whatisthis?
React) React Js 입문 - (下) JSX 본문
React) React Js 입문 - (中) Events in React
React) React Js 입문 - (上) React.js 는 interActive 웹사이트를 쉽게 만들 수 있게 해줌. - vanila JS로만 작성한 코드보다 훨씬 효율적이고, 편리한 기능 多 ** 직접 바닐라 자바스크립트의 코드와 리액트를.
mywebproject.tistory.com
- 이전 포스팅에서 요소를 만들때는
-const 변수명 = React.createElement(태그명, {props Obj}, content} 와 같이 작성했었다.
이 방법은 기본적이지만 어려운 방식이고,
이번 시간에 더 효율적이고 쉽게 element를 생성하는 법을 알아보겠다.
JSX 소개 – React
A JavaScript library for building user interfaces
ko.reactjs.org
JSX (JavaScript eXtension)
- 문자열도, HTML도 아닌 JavaScript를 확장한 문법.
- 리액트에서는 렌더링 조직이 UI조직과 연결된다.
- 별도 파일에 markup과 logic을 넣어 분리하는 대신, 컴포넌트(Component)라는 유닛으로 분리함.
JSX의 예시 >
const name = 'Josh Perez';
const element = <h1>Hello, {name}</h1>; // html같이 작성하되, js처럼 변수 쓸 수 있음. - {} 안에 고정
ReactDOM.render(
element,
document.getElementById('root') // 요소, 위치
);
const Title = (
<h3 id="title" onMouseEnter={() => console.log("mouse enter")}>
Hello I'm a title
</h3>
);
const btn = (
<button
style={{ backgroundColor: "tomato" }}
onClick={() => console.log("clicked")}
>
Click me
</button>
);
위와 같이 JSX 방식으로 코드를 작성해준다.

브라우저는 JSX를 있는 그대로 invalid라 받아들이기 때문에
babel을 이용해서 변환해줘야한다. (js 컴파일러임)
Babel · The compiler for next generation JavaScript
The compiler for next generation JavaScript
babeljs.io
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>위 코드를 삽입해주고,
<script type="text/babel">
const root = document.getElementById("root");
const Title = (
<h3 id="title" onMouseEnter={() => console.log("mouse enter")}>
Hello I'm a title
</h3>
);
const Button = (
<button
style={{ backgroundColor: "tomato" }}
onClick={() => console.log("clicked")}
>
Click me
</button>
);
const container = React.createElement("div", null, [Title, Button]);
ReactDOM.render(container, root);
</script>script 전체에 type="text/bable"을 넣어준다.



즉, 우리가 처음에 했던 createElement가 맞는 방법이고
JSX가 shortkey느낌임.
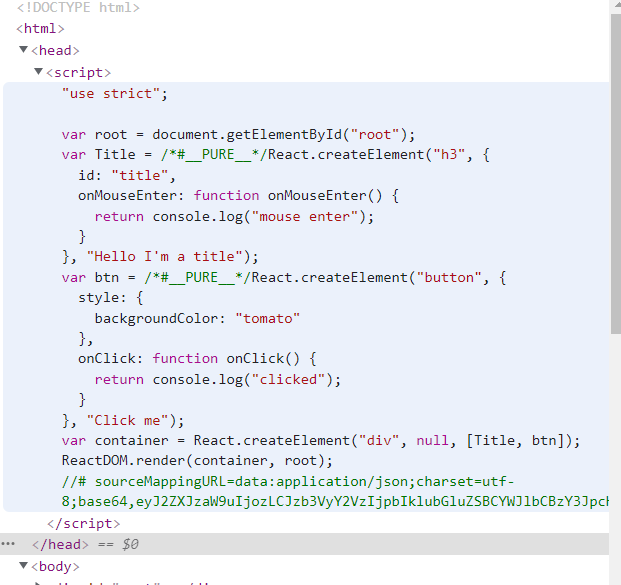
>> babel이 createElement로 바꿔주는 것. (head>script에 저장함)
<script>
"use strict";
var root = document.getElementById("root");
var Title = /*#__PURE__*/React.createElement("h3", {
id: "title",
onMouseEnter: function onMouseEnter() {
return console.log("mouse enter");
}
}, "Hello I'm a title");
var btn = /*#__PURE__*/React.createElement("button", {
style: {
backgroundColor: "tomato"
},
onClick: function onClick() {
return console.log("clicked");
}
}, "Click me");
var container = React.createElement("div", null, [Title, btn]);
ReactDOM.render(container, root);
</script>JSX는 객체를 표현하는 것.
Babel은 JSX를 React.createElement() 호출로 컴파일함.
(React의 JSX문법을 브라우저가 이해할 수 있도록 하려면 Babel이 필요)
이제, 렌더링시 (ReactDOM.render)
여태 container라는 div를 생성(createElement)하여 Title과 Button을 묶어서 넣고,
그 container를 root의 위치에 렌더링하는 방식을 사용했었다.
const container = React.createElement("div", null, [Title, Button]);
ReactDOM.render(container, root);
이제는 createElement가 아닌 JSX 방식으로 작성해보자.
1 / 우선, Title과 Button변수를 함수로 만들어주자.
즉, 변수의 값에 해당했던 것을 return하도록 (간단하게 arrow function으로)
const Title = () => (
<h3 id="title" onMouseEnter={() => console.log("mouse enter")}>
Hello I'm a title
</h3>
);
const Button = () => (
<button
style={{ backgroundColor: "tomato" }}
onClick={() => console.log("clicked")}
>
Click me
</button>
);
const Title = () => (
<h3 id="title" onMouseEnter={() => console.log("mouse enter")}>
Hello I'm a title
</h3>
);위 함수는 function으로 하면 다음과 같다.
function Title() = return (
<h3 id="title" onMouseEnter={() => console.log("mouse enter")}>
Hello I'm a title
</h3>
);
참고로, arrow function에서
(간단히 적을 때는) return을 생략하는데, 만약 { } 를 감싼다면
return을 적어줘야함.
const plusOne = (x) => (x+1)
const plusOne = (x) => { return (x+1) }
2/ 일반 태그를 넣듯이 < />안에 변수명을 넣어준다.
const Container = (
<div>
<Title />
<Button />
</div>
);<Title />은
Title함수의 코드를 복사 붙여넣기하는것과 같다고 생각하면 된다.
ReactDOM.render(Container, root);
- div태그(Container)를 랜더링하고있는 Component가 두개 있는데,
그 안에는 Title과 Button에 관련된 코드 포함.
❗❗❗ 주의
반드시 컴포넌트의 첫 글자는 대문자여야 한다.
(Container / Title / Button 등)
- 일반 html 태그와 구분하기 위해서.

| Component (함수 or 클래스) | <Component명 /> |
| Component 안에서 쓰이는 변수 or JS문법 | 중괄호 {} 안에 |
내가 생각한 방법 🔻
const Container = (
<div>
{Title} {Button}
</div>
}
Title 변수와 Button변수를 div 안에 넣는 것 이므로,
{} 안에 변수명을 적어서 사용해줘도 같은 결과가 나옴.
❕ 일반 자바스크립트와는 달리 변수를 사용할 때 { } 안에 넣어준다. (그냥 적으면 텍스트로 인식됨)
🔻🔻🔻
이론상 문제는 없지만
Component(함수)는 처리로직을 만들거나 할때 쓰이므로{ } 안에 넣기에는 부적합함.
| Component (함수 or 클래스) | <Component명 /> |
| Component 안에서 쓰이는 변수 or JS문법 | 중괄호 {} 안에 |
리액트에서 가장 중요한 것이 사용자와의 상호작용이므로
화면에서 변화가 생겨야함.
{}로 하면 내부적으로 작동은 하지만 사용자에게 화면의 변화를 보여줄 수는 없음.
>> state의 변화를 감지하여 렌더링해야하는데, 단순 변수로 {} 쓰면 그 안에 state를 사용할 수 없으므로.
즉, 컴포넌트는 단순 변수역할만 하는것이 아니라
props를 넘겨줘 무언가를 처리하기도 한다. (나중에 배움)
마지막으로, Container도 컴포넌트이므로
함수로 만들어주고, 표기를 < />로 해주자.
const Container = () => ( // Container컴포넌트 안에 Title,Button 컴포넌트를 넣음
<div>
<Title />
<Button />
</div>
);
ReactDOM.render(<Container />, root);
❗ 컴포넌트는 함수이기 때문에
재사용할 수 있다.
Ref.
(Free Lecture)
ReactJS로 영화 웹 서비스 만들기 – 노마드 코더 Nomad Coders
React Fundamentals
nomadcoders.co
.
'WEB STUDY > REACT' 카테고리의 다른 글
| React. React Js - setState (0) | 2022.02.15 |
|---|---|
| React. React Js - state (상태) / 예제 (0) | 2022.02.15 |
| React) React Js 입문 - (中) Events in React (0) | 2022.02.15 |
| React) React Js 입문 - (上) React Import / Create Element (0) | 2022.02.15 |
| React) React.js - 왜 리액트를 배워야할까? (0) | 2022.02.15 |




