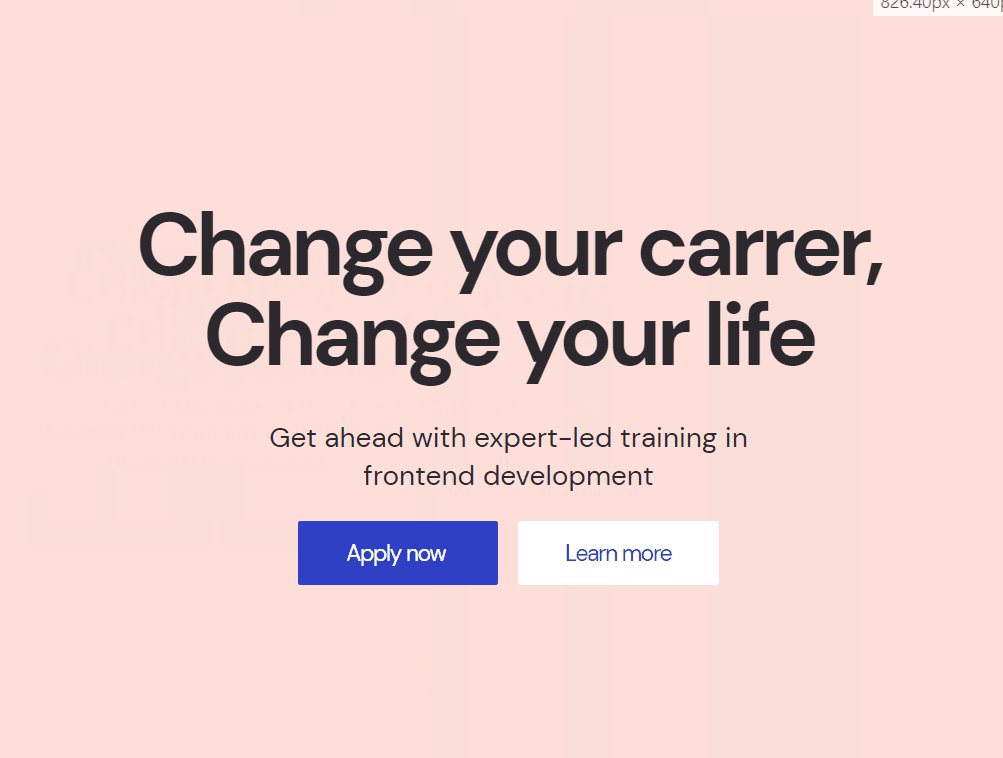
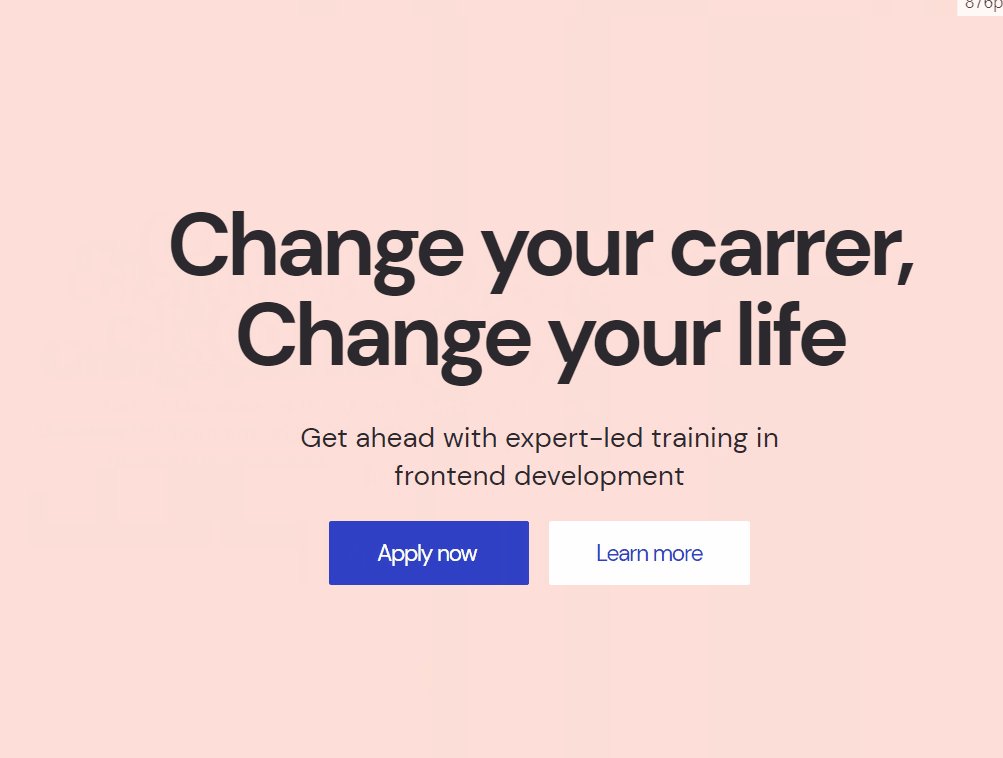
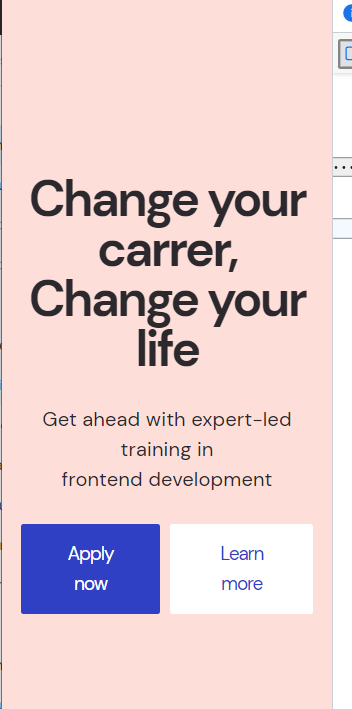
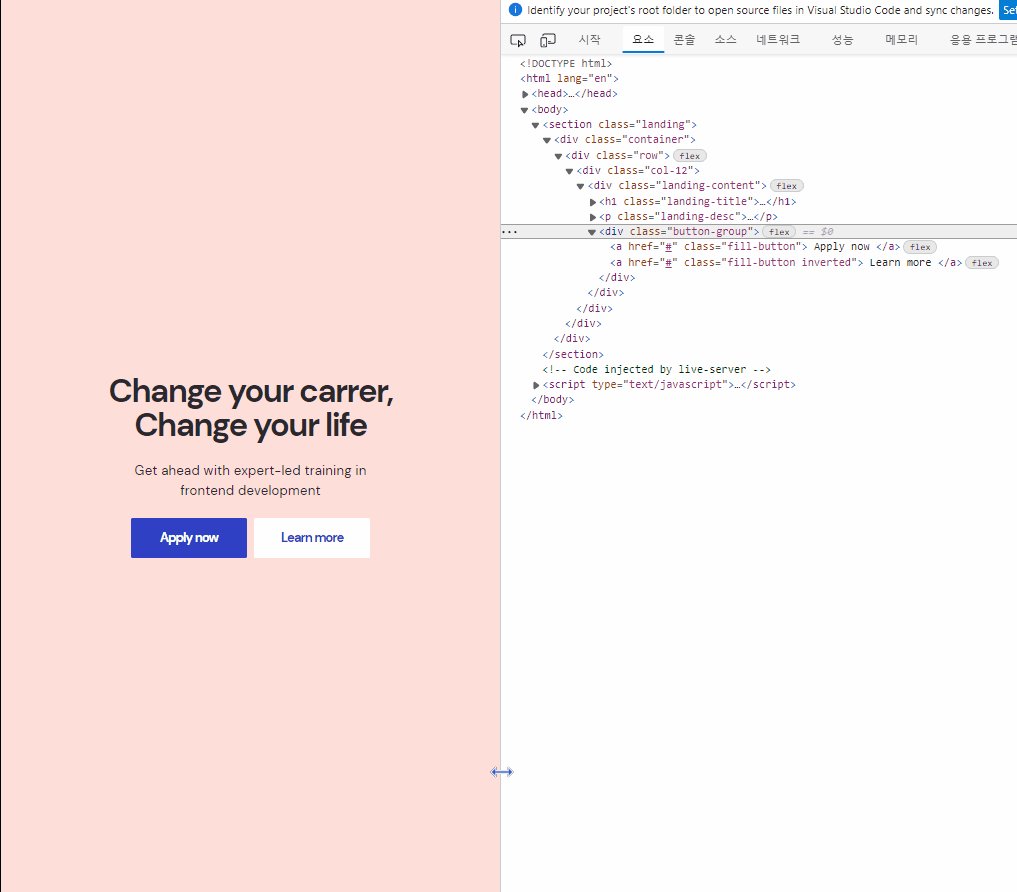
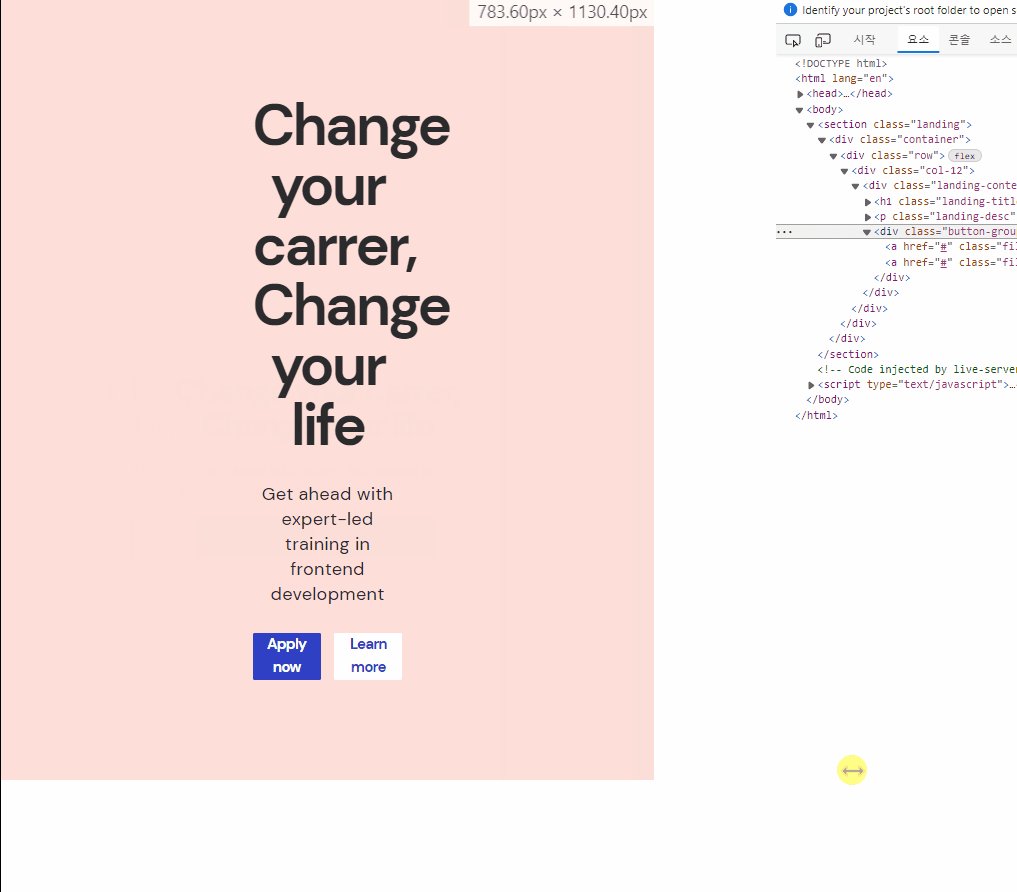
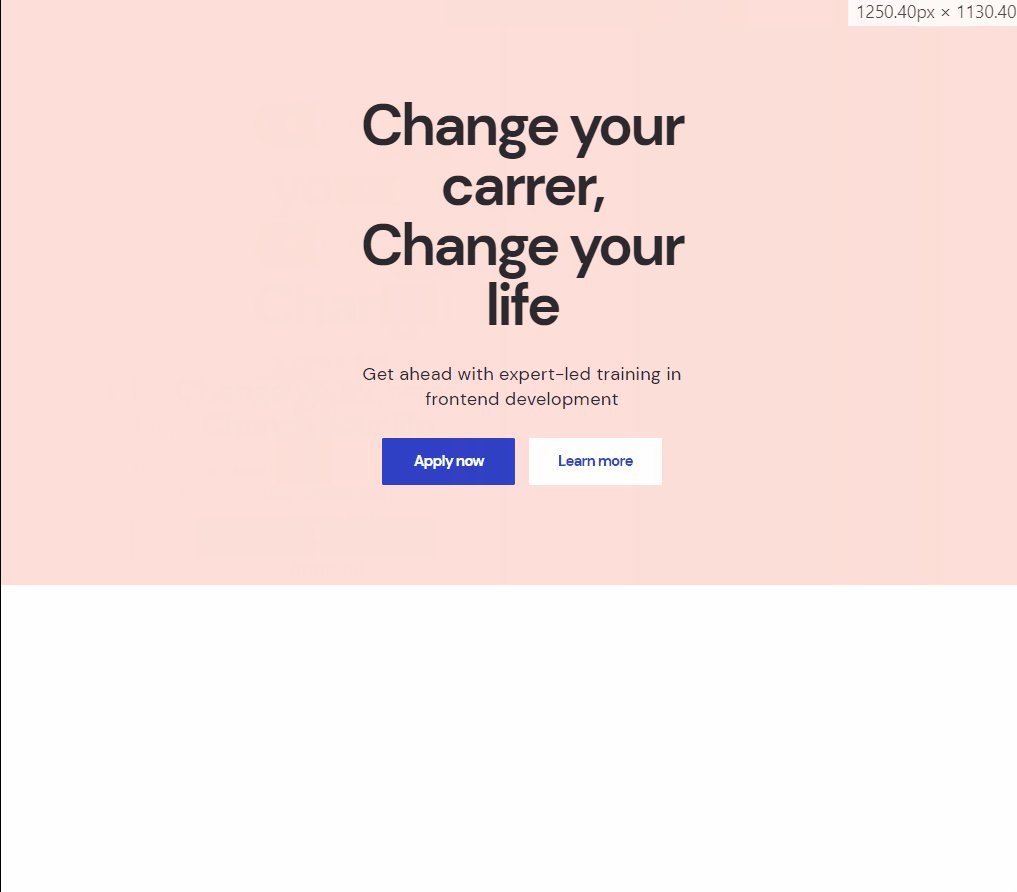
이런식으로 이제 버튼이 깨지지는 않게 되었다. 나이스 👍
이걸 해결하니까 뭔가 이상했던 레이아웃도 다 고쳐졌다.
그냥 모든게 다 a태그가 인라인요소인데 억지로 패딩을 줘서 생긴 일이였다.
(미안해 버튼아.. 😂)
최종 수정한 style.css 코드는 다음과 같다.
* {
box-sizing: border-box;
margin: 0;
}
body {
font-family: "DM Sans", sans-serif;
width: 100%;
height: 100vh;
}
/* Reset CSS */
a {
text-decoration: none;
color: inherit;
}
button,
input,
textarea {
font-family: "DM Sans", sans-serif;
font-size: 16px;
}
button:focus,
button:active,
input:focus,
input:active,
textarea:focus,
textarea:active {
outline: none;
box-shadow: none;
}
ul,
ol,
li {
list-style-type: none;
padding-left: 0;
margin-left: 0;
}
p {
font-size: 16px;
line-height: 1.5;
color: #2b292d;
letter-spacing: 0.01em;
}
/* >= 768px (Desktop) */
@media screen and (min-width: 768px) {
p {
font-size: 22px;
line-height: 1.36363636;
}
}
/* Custom Grid System - Fix container Width */
@media screen and (min-width: 1200px) {
.container {
max-width: 960px !important;
}
}
/* Landing Page */
.landing {
width: 100%;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
text-align: center;
background-color: #fdded8;
}
.landing-title {
color: #2b292d;
font-size: 40px;
line-height: 1;
letter-spacing: -0.05em;
margin-bottom: 24px;
}
.landing-desc {
margin-bottom: 24px;
}
.button-group {
display: flex;
justify-content: center;
}
.fill-button {
display: block;
font-size: 15px;
line-height: 1.6;
letter-spacing: -0.05em;
padding: 12px 34px;
background-color: #3040c4;
color: #fff;
border-radius: 2px;
}
.fill-button:first-child {
margin-right: 8px;
}
.fill-button.inverted {
background-color: #fff;
color: #3040c4;
}
@media screen and (min-width: 768px) {
.landing-title {
font-size: 70px;
line-height: 1.02857143;
margin-bottom: 32px;
}
.landing-desc {
margin-bottom: 32px;
font-size: 22px;
}
.fill-button {
padding: 14px 38px;
font-size: 18px;
line-height: 1.5555555;
}
}
+) media query부분을 하나로 합칠까 생각중이긴 한데 각 페이지마다 (지금은 landing이고)
다르게 설정하면 클래스니 뭐니 헷갈릴 것 같아서 암튼 reset CSS 부분에 한 것과 구분해놓긴 했다.
📌 강의내용 추가 + 수정
- 변경 1.
button의 padding을 주기엔 애매한 상황임.
(안에 내부 텍스트가 길이가 다르기 때문)
따라서, width와 height를 설정해주자.
추가로, 가운데정렬 겸 width설정을 하기위해 (inline이면 width설정 못하니까)
display: inline-flex를 해주자.
(난 맨처음에 display:block을 생각했었다.)
>> 버튼끼리 inline 쌓임이 되도록 inline-flex를 해준것임.
🔻 display: flex
| div1 |
| div2 |
🔻 display:inline-flex
| inline-flex | inline-flex |
.fill-button {
display: inline-flex;
justify-content: center;
align-items: center;
width: 140px;
height: 48px;
border-radius: 2px;
color: #fff;
background-color: #3040c4;
font-size: 15px;
line-height: 1.6;
font-weight: 700;
letter-spacing: -0.05em;
}
위 클래스는 페이지 내 모든 버튼을 칠할때 쓰므로
css 상단에 따로 빼두는게 좋음.
또한, button-group의 경우에
페이지 안에 button-group이 여러개 있을 수 있으니
선택자로 확실하게 하여 적는다.
.landing .button-group {
display: flex;
justify-content: center;
align-items: center;
}
/* 아래도 마찬가지로 */
.landing .button-group .fill-button:first-child {
margin-right: 8px;
}
- 변경 2.
landing의 width와 height를 100%와 100vh로 각각 따로 설정해줘야함.
(내가 작성한 코드에는 그냥 body에만 설정하고, .landing에 display:flex를 먹여줬음)
지금은 작동하지만, 추후에 아래로 페이지들을 추가하면 어떻게 할래..
>> 요소들을 감싸는 landing-content를 만들자.
<section class="landing">
<div class="container">
<div class="row">
<div class="col-12">
<div class="landing-content">
<h1 class="landing-title">
Change your carrer,<br />Change your life
</h1>
<p class="landing-desc">
Get ahead with expert-led training in <br />
frontend development
</p>
<div class="button-group">
<a href="#" class="fill-button"> Apply now </a>
<a href="#" class="fill-button inverted"> Learn more </a>
</div>
</div>
</div>
</div>
</div>
</section>
지금 landing안에 container>row>col-12 이런식으로 있는데,
이 클래스들은 grid 자체의 클래스라서 얘네를 조작해주면 문제가 생길 수 있다.
따라서, h1, , div(button grp)을 묶어주는 큰 컨테이너격인 landing-content를 만들고,
아래와 같이 스타일을 적용시켜주자.
.landing-content {
display: flex;
flex-direction: column;
justify-content: center;
width: 100%;
height: 100vh;
}
내가 이전에 했던 것은? 🔻
.landing {
width: 100%;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
text-align: center;
background-color: #fdded8;
}landing에다가 flex를 설정했었다. (=section 전체에 flex 먹인 셈)
이제, section안에 모든 요소를 감싸는 div인 landing-content에 flex를 설정하면

- 변경 3
미디어쿼리부분 합치기.
(이전에 reset CSS 에서 작성했던 반응형 >> p태그 typography 관련 스타일과 합쳐.)
- 단, 주석으로 각 부분을 알기쉽게
/* landing */ 과 같이 나타내기.
@media screen and (min-width: 768px) {
p {
font-size: 22px;
line-height: 1.36363636;
}
.fill-button {
width: 160px;
height: 56px;
font-size: 18px;
line-height: 1.5555555;
}
/* Landing */
.landing-title {
font-size: 70px;
line-height: 1.02857143;
margin-bottom: 32px;
}
.landing-desc {
margin-bottom: 32px;
}
.landing .button-group .fill-button:first-child {
margin-right: 16px;
}
}
+) 추가
width >= 768 일때, 즉 Desktop일 때는
height가 100vh일 필요는 없고,
적당히 패딩을 먹여서 줄여버리게 되어있다.
(디자인 시안 참고)
우리가 위에서 landing-content라는 div에 width: 100%, height: 100vh를 먹인 상태이므로
여기서 height만 조절해주고, padding을 다시 설정해주자.
.landing-content {
height: auto;
padding: 120px 255px;
}💡 뭔가 이미 설정된 속성을 없애고자 할땐 auto를 주면 된다.

+) 추가 이펙트 - hover
(transiton도 줌)
.fill-button:hover {
opacity: 0.5;
}.fill-button {
/* 이하 생략 */
transition: opacity 300ms ease-in-out;
}
🔻 Design File
Figma
Created with Figma
www.figma.com
🔻Reference Lecture
김버그의 HTML&CSS는 재밌다 - 구름EDU
HTML&CSS를 한번에! 탄탄한 개념이해부터 실습까지 한 강의로 끝내기, 실무 가능한 실력으로 😎
edu.goorm.io
'PROJECT > WEB' 카테고리의 다른 글
| Project. 반응형 페이지 - (4) Program Section (0) | 2022.03.02 |
|---|---|
| Project. 반응형 페이지 - (3) Service Section (0) | 2022.03.02 |
| Project. 반응형 페이지 - (1) 환경 setting (0) | 2022.03.02 |
| LX Z:IN Interior Sheets Project 디자인 draft (2/24기준) (0) | 2022.02.24 |
| [project] Rainy-player - 진행사항 기록 (0) | 2022.02.22 |




