whatisthis?
<PROJECT> Importance Of Planning-2(2) css 개요 작성 + 자바스크립트 본문
전체적인 html 문서의 작성은 끝이 났다.
앞으로 수많은 수정을 거쳐 원하는 웹사이트를 제작해야한다.
html + css 추가사항 개요
1. nav 부분을 우측으로 배치하기
(지난번 예제에서는 grid를 이용하였다. 그러나 좌측 정렬이였고, 이번엔 우측으로 해보자.
예전에는 table태그로 레이아웃을 많이 했다곤 하는데 지금은 float 나 grid, flex를 주로 이용하는 것 같다.
난 이번 프로젝트에서 두가지 방법 - flex와 grid 를 이용해보겠다.)
2. 체크박스 추가하기
우선 <input>태그의 type속성중 checkbox를 이용하면 된다.
<input type="checkbox" name="xxx" value="yyy" checked>이참에 <input> 태그에 대해 자세하게 알아보자.
또한 각 값을 체크하고 submit 버튼(예를 든 것임.)을 눌렀을때 결과가 저장되도록
+) 이떄 버튼을 만드는 <button>태그도 알게 될 것이다.
<form method="get" action="form-action.html">위와 같은 코드들을 적용하기 위해 <form> 태그 또한 학습해보자.
(form - fieldset - legend 구조에 대해)
** <button type="submit">태그와 <input type="submit">의 차이점에 대해서도 알아보자.
<input type="submit" value="Submit">
<button type="submit">Submit</button>
3. 달력의 날짜를 유동적으로.
(db를 통해 해당 달의 날짜를 불러오면 좋겠지만, 지금 단계로는 어려움.
대체 방법을 생각해보자.
-> 적어도 지난달의 요일+1 과 같은 방식으로 할 수 있도록)
** 내가 생각해낸 방법 = 뭔가 js의 기능을 이용해보면 어떨끼?
그러려면, table 태그가 아닌 <div>로 border을 설정해서 테이블처럼 보이도록 해야 할 것 같다.
<div class="main">
<div class="days">
<div class="day">일</div>
<div class="day">월</div>
<div class="day">화</div>
<div class="day">수</div>
<div class="day">목</div>
<div class="day">금</div>
<div class="day">토</div>
</div>
<div class="dates">
</div>
</div>
자바스크립트로 해야하는 이유
- 한달이 5주인 경우도 있고 6주인 경우도 있음
테이블을 html로 한다면 칸 수가 고정되어있으므로 어려움.
-또한 days(요일부분) / dates(날짜부분)을 나눠준 이유는
days는 html로 작성해도 되는 (달마다 변하지 않는) 부분이지만
dates는 자바스크립트가 필요하고, 유연하게 변화해야 하기 때문
(즉, days 와 dates를 구분하여 둘을 따로 관리해줄 수 있는 것)
-> 아마도 지난달 마지막 날짜와 요일 / 이번달 마지막 날짜(이번달이 몇일까지 있는 달인지) 에 대한 정보가 필요할 것
+) CSS 선택자 중 부모 요소중 N번째 요소를 선택할 떄는
nth-child(N) 를 이용하면 된다.
--> 이 부분은 js에 대해 어느정도 더 배우고 나서 수정 할 것임.
4. 반응형 웹 (미디어쿼리 이용)
생활코딩 WEB2 - css 편 (3/3)
<반응형 웹> 화면에 크기에 따라 웹페이지 요소들이 최적화된 크기로 바뀌게 하는 것. >> 핵심 : 미디어 쿼리 mediaquery.html이라는 예제를 통해 알아보자. ** 화면이 600px보다 커질때 글자가 없어지게
mywebproject.tistory.com
지난 CSS 예제를 통해 미디어쿼리를 이용한 반응형 웹을 만들어 봤다.
저번에는 총 한번의 변화 (즉, 2개의 화면 종류 존재) 를 했었는데,
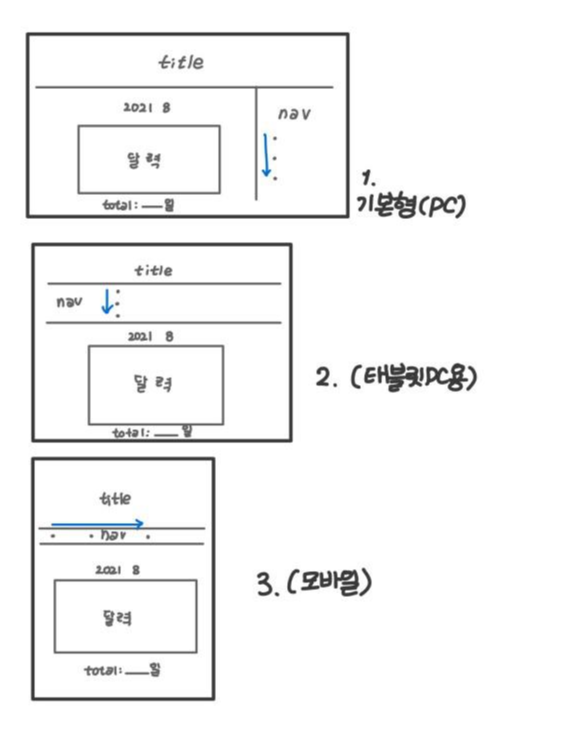
이번 웹사이트에서는 화면 너비에 따라 두번 변화 (즉, 3개의 화면)으로 구성해보고자 한다.

위와 같이 총 3개 화면을 나타내는 반응형 웹을 만들어 볼 것이다.
** 3번에서 nav부분을 가로로 정렬할 것.
5. total, 즉 체크한 갯수 count 하기
이 또한 자바스크립트를 이용해야한다.
var checked = 0;
for (i=0; i < chk_leng; i++) {
if (chk_obj[i].checked == true) {
checked += 1;
}
** 쿼리를 이용한 카운트
선택된 전체 체크박스 element를 찾기 위해서
document.querySelectorAll(query) 함수 사용. (query 조건에 맞는 모든 element를 찾아서
NodeList 형태로 리턴해주는 함수)
'input[name="(체크박스 이름)"]:checked' 이렇게 주었는데
전체 <input> 중 name 속성값이 '(체크박스 이름)'이고, checked가 true인 element를 모두 찾을 수 있음.
https://hianna.tistory.com/431
[Javascript] 체크박스에 체크된 항목 개수 구하기
체크박스를 클릭하여 선택할 때마다, 총 몇개가 선택되었는지, 체크된 항목의 개수를 구하는 예제입니다. 체크박스에 체크된 항목 개수 구하기 개 고양이 토끼 function getCheckedCnt() { // 선택된
hianna.tistory.com
function getCheckedCnt() {
// 선택된 목록 가져오기
const query = 'input[name="속성명"]:checked';
const selectedElements =
document.querySelectorAll(query);
// 선택된 목록의 갯수 세기
const selectedElementsCnt =
selectedElements.length;
// 출력
document.getElementById('result').innerText
= selectedElementsCnt;
}// 자바에서 상수 변수를 const(constant)로 표시함.
// document.getElementById('result').innerText = selsectedElementsCnt;
'PROJECT > WEB' 카테고리의 다른 글
| Interior Sheets Project - Day 01 (0) | 2022.02.11 |
|---|---|
| Project) HTML Twitter Mark-up Challenge - (2) (0) | 2021.11.30 |
| Project) HTML Twitter Mark-up Challenge - (1) (0) | 2021.11.22 |
| <PROJECT> Importance Of Planning-2. html 작성 (0) | 2021.08.24 |
| <PROJECT> Importance Of Planning-1.개요 (2) | 2021.08.24 |




