whatisthis?
Project) HTML Twitter Mark-up Challenge - (2) 본문
Tweet-form / timeline / tweet / worldwide Trends / footer
REFERECE
https://developer.mozilla.org/ko/
LECTURE
https://edu.goorm.io/learn/lecture/20583
4. Tweet-form
<main>은 sectioning element가 아니고, 본문에 단 하나만 사용 가능함.
<section>
<h1>What's happening?</h1>
<form action="#" method="POST">
<img src="#" alt="@kimbug">
<textarea placeholder="What's happening?"
maxlength="280"></textarea>
<button type="button" aria-label="Upload files">
<!-- Icon -->
</button>
<input type="file" multiple accept="image/*, video/*">
<button type="button" aria-label="Search GIFs">
<!-- Icon -->
</button>
<button type="button" aria-label="Create a poll">
<!-- Icon -->
</button>
<button type="button" aria-label="Choose emoji">
<!-- Icon -->
</button>
<strong aria-label="0 out of 200 characters">
</strong>
<button type="button" aria-label="Add another Tweet">
<!-- Icon -->
</button>
<button type="submit">Tweet</button>
</form>
</section>
<section> 태그로 사용. - 헤딩 필수
1. <form> method ="POST"
https://mywebproject.tistory.com/73
etc) HTTP - GET 방식 vs POST 방식
GET / POST HTTP 프로토콜을 이용해서 서버에 데이터(resource)를 전달할 때 사용하는 방식 html에서 form 요소의 경우 src와 함께 method 속성에 GET 또는 POST 방식을 적어준다. 여기서, GET과 POST 는..
mywebproject.tistory.com
GET 과 POST를 구분한 글은 위 포스팅 참조.
GET / POST
HTTP 프로토콜을 이용해서 서버에 데이터(resource)를 전달할 때 사용하는 방식
🔻🔻🔻🔻🔻
GET
정보 조회
서버에서 어떤 데이터를 가져와 조회하는 메서드.
Select.
URL의 끝에 ‘?’ 가 붙고, 요청정보가 (key=value) 형태의 쌍을 이루어 서버로 전송됨.
요청정보가 여러개일 경우 ‘&’ 로 구분.
예>

URL 끝에 key = value 형태로 붙음. / '&' 기호로 구분됨
- 이는 길이 제한이 있어서 대용량의 정보를 불러오기엔 한계가 있다.
(주소값+파라미터의 양은 255자로 제한됨.)
- 사용자가 값을 쉽게 볼 수 있으므로 보안에 취약함.
- 속도는 POST 방식보다 빠르다.
POST
서버의 값, 상태 변경
Insert, Update, Delete
- 대용량의 값을 전송하기에 적합하다. (그러나 용량 제한은 有)
- GET 방식보다 보안이 뛰어나다.
- GET 방식보다 속도는 느림.

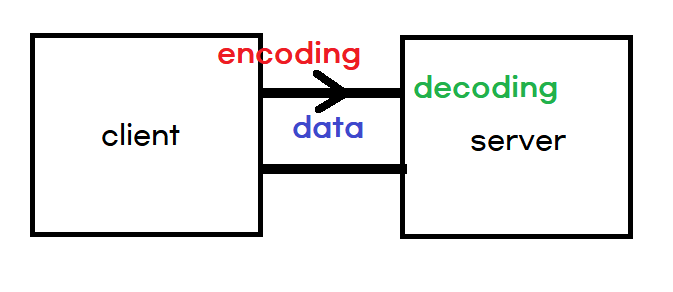
POST 방식
클라이언트측이 데이터를 인코딩(encoding)하여 서버로 보내고,
서버측에서는 데이터를 다시 디코딩(decoding)한다.
2. <img> - src, alt 속성
유저의 프로필 이미지이므로, 의미가 있음.
클릭했을때 변화는 없으므로 따로 기능은 X
3. <textarea>
작성 양이 많으므로
cf> input type="text" 는 작성 양이 적을 때.
속성)
placeholder = "Write here."
maxlength = "280"
** 주의
js랑 헷갈리지만..
html 속성은 무조건
속성 = "속성값" 이다.
숫자형이라고 "" 없이 쓰거나 하는건 없다.
4. input type="file"
속성)
multiple
속성값 없이 사용. (required와 같이)
accept
속성값으로는
- 확장자명 (.jpg, .png)
- type (image/png)
- type은 이전에
audio나 video 태그를 사용하는 두가지 방법중
source 태그 이용시 속성에 type을 적어줬었다.
<input type="file" multiple accept="image/*, video/*">
5. <button>
input의 경우에는 스타일 작업을 할 수없다.
따라서, 버튼을 만든 후 추후에 둘을 js로 연결시키면 된다.
5. timeline
<section>
<h1>Your Timeline</h1>
<ol>
<li>
<!-- Tweet -->
</li>
</ol>
</section>
이 또한 논리적으로 한 부분이므로 <section>을 사용한다.
- 헤딩 태그 꼭 필요
타임라인은 시간 순서 or 분류에 따라 정해진 순서가 있으므로
순서가 있는 리스트인 <ol>을 사용한다.
- 하위 리스트에는 하나의 'tweet'이 존재.
tweet은 아래에서 마저 마크업해보자.
6. tweet
타임라인의 ol-li 에서 li 하나에 트윗 하나가 할당된다.
하나의 트윗은 혼자 단독으로 봐도 정보로서 완결성이 있으므로 <article>을 사용하자.
- article 도 sectioning element니까 헤딩태그 필요함.
독립적으로 봐도 정보로서 완결성이 있다면 (예- 신문기사/블로그) = <article>
<article>
<h1>A Tweet From 김익명</h1>
<header>
<a href="#">
<img src="#" alt="김익명">
</a>
<h2>
<a href="#">김익명</a>
</h2>
<dl>
<div>
<dt>Username</dt>
<dd>
<a href="#">@anonymouskim</a>
</dd>
</div>
<div>
<dt>Posted</dt>
<dd>
<a href="#">Dec 25</a>
</dd>
</div>
</dl>
<button type="button" aria-label="Options">
<!-- Icon -->
</button>
<div>
<button type="button">
<!-- Icon -->
Show less often
</button>
<button type="button">
<!-- Icon -->
Embed Tweet
</button>
<button type="button">
<!-- Icon -->
Unfollow @anonymouskim
</button>
<button type="button">
<!-- Icon -->
Mute @anonymouskim
</button>
<button type="button">
<!-- Icon -->
Block @anonymouskim
</button>
<button type="button">
<!-- Icon -->
Report Tweet
</button>
</div>
</header>
<p>
영어를 더 잘 하고싶다. 그러나 공부를 하고 싶지는 않다. 내 삶의 모든 것이 이런 식으로 망해왔다
</p>
<footer>
<button type="button">
<span class="sr-only">Tweet your reply</span>
<strong aria-label="3 Reply">3</strong>
</button>
<button type="button">
<span class="sr-only">Retweet</span>
<strong aria-label="3 Retweet">3</strong>
</button>
<div>
<button type="button">
Retweet
</button>
<button type="button">
Retweet with comment
</button>
</div>
<button type="button">
<span class="sr-only">Like this tweet</span>
<strong aria-label="100 Like">100</strong>
</button>
<button type="button">
<span class="sr-only">Share</span>
</button>
<div>
<button type="button">
Send via Direct Message
</button>
<button type="button">
Add Tweet to Bookmarks
</button>
<button type="button">
Copy link to Tweet
</button>
</div>
</footer>
</article>
유저프로필 + 유저명 + 유저ID + 작성날짜 = <article>내에서 헤더 역할임.
- 유저 프로필 = a > img
- 유저명 = h2 > a
- 유저ID + 작성 날짜는 key-value 쌍으로 작성
-> <dl> , description list 정의 리스트 사용하기.
<dl>
<div>
<dt>
<dd>
</div>
<div>
<dt>
<dd>
</div>
</dl>dl>div>dt+dd 구조로 이뤄짐.
dt = description term. key에 해당.
dd = description data, value에 해당.
7. worldwide trends
본문 내용과는 동떨어진 내용이므로, <aside>태그를 이용하자.
<aside>
<h1>Worldwide trends</h1>
<button type="button" aria-label="Options">
<!-- Icon -->
</button>
<header>
<ol>
<li>
<a href="#">
<span>1 ▪ Trending worldwide</span>
<strong>KimBug</strong>
<span>100K Tweets</span>
</a>
<button type="button" aria-label="Options">
<!-- Icon -->
</button>
<div>
<button type="button">
<!-- Icon -->
This trend is spam
</button>
<button type="button">
<!-- Icon -->
This trend is abusive or harmful
</button>
<button type="button">
<!-- Icon -->
This trend is a duplicate
</button>
<button type="button">
<!-- Icon -->
This trend is low quality
</button>
</div>
</li>
<li>
<a href="#">
<span>2 ▪ Trending worldwide</span>
<strong>KimBug</strong>
<span>100K Tweets</span>
</a>
<button type="button" aria-label="Options">
<!-- Icon -->
</button>
<div>
<button type="button">
<!-- Icon -->
This trend is spam
</button>
<button type="button">
<!-- Icon -->
This trend is abusive or harmful
</button>
<button type="button">
<!-- Icon -->
This trend is a duplicate
</button>
<button type="button">
<!-- Icon -->
This trend is low quality
</button>
</div>
</li>
<li>
<a href="#">
<span>3 ▪ Trending worldwide</span>
<strong>KimBug</strong>
<span>100K Tweets</span>
</a>
<button type="button" aria-label="Options">
<!-- Icon -->
</button>
<div>
<button type="button">
<!-- Icon -->
This trend is spam
</button>
<button type="button">
<!-- Icon -->
This trend is abusive or harmful
</button>
<button type="button">
<!-- Icon -->
This trend is a duplicate
</button>
<button type="button">
<!-- Icon -->
This trend is low quality
</button>
</div>
</li>
<li>
<a href="#">
<span>4 ▪ Trending worldwide</span>
<strong>KimBug</strong>
<span>100K Tweets</span>
</a>
<button type="button" aria-label="Options">
<!-- Icon -->
</button>
<div>
<button type="button">
<!-- Icon -->
This trend is spam
</button>
<button type="button">
<!-- Icon -->
This trend is abusive or harmful
</button>
<button type="button">
<!-- Icon -->
This trend is a duplicate
</button>
<button type="button">
<!-- Icon -->
This trend is low quality
</button>
</div>
</li>
<li>
<a href="#">
<span>5 ▪ Trending worldwide</span>
<strong>KimBug</strong>
<span>100K Tweets</span>
</a>
<button type="button" aria-label="Options">
<!-- Icon -->
</button>
<div>
<button type="button">
<!-- Icon -->
This trend is spam
</button>
<button type="button">
<!-- Icon -->
This trend is abusive or harmful
</button>
<button type="button">
<!-- Icon -->
This trend is a duplicate
</button>
<button type="button">
<!-- Icon -->
This trend is low quality
</button>
</div>
</li>
</ol>
</header>
<footer>
<button type="button">
Show more
</button>
</footer>
</aside>
순서가 중요하므로 ol을 사용.
li 안에 a>span+strong+span
button
+ button
8. footer
<footer>
<a href="#" target="_blank">Terms</a>
<a href="#" target="_blank">Privacy policy</a>
<a href="#" target="_blank">Cookies</a>
<a href="#" target="_blank">Ads info</a>
<button type="button">
About
<!-- Icon -->
</button>
<div>
<a href="#" target="_blank">Status</a>
<a href="#" target="_blank">Businesses</a>
<a href="#" target="_blank">Developers</a>
</div>
<span>© 2019 Twitter, Inc.</span>
</footer>
하단부 footer
마무리.
- 전부 합치기. (index.html)
<header>
ㄴ <h1>
ㄴ <nav>
<main>
ㄴ <header>
ㄴ <section> = 입력 form
ㄴ <section> = 타임라인
ㄴ <ol>-<li>
ㄴ <article> = tweet
'PROJECT > WEB' 카테고리의 다른 글
| 풀스택 웹 프로젝트 - 진행사항 기록 (0) | 2022.02.11 |
|---|---|
| Interior Sheets Project - Day 01 (0) | 2022.02.11 |
| Project) HTML Twitter Mark-up Challenge - (1) (0) | 2021.11.22 |
| <PROJECT> Importance Of Planning-2(2) css 개요 작성 + 자바스크립트 (0) | 2021.08.29 |
| <PROJECT> Importance Of Planning-2. html 작성 (0) | 2021.08.24 |


