whatisthis?
React) React Js 입문 - (上) React Import / Create Element 본문
React) React Js 입문 - (上) React Import / Create Element
thisisyjin 2022. 2. 15. 11:23React.js 는 interActive 웹사이트를 쉽게 만들 수 있게 해줌.
- vanila JS로만 작성한 코드보다 훨씬 효율적이고, 편리한 기능 多
** 직접 바닐라 자바스크립트의 코드와
리액트를 사용한 코드를 비교해보자.
- vanila JS만 사용해서
버튼을 클릭하고, 클릭할때마다 1,2,3,4, .. 회가 뜨도록 하는 간단한 앱을 만들자.
vanila.html
<!DOCTYPE html>
<html>
<body>
<span>Total clicks: <span id="num">0</span></span>
<button id="btn">Click me</button>
</body>
<script>
const button = document.getElementById("btn");
const number = document.getElementById("num");
let count = 0;
function onBtnClick(e) {
count++;
number.innerText = count;
}
button.addEventListener("click", onBtnClick);
</script>
</html>
그러면, 이제 리액트를 사용했을 때를 보기 위해
리액트를 설치하는 코드를 두개 추가해야한다.
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
새로운 파일인 index.html에 body 아래에 script태그 두줄을 추가하고,
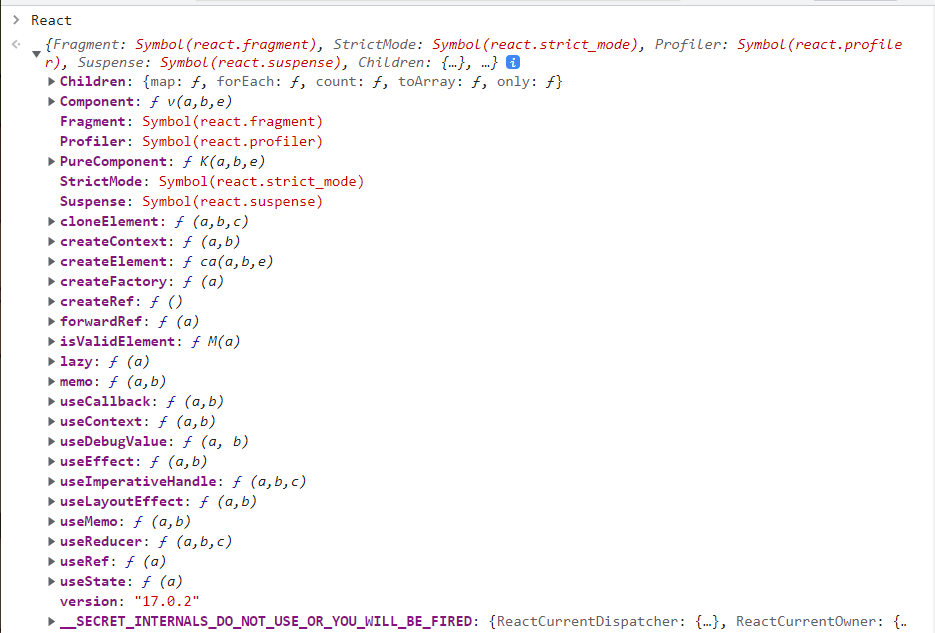
콘솔창을 켜서 React라고 쳐보면 아래와 같이 떠야한다.
위 코드는 react.js와 react-dom 두가지를 import하는 코드이다.
| react.js | 어플리케이션이 interactive하도록 만들어주는 라이브러리 (=엔진) |
| react-DOM | 모든 리액트 element들을 HTML body에 둘 수 있게 해주는 라이브러리(or 패키지) |

1 / React.js에서 element를 생성
HTML을 이 페이지에 직접 작성하지 않고,
script(자바스크립트 코드)로 어떤 태그든 생성할 수 있다.
위에 import를 위한 script:src 두줄 아래에
script태그를 추가하고, 코드를 작성하면 된다.
const span = React.createElement("span"); // 변수명은 맘대로 해도 된다.

2 / ReactDOM을 활용해여 rendering 한다. (+ property)
render = 사용자에게 보여줌
<script>
const root = document.getElementById("root");
const span = React.createElement("span", { id: "num-span" }); // 변수명은 맘대로 해도 된다
ReactDOM.render(span, root); // render = 사용자에게 보여줌 - 위치 설정 필요
</script>
1) 우선 ReactDom.render(span)을 해주는데,
render(Element, 위치)이므로 두번째 인자로 어느 위치에 span을 넣을지 명시해줘야한다.
따라서, 보통은 body 부분에 div#root를 만들고
<body>
<div id="root"></div>
</body>일반 javascript코드로 (getElementById) 해당 루트 div를 가져와서 argument로 넣어준다.
2) createElement()로 두번째 argument로 태그의 속성(property)을 줄 수 있다.
예> 클래스명, 아이디를 포함한 a태그의 href속성 등.

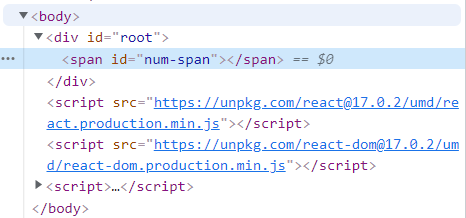
HTML 요소창을 살펴보면
div#root 안에 span태그(id: num-span인) 가 안에 위치하는 것을 볼 수 있다.
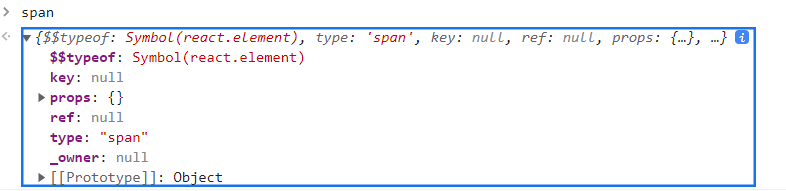
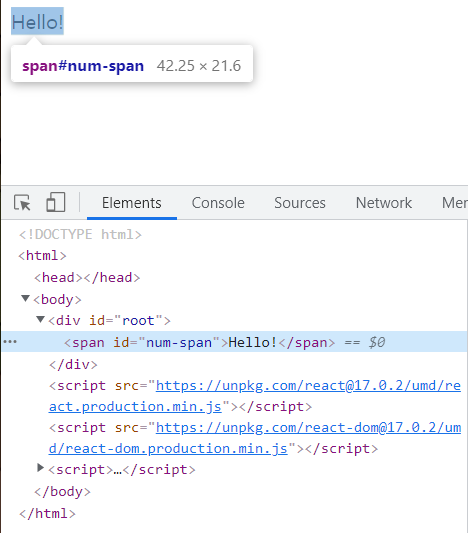
3 / 태그의 content를 작성해준다.
const span = React.createElement("span", { id: "num-span" }, "Hello!");createElement의 세번째 argument로 넣어준다.

React.createElement(
[태그명], {속성: "속성값"} , [content]
);
보통은 위 방법을 안쓰지만,리액트는 우리가 여태 바닐라JS에서 했던 과정과 반대로 해왔다는 것을 의미함.
| 바닐라 JS | HTML을 먼저 만듬 -> js로 가져옴 -> 자바스크립트로 HTML을 수정함 |
| React JS | 모든것이 JS로 시작됨 (요소생성 / 수정 등) -> 마지막에 HTML로 나타남 ** element를 업데이트 하고, 그 업데이트를 HTML에 보여줌 |
JS가 element를 생성하고 React JS가 그것을 HTML로 번역하는 것.
Ref.
(Free Lecture)
ReactJS로 영화 웹 서비스 만들기 – 노마드 코더 Nomad Coders
React Fundamentals
nomadcoders.co
'WEB STUDY > REACT' 카테고리의 다른 글
| React. React Js - setState (0) | 2022.02.15 |
|---|---|
| React. React Js - state (상태) / 예제 (0) | 2022.02.15 |
| React) React Js 입문 - (下) JSX (0) | 2022.02.15 |
| React) React Js 입문 - (中) Events in React (0) | 2022.02.15 |
| React) React.js - 왜 리액트를 배워야할까? (0) | 2022.02.15 |




