whatisthis?
css. CSS의 선택자 + 기초 (RE-vise) 본문
Cascading Style Sheets(CSS)
- HTML이나 XML로 작성된 문서의 표시 방법을 기술하기 위한 스타일 시트 언어
- 프로그래밍 언어도 아니고, 마크업 언어도 아님.
📌 HTML 문서에 CSS 적용
1 / inline 방법
<div style="width: 80%; background: red; color: yellow">css 적용</div>- 수정하기 힘듬
2 / style태그 이용 (head 내)
<style>
div {
color: yellow;
}
</style>- 이 또한 페이지가 많아진다면 수정 힘듬.
3 / link:rel 이용 - 권장 👍
<link rel="stylesheet" href="./style.css" type="text/css">
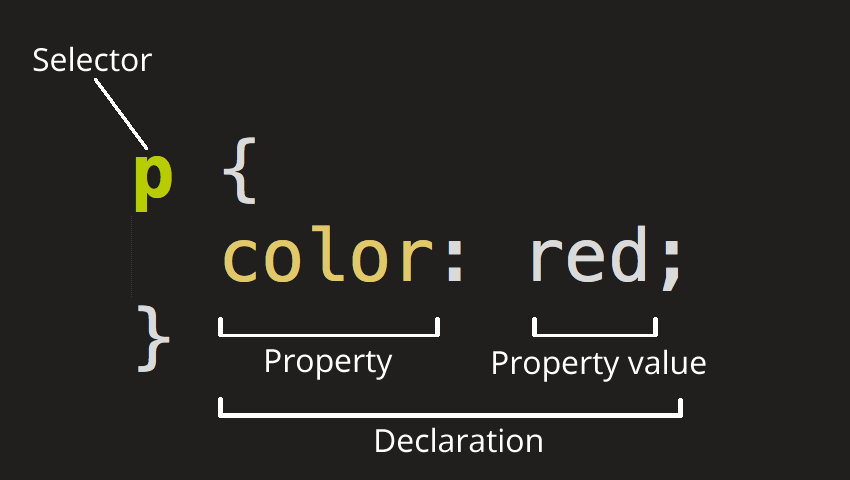
📌 Rule Set

CSS의 전체 구조를 rule set 이라고 한다. (=rule)
선택자(selector)
rule set 맨 앞에 있는 HTML 요소의 이름.
꾸밀 요소(대상)을 의미함.
선언(declaration)
color: red와 같은 단일 규칙.
꾸밀 대상, 즉 선택자의 속성을 명시함.
속성(property)
주어진 HTML요소를 꾸밀 방법.
color에 해당.
속성 값(value)
속성 오른쪽, 콜론(:) 뒤에
주어진 속성을 위한 많은 결과중 하나를 선택.
red에 해당.
<규칙>
- 각각의 ruleset은 반드시 { } 로 감싸진다.
- 각 선언(declaration) 안에, 속성과 속성값을 구분하기 위해 콜론(:) 사용.
- 선언과 그 다음 선언을 구분하기 위해 세미콜론(;)으로 구분.
📌 선택자의 종류
| 요소 선택자 |
특정 타입의 모든 HTML 요소. | p <p> 를 선택 |
| 아이디 선택자 |
특정 아이디를 가진 페이지의 요소 (한 아이디당 하나의 요소만) |
#my-id <p id="my-id"> 또는 <a id="my-id"> 를 선택 |
| 클래스 선택자 |
특정 클래스를 가진 페이지의 요소 (한 페이지에 클래스 여러번 중복사용 가능) |
.my-class <p class="my-class"> 와 <a class="my-class"> 를 선택 |
| 속성 선택자 |
특정 속성을 갖는 페이지의 요소. | img[src] <img src="myimage.png"> 를 선택하지만 <img> 는 선택 안함 (즉, src속성을 가진 img만 선택) +) [title='selector'] 과 같이 값까지 일치하는 것을 찾을수도 있다! |
| 가상클래스 선택자 | 특정 요소이지만 특정 상태에 있을 때만. 예를 들면, hover over 상태일 때. |
a:hover <a> 를 선택하지만, 마우스 포인터가 링크위에 있을 때만 선택함 |
| 그 외 | *(universal 선택자) / 가상요소 (::after) / Dexcendant combinator (article p) /Child combinator( article > p) 등 |
|
>> 가상클래스(+ 가상요소)에 대한 내용은 아래 포스팅 참고.
html) 가상 요소(Pseudo-element)와 가상클래스(Pseudo-class)
가상 요소(Pseudo-Element) 가상요소(Pseudo-Element)는, 가상클래스처럼 선택자(selector)에 추가되며, 존재하지 않는 요소를 존재하는 것처럼 부여하여 문서의 특정 부분 선택이 가능함. ::first-line 요소의
mywebproject.tistory.com
📌 자식태그 vs 후손태그
| CSS 선택자 | ||
| 자식태그 | 바로 아래에 있는 태그 (1대손까지) | 부모 > 자식 |
| 후손태그 | 아래에 있는 태그 모두 (자식 포함) | 부모 후손 |
<div>
<h1>
<p>
<span title="selector">
<em>selector</em>
</span>
<span class="zero" title="zero">zero</span>
<b>bold</b>
</p>
</div>위 예제에서 <div>의 자식태그는 <h1>과 <p> 두개이고,
후손 태그는 h1, p, span, b, em이 된다.
다중 선택자이면 브라우저는 뒤에서부터 찾음.예 ) div > p 이면 ? ㅡ p태그부터 검색하고, 부모가 div인 것으로 범위 좁혀나감.
여러 태그 동시 선택시 콤마(,)로 구분.
👻 CSS 참고서
CSS 참고서 - CSS: Cascading Style Sheets | MDN
CSS 참고서를 이용해 알파벳 순서로 정리한 모든 표준 CSS 속성, 의사 클래스, 의사 요소, CSS 자료형과 @규칙을 찾아보세요. 또한 유형별로 정리한 CSS 선택자와 주요 CSS 개념도 찾아볼 수 있습니다.
developer.mozilla.org
Ref.
CSS: Cascading Style Sheets | MDN
Cascading Style Sheets(CSS)는 HTML이나 XML(XML의 방언인 SVG, XHTML 포함)로 작성된 문서의 표시 방법을 기술하기 위한 스타일 시트 언어입니다. CSS는 요소가 화면, 종이, 음성이나 다른 매체 상에 어떻게 렌
developer.mozilla.org
CSS 선택자 - Web 개발 학습하기 | MDN
CSS 에서, 선택자는 스타일을 지정할 웹 페이지의 HTML 요소를 대상으로 하는 데 사용됩니다. 사용 가능한 다양한 CSS 선택자가 있으며, 스타일을 지정할 요소를 선택할 때 세밀한 정밀도를 허용합
developer.mozilla.org
(CSS) CSS 기본, 선택자
안녕하세요. 드디어 CSS를 배울 차례가 왔습니다. CSS에 대한 설명은 HTML 첫 시간에 했습니다! CSS는 HTML로 표현한 구조에 디자인을 더해주는 역할을 합니다. 따라서 HTML과 연결해주는 작업이 필요
www.zerocho.com
'WEB STUDY > HTML,CSS' 카테고리의 다른 글
| HTML/DOM. AJAX 요청 (수정중) (0) | 2022.02.07 |
|---|---|
| HTML/DOM. Form Data (0) | 2022.02.07 |
| html/DOM. Local Storage / Session Storage (0) | 2022.02.04 |
| html/DOM. Geolocation API (GPS) (0) | 2022.02.04 |
| html. Embedded Contents - 추가설명 (0) | 2022.02.04 |




