whatisthis?
<PROJECT> Importance Of Planning-1.개요 본문
첫번째 프로젝트. 월간 일정 (달력형) 웹사이트
인원 : 1명 (self)
필요 skill : HTML, CSS (+Valina JS)
나는 네이버블로그에 웹 공부 일정을 업로드하곤 하는데,
이를 대체할 웹사이트를 제작해보고 싶었다.
달력형태로 monthly plan을 보여주는 간결한 사이트를 만들어보도록 할 것이다.
단, 여태 배우지 않았던 html 태그와 css 속성을 최대한 활용하면서 학습을 목표로 한다.
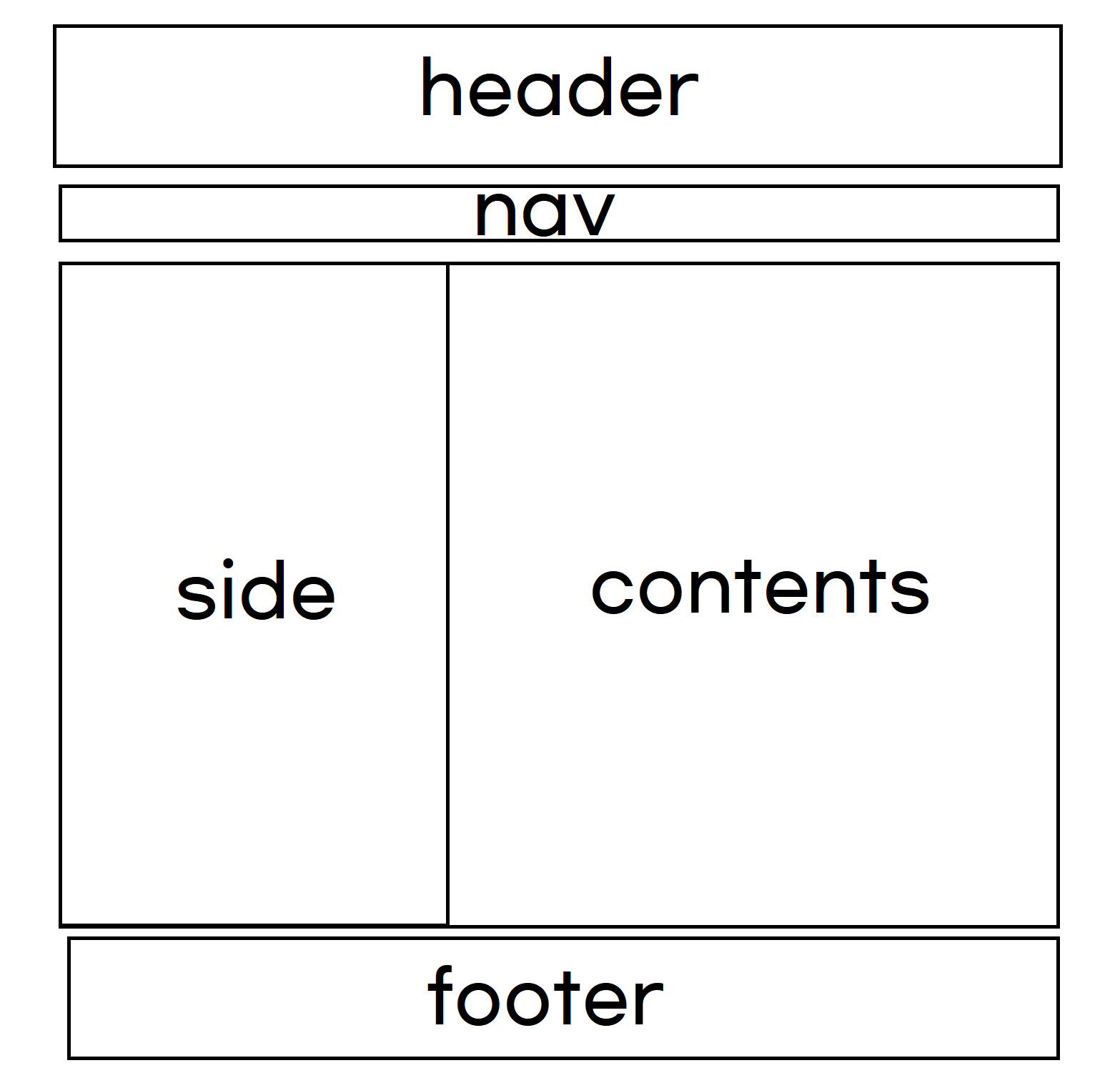
1. 레이아웃

2. 요구사항, 필요 기능
1. 반응형 웹으로 만들 것. (width가 600이하가 되면 레이아웃이 달라지도록.)
2. 오른쪽 nav 부분을 추후에 추가할 수 있도록. (아마 php가 필요할수도)
3. html <table>태그로 달력 제작.
4. 달력 날짜마다 빈칸이 있어 메모할 수 있도록. (여기서 저장까지 하게 하려면? -> 동적 웹이여야한다. -> 뭘 배워야할까?)
5. 날짜마다 체크박스를 만들어 일정 수행 여부 확인할 수 있게.
6. 달마다 달력 부분의 날짜가 달라짐. (DB를 이용하면 좋겠지만, 어떻게 알고리즘으로 안되나?)
7. 제대로된 레이아웃 구조 활용 -> header, nav, main, footer 등


'PROJECT > WEB' 카테고리의 다른 글
| Interior Sheets Project - Day 01 (0) | 2022.02.11 |
|---|---|
| Project) HTML Twitter Mark-up Challenge - (2) (0) | 2021.11.30 |
| Project) HTML Twitter Mark-up Challenge - (1) (0) | 2021.11.22 |
| <PROJECT> Importance Of Planning-2(2) css 개요 작성 + 자바스크립트 (0) | 2021.08.29 |
| <PROJECT> Importance Of Planning-2. html 작성 (0) | 2021.08.24 |




