whatisthis?
React. React Js - setState 본문
React. React Js - state (상태) / 예제
React) React Js 입문 - (下) JSX React) React Js 입문 - (中) Events in React React) React Js 입문 - (上) React.js 는 interActive 웹사이트를 쉽게 만들 수 있게 해줌. - vanila JS로만 작성한 코드보다 훨..
mywebproject.tistory.com
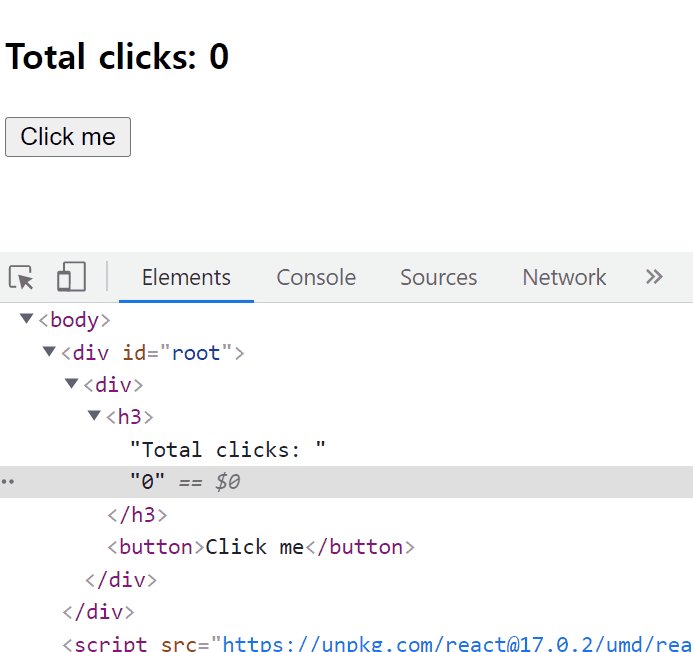
지난 포스팅의 예제를 이어서 진행함.


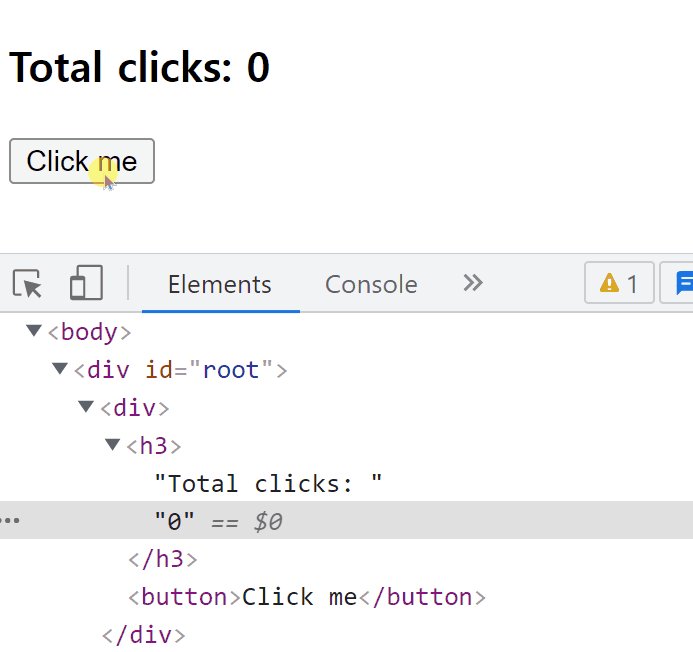
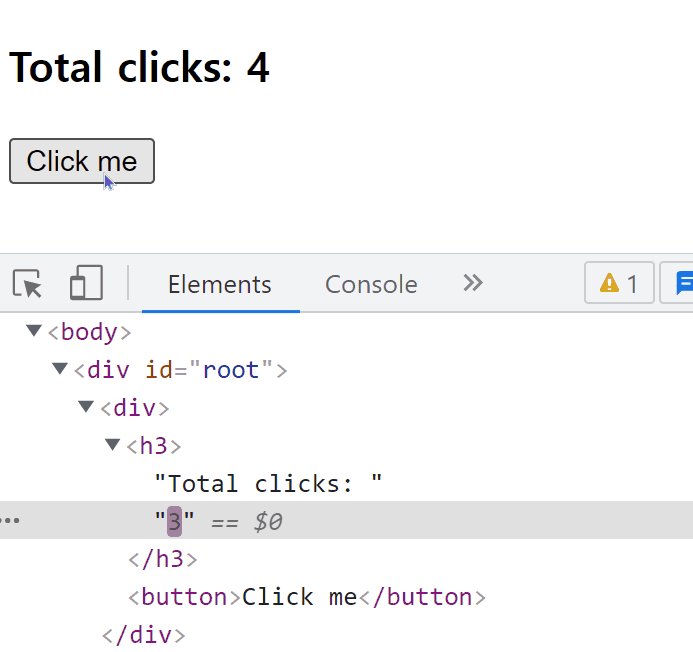
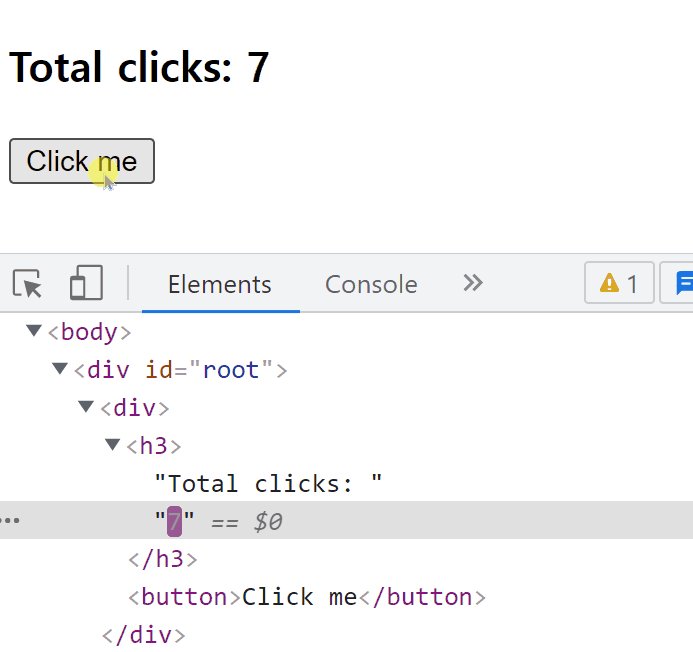
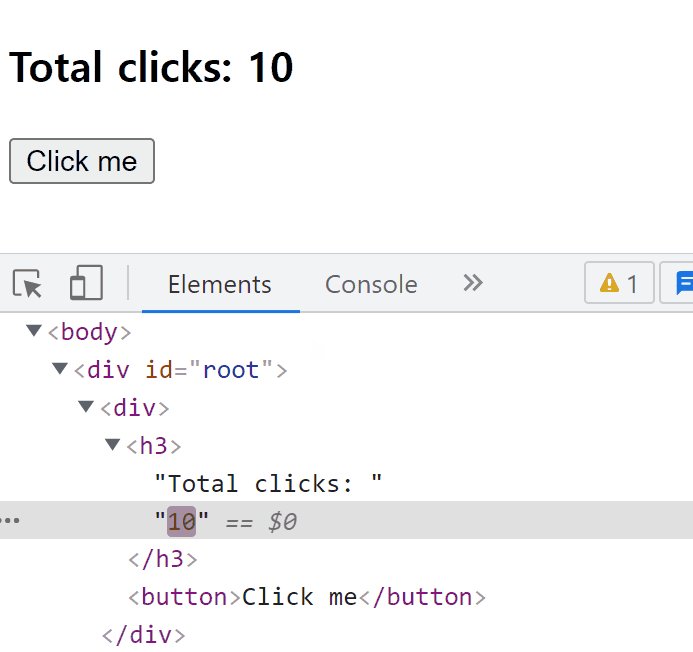
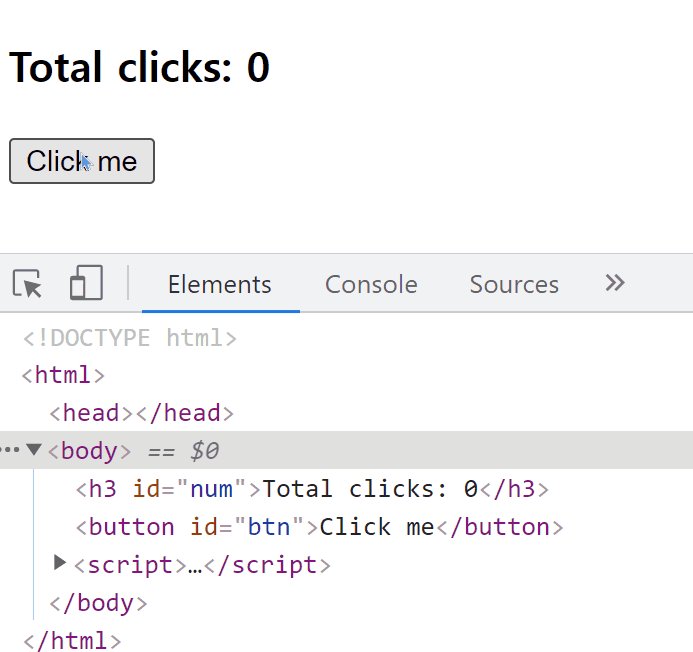
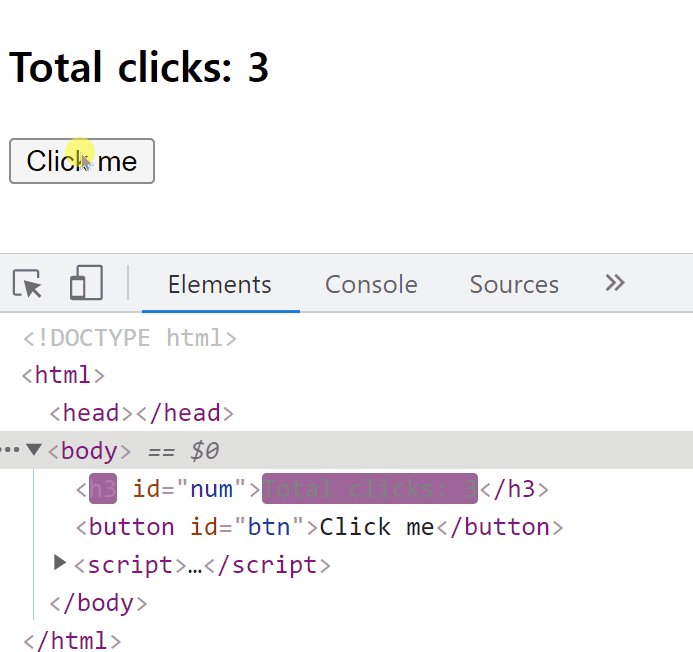
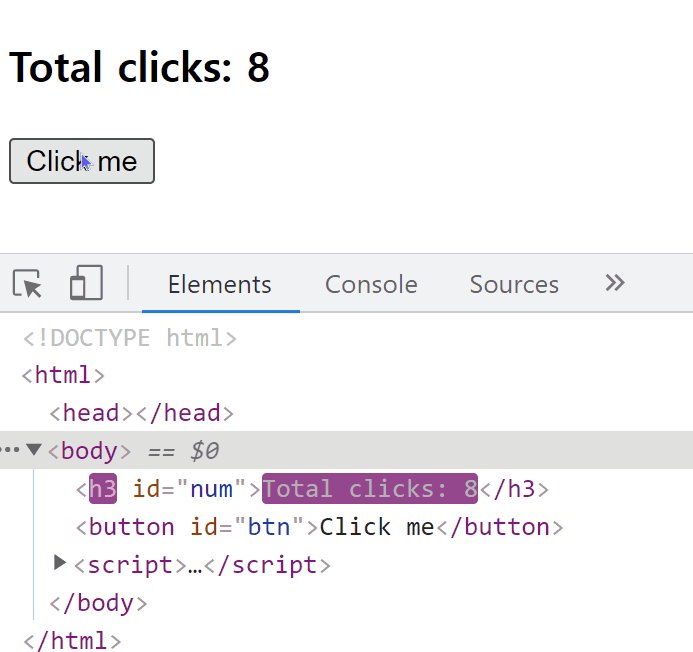
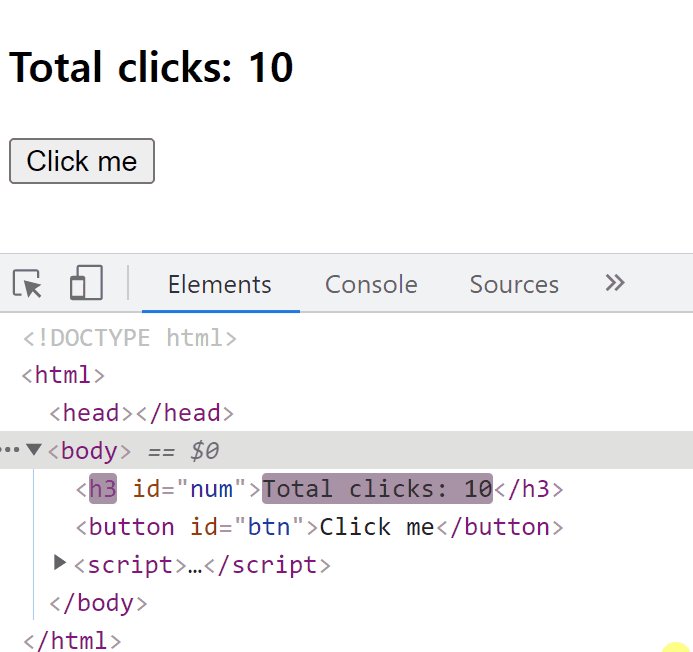
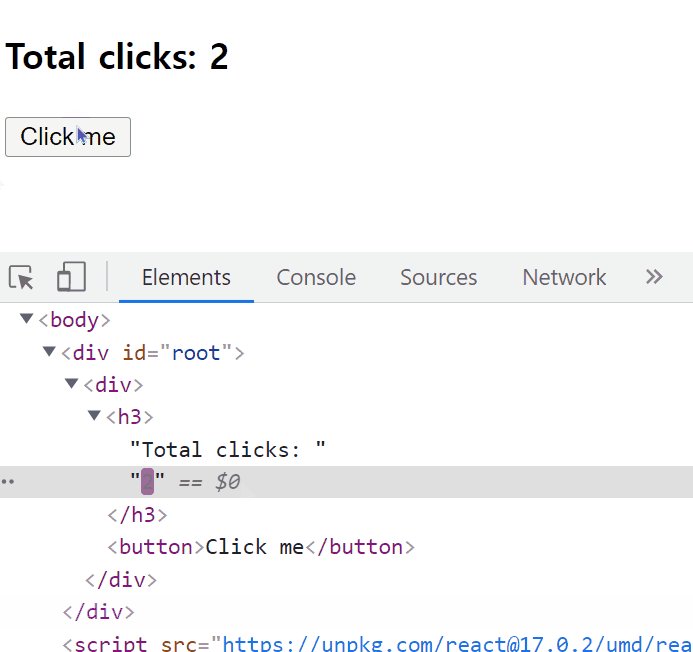
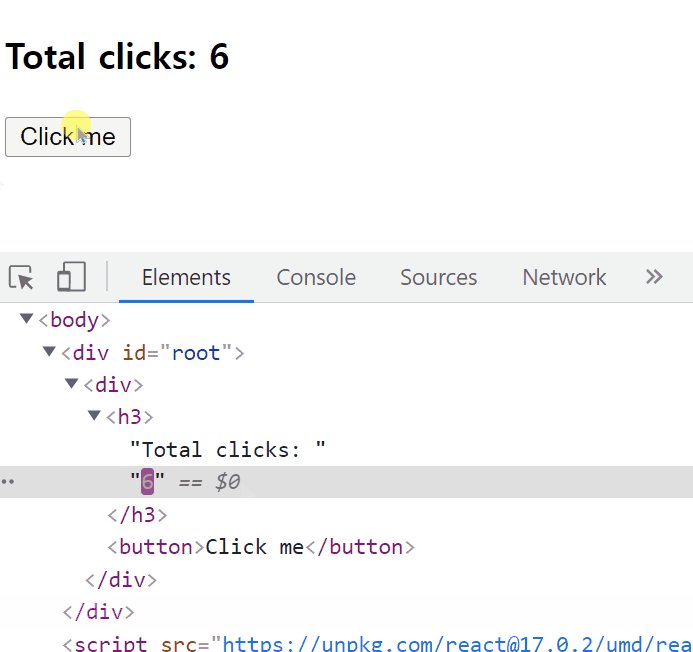
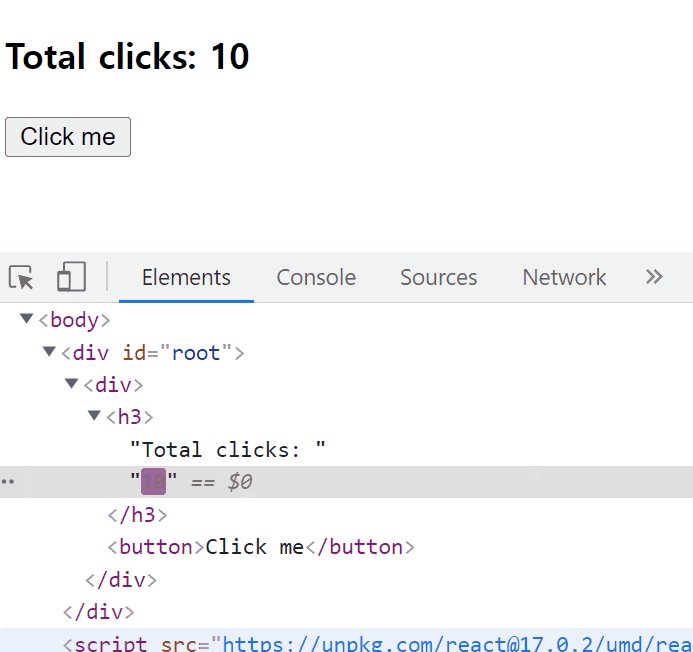
좌) React 사용시 (바뀌는 부분만 따로 렌더링됨) / 우) vanila JS 사용시 body와 h3가 통으로 바뀜
위 사진을 보면 리액트를 사용해서 우리는 분명 아래 코드와 같이
function render() {
ReactDOM.render(<Container />, root);
}
Container이라는 컴포넌트 전체를 Re-rendering 했었다.
그러나 UI에서 바뀐 부분만 업데이트해준다는걸 알 수 있다.
위 방법은 좋은 방법은 아니다.
리렌더링 시킬 더 좋은 방법이 존재한다!
우선, 다음과 같이 코드를 복구해놓자.
단, Container함수를 App함수로 이름을 바꾸었고,
function App() {
return (
<div>
<h3>Total clicks: 0</h3>
<button>Click me</button>
</div>
};
}화살표함수 말고 일반 함수형으로 표현 + 코드 전체를 return하도록.
const data = React.useState();React.useState()함수를 이용하여
data라는 변수를 선언한다.

여기서 undefined가 데이터에 해당하고
f는 데이터를 바꿀 때 사용하는 함수이다.
const data = React.useState(0);위와 같이 argument로 0을 넣어주면
데이터의 기본값이 0으로 바뀌게 된다.
const [counter, setCounter] = data;data는 [0, f]이므로 해당 인덱스의 값을 각각
counter과 setCounter변수로 지정한다.
const onClick = () => {
setCounter(counter + 1);
};onClick함수는 위와 같이
setCounter함수를 이용한다.
setCounter함수의 argument로는 데이터가 변경될 값이 들어가야한다.
즉, 데이터는 counter(기본값 0) 이고,
바뀔 값은 counter+1이다.
이제 onClick함수를 button의 onclick prop으로 넣어준다.
<button onClick={onClick}>Click me</button>
🔻🔻 최종 코드
const root = document.getElementById("root");
function App() {
const data = React.useState(0);
const [counter, setCounter] = data;
const onClick = () => {
setCounter(counter + 1);
};
return (
<div>
<h3>Total clicks: {counter}</h3>
<button onClick={onClick}>Click me</button>
</div>
);
}
ReactDOM.render(<App />, root);

recap
App이라는 컴포넌트는
- setCounter함수에 의해 counter(데이터)가 바뀌고, 컴포넌트 전체가 재생성됨.
>> 새로운 값을 갖고 리렌더링 됨. (UI를 refresh)
>> 컴포넌트 자체가 재생성되기 때문에
당연히 function App()안에 코드가 다시한번 실행되는 것. (return 포함)
대신, 바뀐 새로운 값으로 재실행됨.
- 리액트는 똑똑해서
기존에 이미 있던 코드는 재실행하지 않고
값이 바뀐 경우에 재실행함.
예> 다시 실행한다고 버튼을 또 만들진 않움.
const data = React.useState(데이터 default값);
const [데이터, modifier함수] = data;
const on이벤트 = () => {
modifier함수('바뀔값');
};
React.useState(default값);
>> 데이터 / modifier함수 존재.
Ref.
(Free Lecture)
ReactJS로 영화 웹 서비스 만들기 – 노마드 코더 Nomad Coders
React Fundamentals
nomadcoders.co
'WEB STUDY > REACT' 카테고리의 다른 글
| React. React JS - Unit Converter (기능추가+a) (0) | 2022.02.16 |
|---|---|
| React. React Js - State Functions (current의 이용) (0) | 2022.02.15 |
| React. React Js - state (상태) / 예제 (0) | 2022.02.15 |
| React) React Js 입문 - (下) JSX (0) | 2022.02.15 |
| React) React Js 입문 - (中) Events in React (0) | 2022.02.15 |




