whatisthis?
React) React Js 입문 - (中) Events in React 본문
React) React Js 입문 - (上)
React.js 는 interActive 웹사이트를 쉽게 만들 수 있게 해줌. - vanila JS로만 작성한 코드보다 훨씬 효율적이고, 편리한 기능 多 ** 직접 바닐라 자바스크립트의 코드와 리액트를 사용한 코드를 비교해
mywebproject.tistory.com
const root = document.getElementById("root");
const span = React.createElement("span", null, "Hello!");
const btn = React.createElement("button", null, "Click me");
여기서 span과 btn을 동시에 root위치에 보내려면
방법1 / 배열로 묶듯이 함
ReactDOM.render([span, btn], root);
방법2/ 컨테이너 div를 만들어서 묶고난 후에 render함
const container = React.createElement("div", null, [span, btn]);
ReactDOM.render(container, root);
이제, 버튼에 이벤트리스너를 달아보자.
바닐라 JS에서는
btn.addEventListener('click', onBtnClick);위와 같이 addEventListener을 이용했고,
btn을 document.getElementById로 불러왔어야 했다.
그러나 React JS에서는
const btn= React.createElement를 할 때
두번째 argument로 속성(property)을 줄 수 있었다.
모든 태그는 속성으로 on(이벤트)를 갖는다. (예- onClick, onSubmit등)
>> 바닐라 JS로 하면 HTML작성하고 / 값 가져오고 / 이벤트리스너 추가할 것을
REACT로 하면 creatElement()하나로 다 끝나는 것임!
- 두번째 argument는 객체 형태임.( props Object )
props = properties
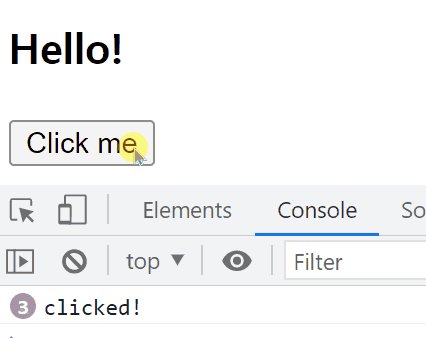
const span = React.createElement("h3", null, "Hello!");
const btn = React.createElement(
"button",
{
onClick: () => console.log("clicked!"),
},
"Click me"
);

참고 > span을 h3로 바꿨음.(그냥!)
마찬가지로 h3에도 이벤트속성을 달아주자.
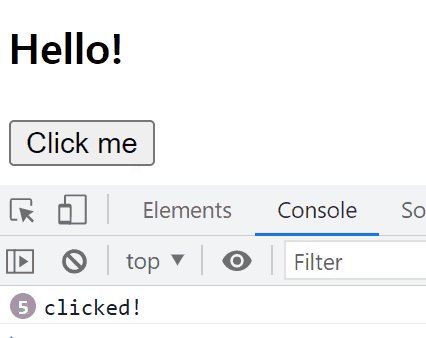
const h3 = React.createElement(
"h3",
{
onMouseEnter: () => console.log("mouse enter"),
},
"Hello!"
);
** on이벤트 속성은 개발자도구 element탭에선 안보임.
React.createElement()는 앞으로 거의 쓸 일 없음.
리액트의 기본적인 방법이자, 어려운 방법임.
더 쉬운 방법을 배워서 앞으로 그렇게 사용할것.
🔻🔻🔻🔻
JSX 방식
Ref.
(Free Lecture)
ReactJS로 영화 웹 서비스 만들기 – 노마드 코더 Nomad Coders
React Fundamentals
nomadcoders.co
'WEB STUDY > REACT' 카테고리의 다른 글
| React. React Js - setState (0) | 2022.02.15 |
|---|---|
| React. React Js - state (상태) / 예제 (0) | 2022.02.15 |
| React) React Js 입문 - (下) JSX (0) | 2022.02.15 |
| React) React Js 입문 - (上) React Import / Create Element (0) | 2022.02.15 |
| React) React.js - 왜 리액트를 배워야할까? (0) | 2022.02.15 |




