whatisthis?
생활코딩 WEB2 - css 편 (3/3) 본문
<반응형 웹>
화면에 크기에 따라 웹페이지 요소들이 최적화된 크기로 바뀌게 하는 것.
>> 핵심 : 미디어 쿼리
mediaquery.html이라는 예제를 통해 알아보자.

** 화면이 600px보다 커질때 글자가 없어지게끔 하려면 다음과 같이 mediaquery를 사용하면 된다.
스크린 너비 > 600px 이라는 것은, 최소폭이 600px이라는 것 이므로, min-width=600px이 된다.
| 조건 | screen width > 600px = @media(min-width:600px) |
| 적용할 선택자, 속성 |
div{ display:none; } |
<style>
@media(min-width:600px){
div{
display:none;
}
}
</style>

= 600px이 넘어가면 display:none으로 인해 사라지는 것을 알 수 있다!
+) 반대로, max-width를 사용하면, 폭이 600보다 작아지면 사라지게 된다.
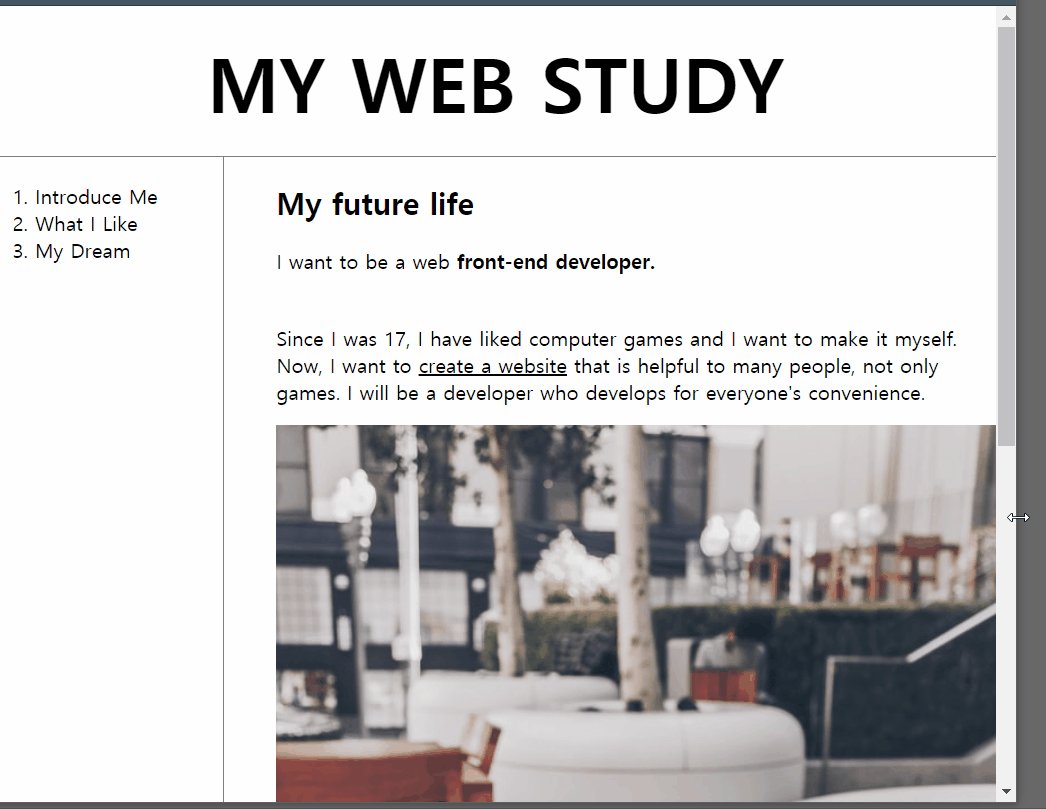
우리 웹사이트에 직접 적용해보자.
| width가 600보다 작아지면 ol부분 오른쪽 선이 사라지고, 본문 부분(article부분)도 아래로 내려가도록 설정해보자. |
**내가 직접 작성해본 코드는 다음과 같다.
<style>
@media(max-width:600px){
#grid ol{
border-right:0;
}
#grid{
display:block;
}
}
</style>Q> 이렇게 작성한 이유는 무엇인가?
A>
1. 예제와는 달리 600보다 '작아지면'이 기준이므로, 최대 너비값 max-width를 600으로 설정해야한다.
2. (ol부분) 선택자 #grid ol에 border-right: 1px solid gray가 적용되어있으므로
#grid ol{ border-right: 0;을 입력해주어 선을 없앨 수 있다.
3. 본문 부분을 아래로 내려주기 위해선 역과정을 생각해보면 된다.
우리는 본문과 nav(ol부분)을 이어붙이기 위해 grid를 사용하였다.
#grid 선택자에 display:grid를 사용하였으므로,
반대로 display: block을 설정해주면 알아서 block단위이므로 줄 띄기가 될 것이라 예상했다.

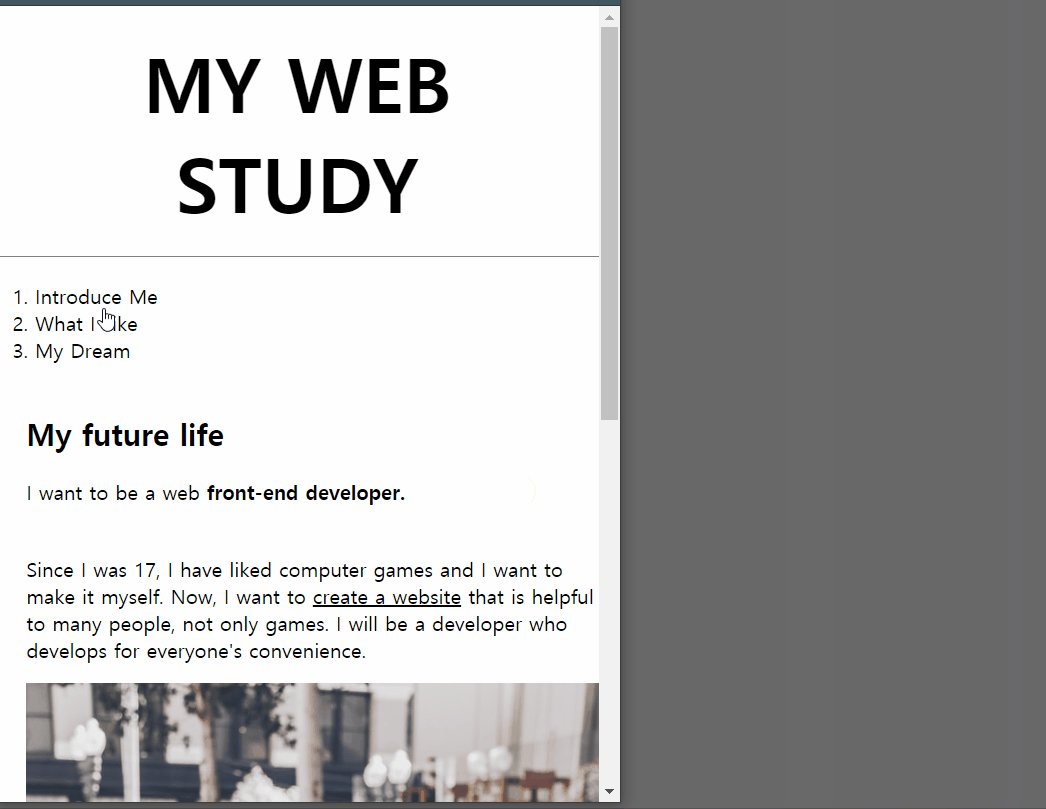
= ol 오른쪽에 있는 구분선이 사라졌고 / 본문 부분이 아래로 내려갔다.
<강의에서 알려준대로 해보기>
<style>
@media(max-width:600px){
#grid{
display:block;
}
#grid ol{
border-right: none;
}
}
</style>--> 내가 한것과 99% 일치한다.
저번에 본문을 이어붙이는 것을 혼자 해봤을때는 터무니없는 코드를 썼었는데,
이번엔 효율적으로 잘 작성한 것 같다.
대신,
border-right: 0; 이 아닌 border-right: none;으로 해주면 된다.
(0으로 해도 적용이 되긴 하지만, 없앤다는 의미와 두께를 0px로 한다는 것은 아마도 다르지 않을까?)
** CSS코드의 재사용
<!doctype html>
<html>
<head>
<title> BE A FRONT-END DEVELOPER! </title>
<meta charset="utf-8">
<style>
body{
margin:0;
}
a {
color:black;
text-decoration: none;
}
h1{
font-size:60px;
text-align:center;
border-bottom:1px solid gray;
margin:0;
padding:20px;
}
#grid ol{
border-right:1px solid gray;
width: 130px;
margin: 0;
padding:20px;
padding-left:32px;
}
#grid{
display:grid;
grid-template-columns: 200px 1fr;
}
#grid #article{
padding-left:25px;
}
@media(max-width:600px){
#grid ol{
border-right:0;
}
#grid{
display:block;
}
}
</style>
</head>
<body>
<h1><a href="index.html">MY WEB STUDY</a></h1>
<div id="grid">
<ol>
<li><a href="1.html" class="saw">Introduce Me</a></li>
<li><a href="2.html">What I Like</a></li>
<li><a href="3.html">My Dream</a></li>
</ol>
<div id="article">
<h2> WELCOME TO MY PAGE </h2>
<p> <i>Please click the menu</i> </p>
<P style="margin-top:40px;">* REFERENCE LECTURE *</p>
<p>
<iframe width="560" height="315" src="https://www.youtube.com/embed/tZooW6PritE" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</p>
</div>
</div>
</body>
</html>index.html의 최종 코드는 위와 같다.
index.html 에 여태 작성했던 <style>코드의 내용을 1.html, 2.html, 3.html에도 복사 붙여넣기 해본다.
대신, <div>와 id를 똑같이 설정해줘야한다.

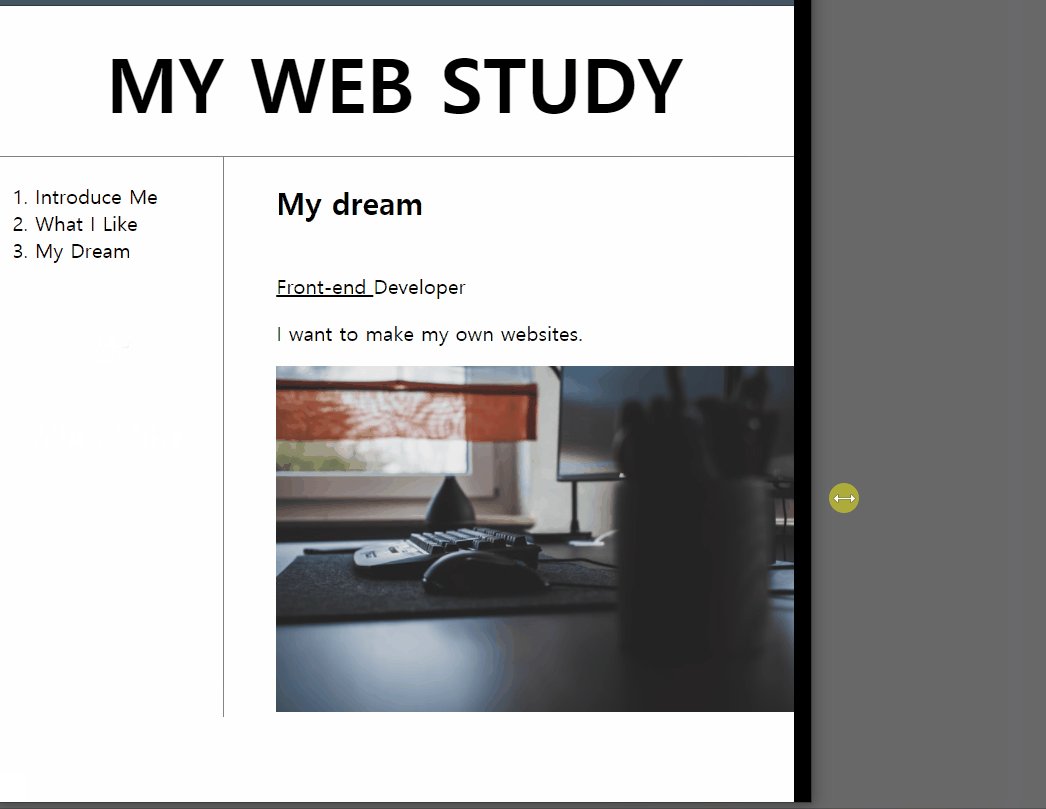
위와 같이 모든 페이지가 정상 작동하는 것을 확인했다.
*** 중복 제거의 중요성 ***
그러나, <style>태그의 부분은 결국 index.html, 1.html, 2.html, 3.html에 중복 되어있는 것이다.
만약 스타일 요소를 하나라도 수정한다면, 우리는 모든 파일에 들어가서 이를 수정해야 하는데
이런 번거로움을 없애고 중복을 없애기 위해 다음과 같이 .css 파일을 이용해보자.
body{ margin:0; } a { color:black; text-decoration: none; } h1{ font-size:60px; text-align:center; border-bottom:1px solid gray; margin:0; padding:20px; } #grid ol{ border-right:1px solid gray; width: 130px; margin: 0; padding:20px; padding-left:32px; } #grid{ display:grid; grid-template-columns: 200px 1fr; } #grid #article{ padding-left:25px; } @media(max-width:600px){ #grid ol{ border-right:0; } #grid{ display:block; } } |
위처럼 <style>태그 안의 내용을 복사해서 새 파일로 저장한다. 파일명은 style.css로, 즉 css파일로 저장해야한다.
그리고 해당 html문서들 안에 있던 <style>태그를 전부 제거하고
다음과 같이 작성한다.
<link rel="stylesheet" href="style.css">** rel = relation , 즉 연결 관계.
** href = hypertext Reference. 참조(링크)
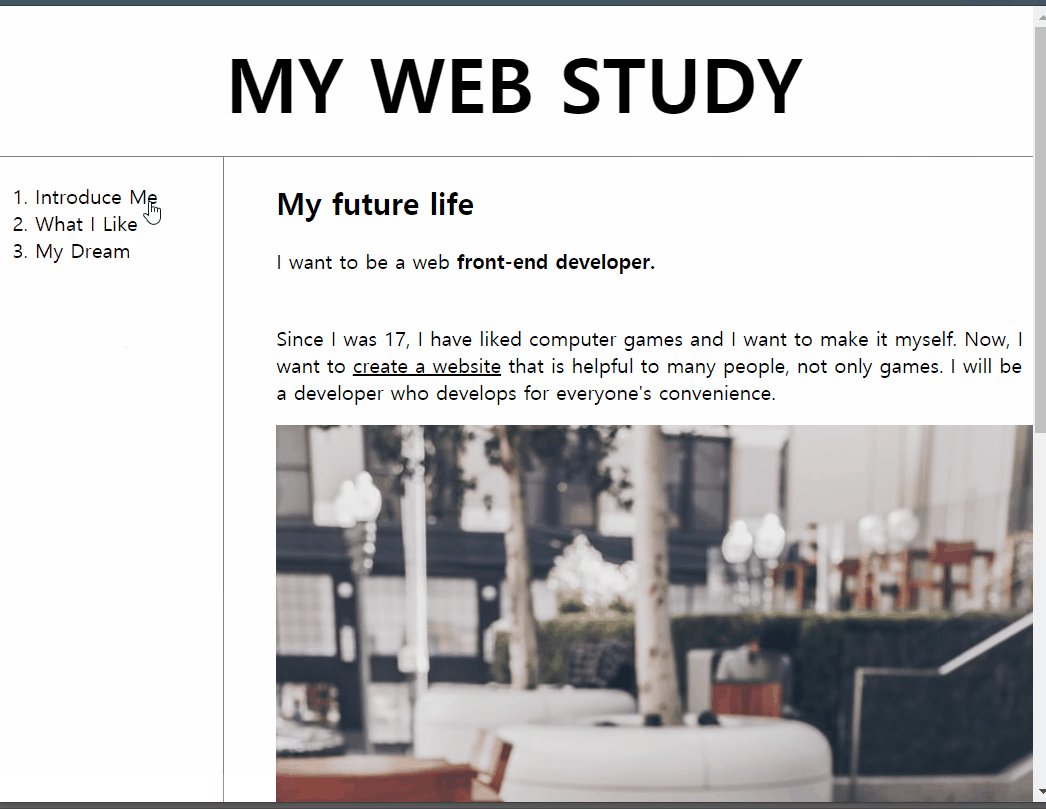
드디어 완성된 (반응형)웹사이트! 물론 추후에 기능을 추가하겠지만,
이제 Github에 수정된 버전의 html파일들을 업로드해보자!
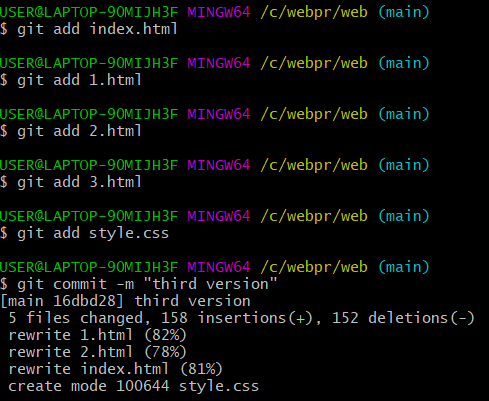
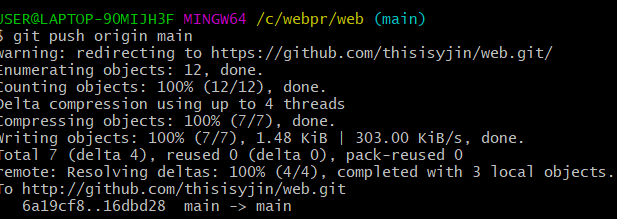
나같은 경우 git bash를 이용하여 add-commit-push 해보았다.
수정된 파일과 css파일을 폴더에 붙여넣은 후 [우클릭]-[git bash here]로 cmd창에 들어가서
git status 명령어를 입력해보면 다음과 같은 결과가 나온다.

+) 자세한 방법과 의미는 이전 포스팅들을 참조하면 된다.
etc. 깃허브 레파지토리에 업로드하는 방법 (git bash cmd창)
- 설명용(X). 웹 공부 기록용 블로그입니다. 설명이 친절하지 않으니 다른 곳에서 알아보시는걸 추천드립니다. **참조 블로그, 자료들 출처 https://guides.github.com/ GitHub Guides GitHub is the best way to..
mywebproject.tistory.com
etc. Git bash를 이용한 코드 수정 적용법
etc. 깃허브 레파지토리에 업로드하는 방법 (git bash cmd창) - 설명용(X). 웹 공부 기록용 블로그입니다. 설명이 친절하지 않으니 다른 곳에서 알아보시는걸 추천드립니다. **참조 블로그, 자료들 출
mywebproject.tistory.com



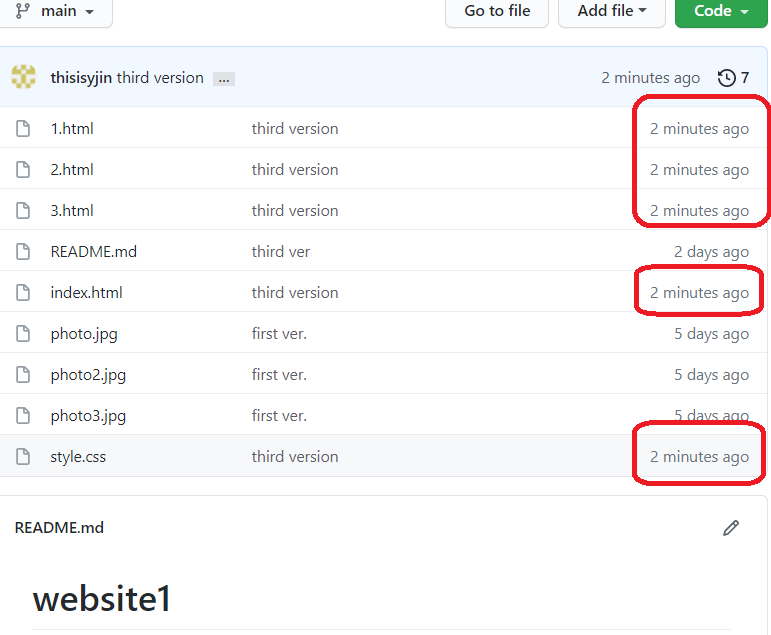
정상적으로 업로드되었음을 알 수 있다.
+) 직접 github.io에 들어가서 확인해도 좋다.
BE A FRONT-END DEVELOPER!
WELCOME TO MY PAGE Please click the menu * REFERENCE LECTURE *
thisisyjin.github.io
'WEB STUDY > HTML,CSS' 카테고리의 다른 글
| CSS의 단위 - 절대단위 / 상대단위 (0) | 2021.08.27 |
|---|---|
| CSS - link href를 이용해야하는 이유 <캐싱> (0) | 2021.08.24 |
| 생활코딩 WEB2 - css 편 (2/3) (3) | 2021.08.23 |
| 생활코딩 WEB2 - css 편 (1/3) (0) | 2021.08.21 |
| 생활코딩 WEB1 - html 편 (+α) (0) | 2021.08.20 |




