whatisthis?
html/DOM. Local Storage / Session Storage 본문
local storage와 session storage는 HTML5에 추가된 저장소로,
간단한 key와 value를 저장할 수 있는 key-value storage의 형태이다.
Local Storage |
사용자가 지우지 않는 한 계속 브라우저에 남아있음. (영구성) 예> 자동 로그인 정보 ❗ 비밀번호는 저장하면 안됨. (클라이언트에 저장하는 거라 털릴수 있음) |
Session Storage |
윈도우나 브라우저 탭을 닫을 경우 소멸됨. 예> 일회성 로그인 정보 |
쿠키(Cookie)
- 브라우저에 있는 저장소 역할.
- 만료 기한이 있는 key-value 저장소
- 4kb 용량제한 有.
- 매 서버 요청마다 서버로 쿠키가 같이 전송됨.
document.cookie;
document.cookie를 하면 현재 쿠키 정보가 나온다.
(httponly 플래그로 자바스크립트에서 쓸수없게 막아둔 쿠키는 안보임.)
** HTTP 요청
- HTTP 요청은 상태를 가지고 있지 X.
- 서버는 요청 자체만으로 그 요청이 누구에게서 오는지 알 수 없음.
- 따라서, 쿠키로 나에대한 정보를 담아서 서버로 보내면, 서버가 내가 누군지 파악하고 응답할 수 있음.
>> 쿠키는 서버-클라이언트간 지속적인 데이터 교환을 위해 만들어짐.
(따라서 계속해서 서버로 쿠키가 전송되는 것임)
그러나 데이터 낭비가 발생할 수 있기 때문에,
그런 데이터들을 로컬스토리지와 세션스토리지에 저장하는 것.
결론부터 말하면,Local Storage와 Session Storage의 데이터는 서버로 자동전송 되지는 않음.
두 스토리지는 window객체 안에 들어있고, Storage 객체를 상속받기 때문에 메소드가 공통적으로 존재함.
Local Storage
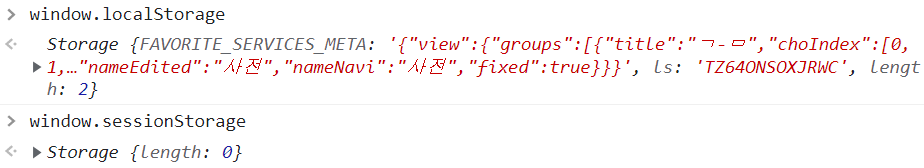
- window.localStorage에 위치함.
- key와 value를 순서대로 저장하면 됨.
- 모든 값은 String으로 변환됨. (key와 value 모두)
localStorage.setItem('key', value);localStorage.getItem('key');localStorage.removeItem('key'); // key-value쌍 제거localStorage.clear(); // 전체 삭제객체(함수/일반객체/배열 등)은 저장되지 않고
toString이 호출된 형태로 저장됨.
>> JSON.stringify로 저장하고
JSON.parse로 받으면 해결됨.
이전 모멘텀 클론코딩 프젝에서 했던 것.
https://mywebproject.tistory.com/159(private)
click!
🔻🔻🔻
** 배열이나 객체 등 모든것을 다 string으로 바꿔주는 JSON.stringify()
function saveToDos(){
localStorage.setItem("todos", JSON.stringify(toDos));
}

원래는 toDos = [] 에 push(newTodo)를 해서
['a','b','c'] 였는데
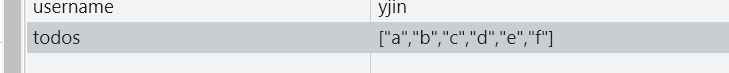
localStorage에 setItem 하면서 안에 a b c만 차례로 저장된거임. (toString 호출된것처럼 저장되어서)
우린 배열 형태 그대로 저장하기 위해서
JSON.stringfy해줘서 "["a","b","c"]" 로 저장해줘야함.
즉, 실제 배열은 아니지만, 배열처럼 보이니까 된거임.
>> 나중에 이값을 getItem할때 JSON.parse()를 해주면 되니까.
const savedTodos = localStorage.getItem('todos');
const parsedTodos = JSON.parse(savedTodos);
Session Storage
- window.sessionStorage에 위치함.
- 메소드는 localStorage와 동일함
- getItem
- setItem
- removeItem
- clear
- key
storage.key(index); // N번째 키의 이름 반환
+) key 메소드 활용
for(var i =0; i < localStorage.length; i++){
console.log(localStorage.getItem(localStorage.key(i)));
}- localStorage의 key들을 반복하고, key에 설정된 값 가져옴.
++)

Ref.
Window.localStorage - Web API | MDN
localStorage 읽기 전용 속성을 사용하면 Document 출처의 Storage 객체에 접근할 수 있습니다. 저장한 데이터는 브라우저 세션 간에 공유됩니다.
developer.mozilla.org
Window.sessionStorage - Web API | MDN
sessionStorage 읽기 전용 속성은 현재 출처 세션의 Storage 객체에 접근합니다. sessionStorage는 localStorage와 비슷하지만, localStorage의 데이터는 만료되지 않고, sessionStorage의 데이터는 페이지 세션이 끝날
developer.mozilla.org
(HTML&DOM) 로컬스토리지, 세션스토리지 - 그리고 쿠키
안녕하세요. 이번 시간에는 로컬 스토리지(localStorage)와 세션 스토리지(sessionStorage)에 대해 알아보겠습니다. 이름만 봐도 각각의 기능이 뭔지 대충 알겠죠? 영어에 약하신 분들을 위해 간단히 설
www.zerocho.com
'WEB STUDY > HTML,CSS' 카테고리의 다른 글
| HTML/DOM. Form Data (0) | 2022.02.07 |
|---|---|
| css. CSS의 선택자 + 기초 (RE-vise) (0) | 2022.02.04 |
| html/DOM. Geolocation API (GPS) (0) | 2022.02.04 |
| html. Embedded Contents - 추가설명 (0) | 2022.02.04 |
| html. 멀티미디어(video/audio) 태그 - 추가설명 (0) | 2022.02.04 |




