whatisthis?
Project. 반응형 페이지 - (4) Program Section 본문
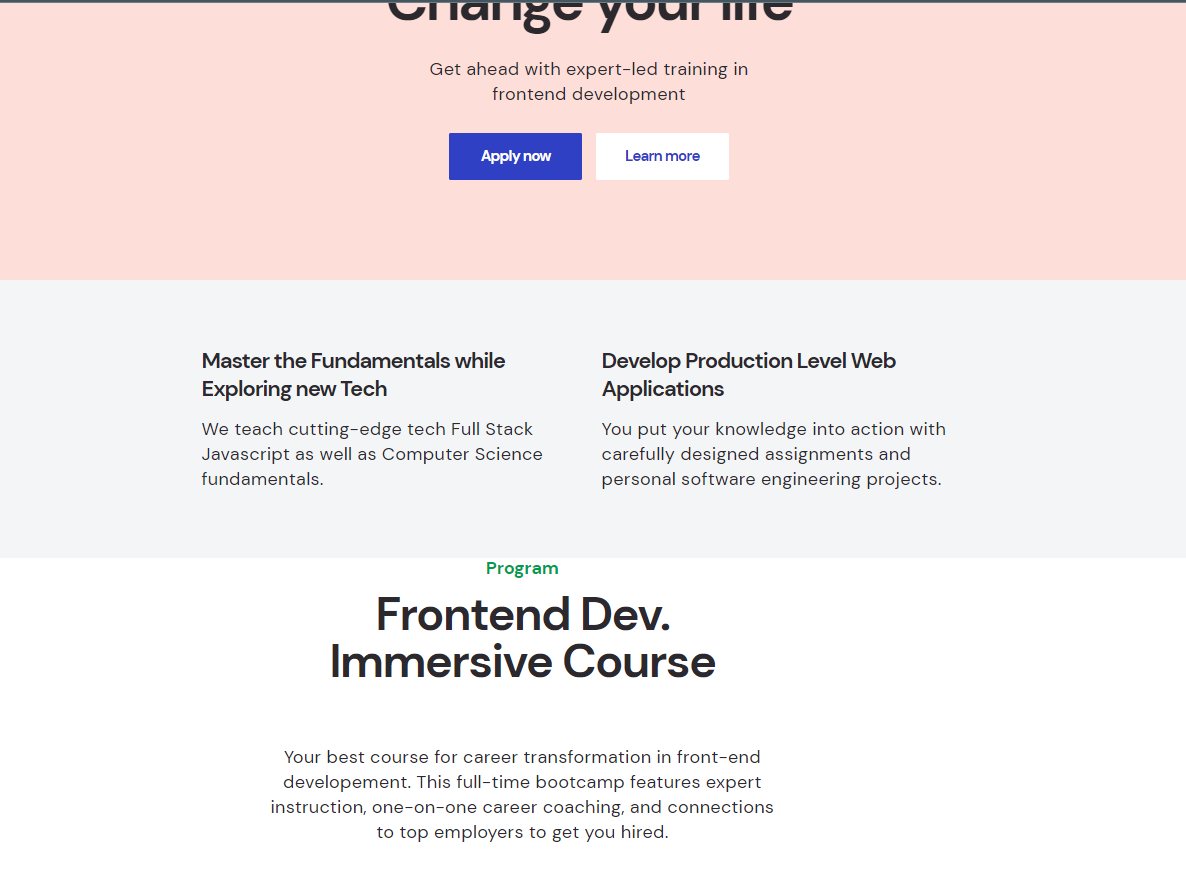
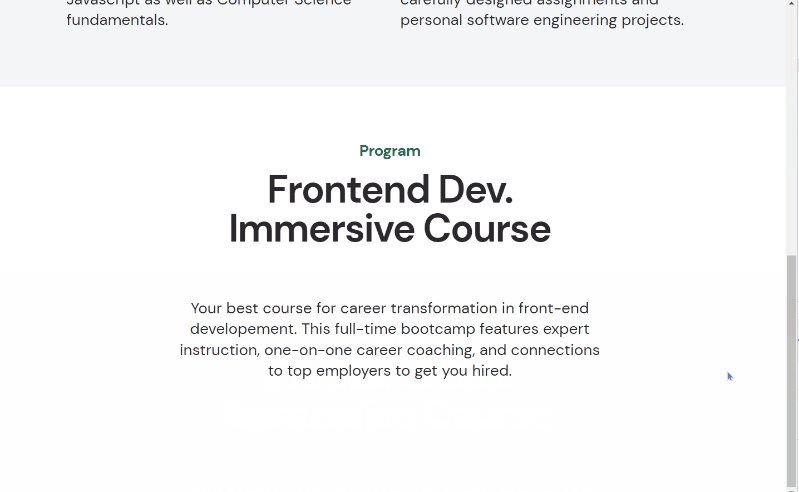
(4) Program Section
📌 HTML + CSS 작성
- html 마크업 구성
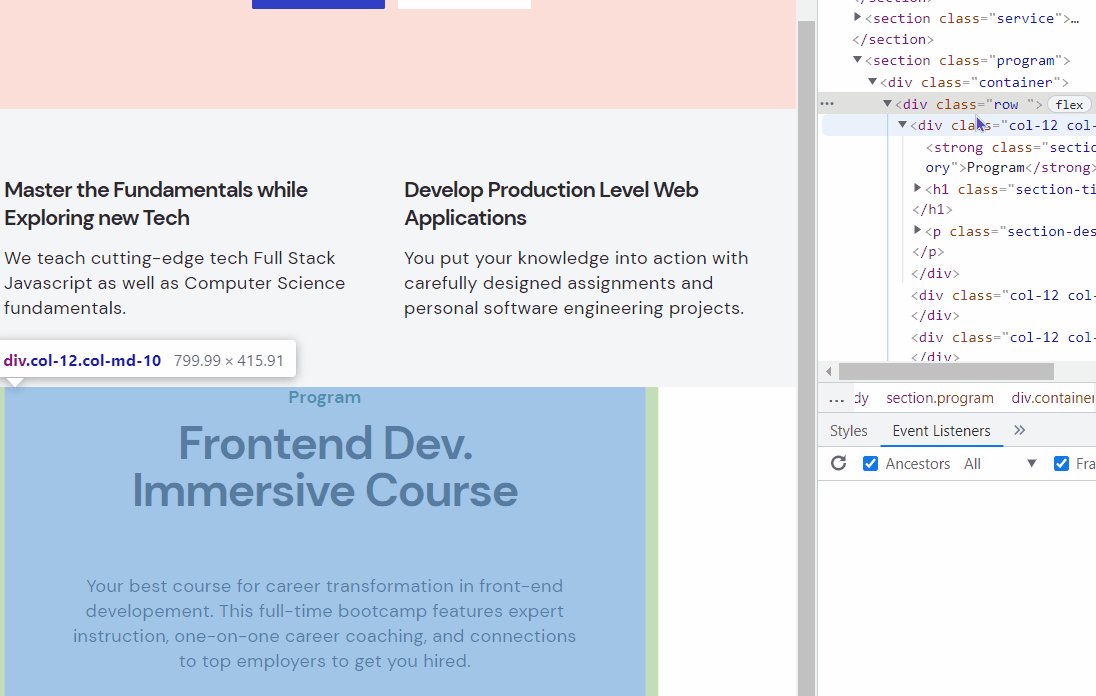
디자인을 보니 제목+본문 부분은 col-12 에서 col-10으로 줄어들고,
아래 이미지 세개는
모바일일때는 col-12 세개이고,
데스크탑일땐 col-md-4 가 되도록 설정.
- 추후에 마크업할 부분인 Curriculum 부분과 Program 부분이 매우 비슷하다.
>> strong, heading, p부분을 모듈화해서 사용하자!
<section class="program">
<div class="container">
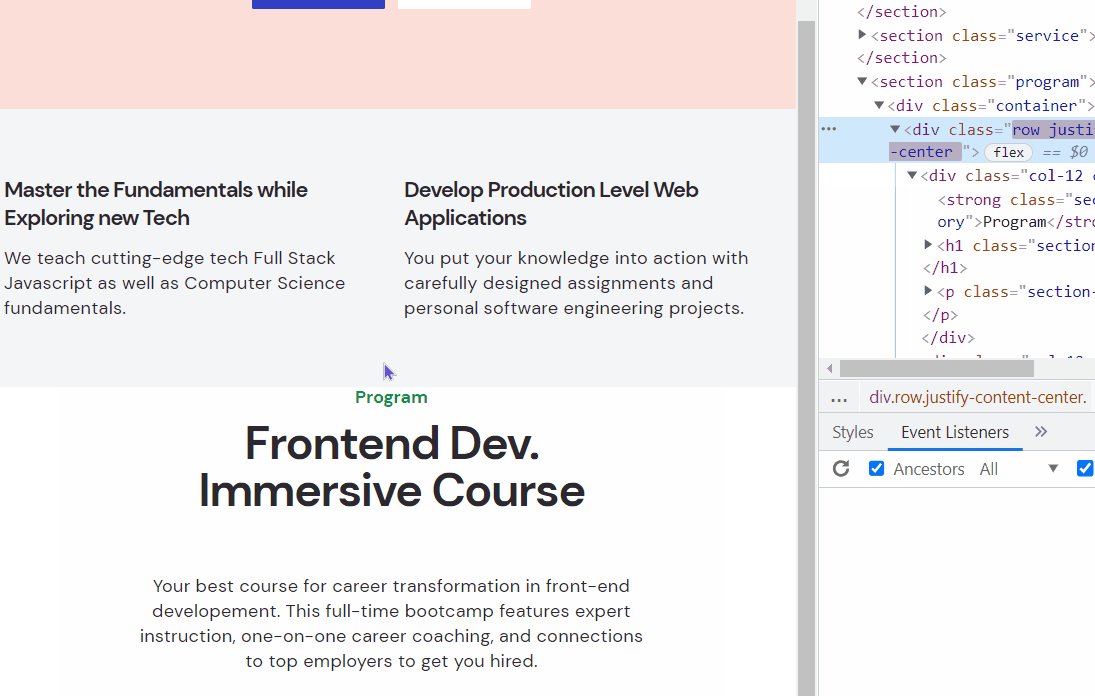
<div class="row justify-content-center">
<div class="col-12 col-md-10">
<strong class="section-category">Program</strong>
<h1 class="section-title">
Frontend Dev. <br />
Immersive Course
</h1>
<p class="section-desc">
Your best course for career transformation in front-end
developement. This full-time bootcamp features expert instruction,
one-on-one career coaching, and connections to top employers to
get you hired.
</p>
</div>
<div class="col-12 col-md-4"></div>
<div class="col-12 col-md-4"></div>
<div class="col-12 col-md-4"></div>
</div>
</div>
</section>
클래스명도 program-title이 아니라
section-title로 작성해서 나중에 사용할 수 있게.
.section-category {
display: block;
font-size: 16px;
line-height: 1.5;
letter-spacing: -0.01em;
margin-bottom: 8px;
}
.section-title {
color: #2b292d;
font-size: 34px;
line-height: 1.0588235;
letter-spacing: -0.03em;
margin-bottom: 24px;
}
.section-desc {
margin-bottom: 32px;
}일치하는 부분을 스타일링 해준다.
(이 또한 fill-button과 마찬가지로 css 상단에 적어주자.)
/* Program Page */
.program .section-category {
color: #009b4d;
}program 에서만 해당하는 스타일을 적용해주고,
/* >= 768px (Desktop) */
@media screen and (min-width: 768px) {
/* 🔺이하 생략 */
/* Program */
.program {
text-align: center;
}
}
desktop일때 text-align이 center가 되므로 미디어쿼리도 등록해주자.

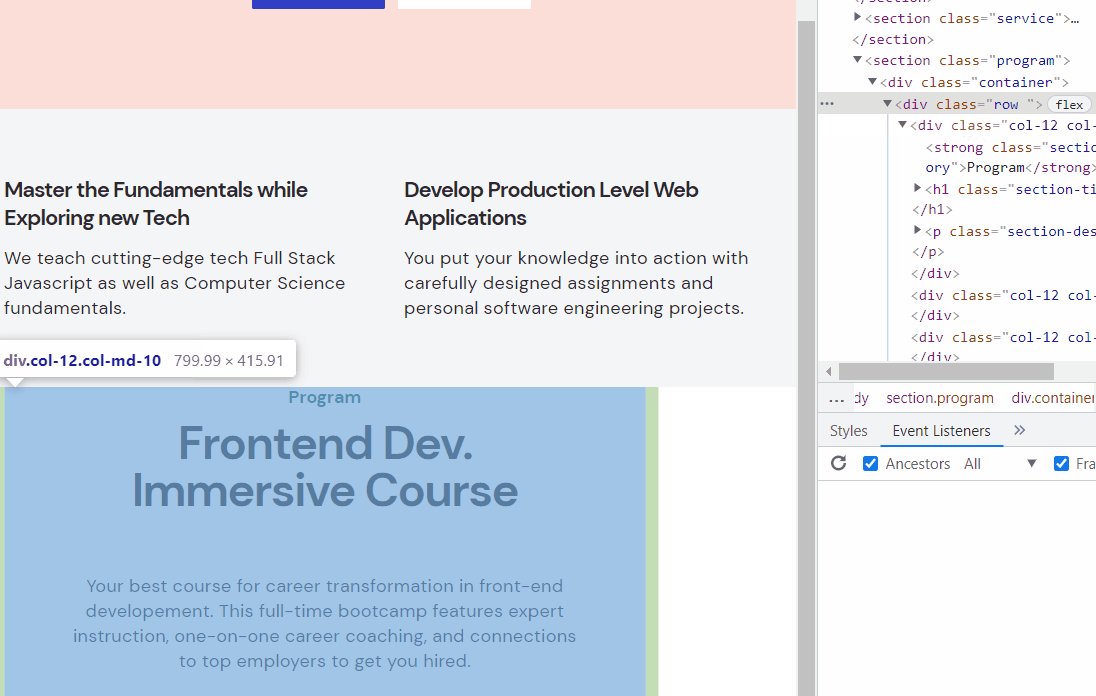
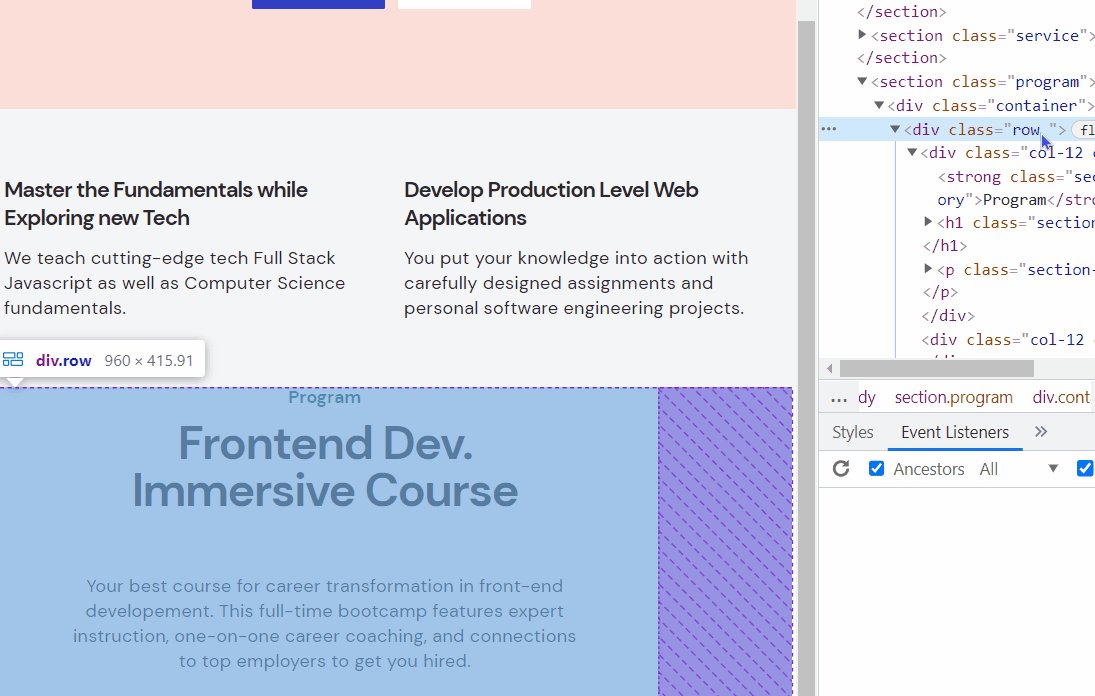
우선은 완성했으나, 가운데 정렬이 안맞는 느낌이라 확인해보니
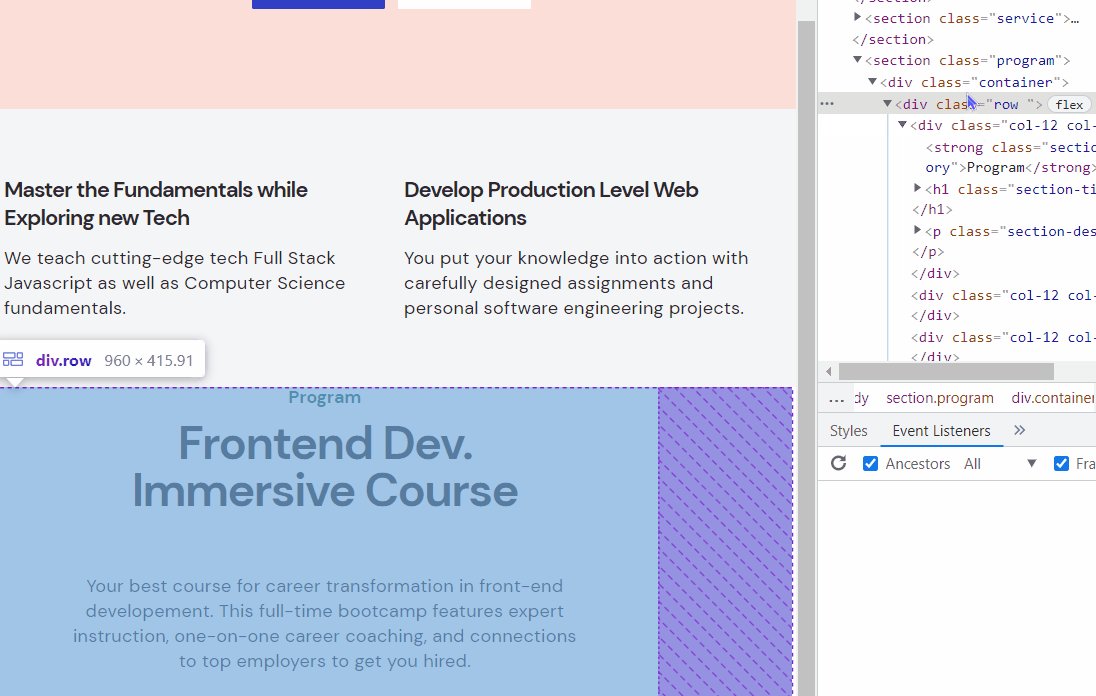
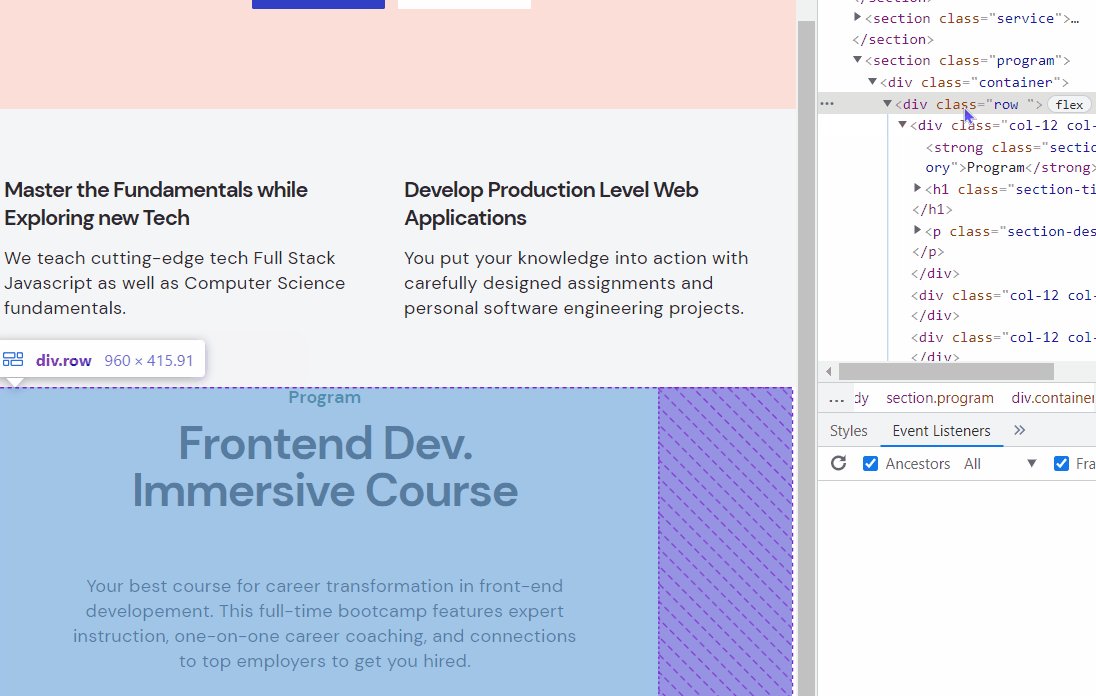
col-md-10을 해놔서 두칸이 비게되었고,
우리는 이걸 가운데정렬 해줘야한다.

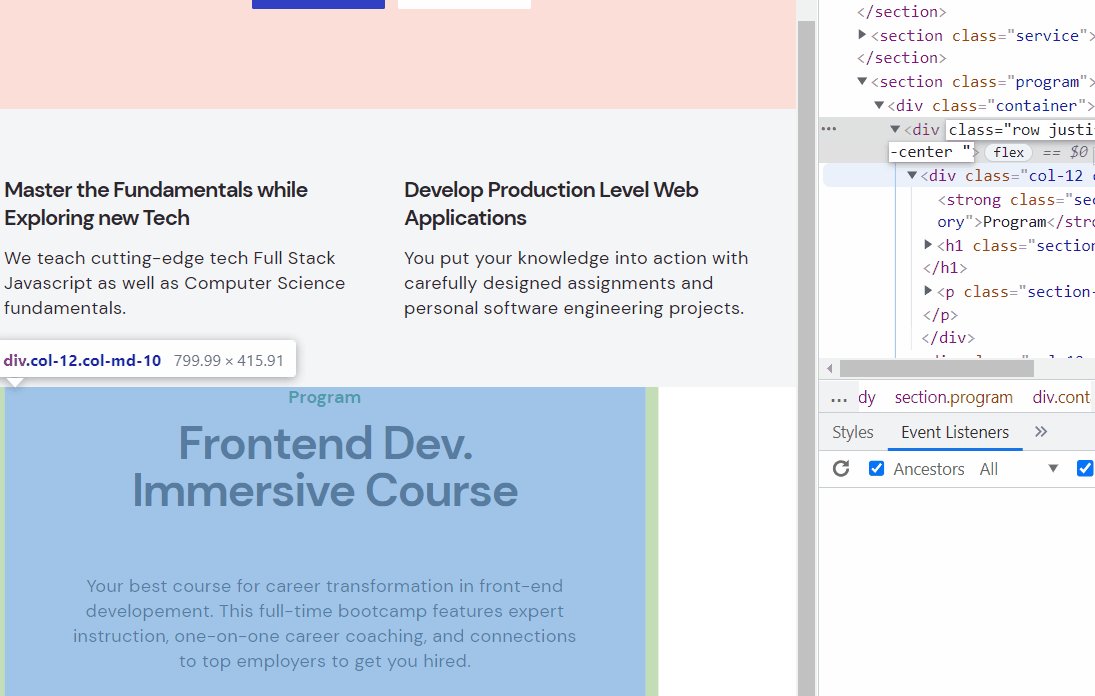
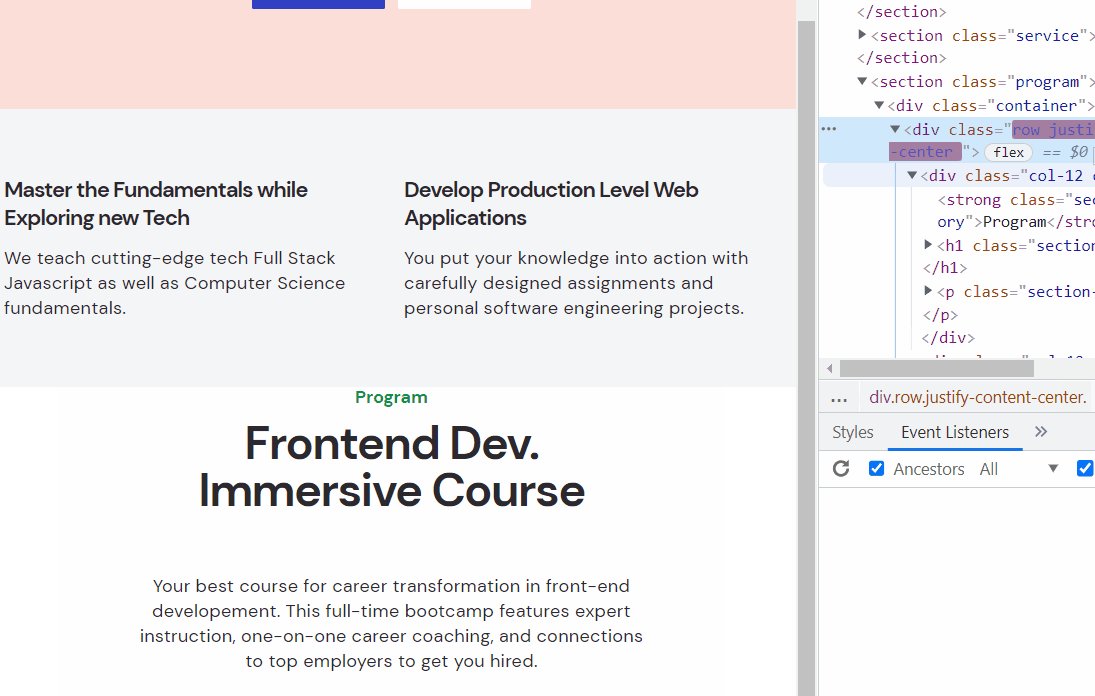
다행히도 bootstrap에서 제공하는 클래스중
justify-content-center을 사용하면 된다!
(row가 애초에 flex를 이용한것이므로)
안에 아이템을 가운데정렬하고싶은 row에 justify-content-center라는 클래스를 추가해주면 된다.
<div class="row justify-content-center">

+) 추가 - 전체에 padding 주기
section.program 전체에 패딩을 위아래로 줘야함.
근데 잘 살펴보니 패딩도 마찬가지로 curriculum 부분과 일치함. >> 모듈화 시키자!
이번에는 section.program태그에 section이라는 클래스를 추가하자.
<section class="program section">
그리고 마찬가지로 style.css 상단 부분에
.section {
padding: 80px 0;
}스타일을 작성해준다.
desktop일땐 padding이 위:80px, 아래:96px이므로 (디자인시안 참고)
미디어쿼리를 적용시켜주자.
/* >= 768px (Desktop) */
@media screen and (min-width: 768px) {
/* 🔺 생략 */
.section {
padding-bottom: 96px;
}
}

🔻 Design File
Figma
Created with Figma
www.figma.com
🔻Reference Lecture
김버그의 HTML&CSS는 재밌다 - 구름EDU
HTML&CSS를 한번에! 탄탄한 개념이해부터 실습까지 한 강의로 끝내기, 실무 가능한 실력으로 😎
edu.goorm.io
'PROJECT > WEB' 카테고리의 다른 글
| Project. 반응형 페이지 - (5) Curriculum Section (0) | 2022.03.02 |
|---|---|
| Project. 반응형 페이지 - (4) Program Section ② (0) | 2022.03.02 |
| Project. 반응형 페이지 - (3) Service Section (0) | 2022.03.02 |
| Project. 반응형 페이지 - (2) landing page (0) | 2022.03.02 |
| Project. 반응형 페이지 - (1) 환경 setting (0) | 2022.03.02 |




