whatisthis?
html/DOM. Geolocation API (GPS) 본문
Geolocation API
- 사용자가 원할 경우 웹 애플리케이션에 위치 정보를 제공할 수 있는 API
** API = 다른 서버와 이야기(소통)할 수 있는 방법을 의미.
- 개인 정보를 위해 브라우저는 위치정보 제공하기 전, 사용자에게 위치정보 권한 확인을 받음.
https://mywebproject.tistory.com/161 (Private)
이전 포스팅중 momentum 클론코딩을 할 때 한번 사용해봤었다.
🔻🔻🔻 REVIEW 🔻🔻🔻
function onGeoOk(position) {
console.log(position);
}
function onGeoError() {
alert("Can't find you. No weather for you.");
}
navigator.geolocation.getCurrentPosition(onGeoOk,onGeoError);navigator.geolocation.getCurrentPosition(정상작동시 함수, 오류시 함수)
getCurrentPosition은 position이라는 값을 기본 제공해줌. >> 아래 인터페이스 참고!
- addEventListener의 event같은 존재.
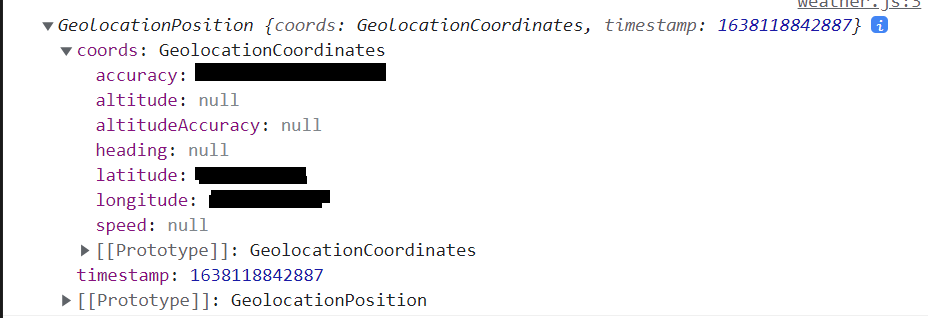
position을 console.log해보면

coords 안에 latitude와 longitude가 있다.
function onGeoOk(position) {
const lat = position.coords.latitude;
const long = position.coords.longitude;
}
- gps에 대한 정보는 Window.navigator 객체 안에 들어있다.
- Geolocation API는 navigator.geolocation을 통해 접근한다.
- 사용자가 위치정보 접근 권한을 허가하면, 현재 장치에서 최선의 방법으로 위치를 알아냄 (GPS, WiFi 등)
navigator.geolocation.getCurrentPosition(정상작동시 함수, 오류시 함수)| Geolocation.getCurrentPosition() | 장치의 현재 위치 가져옴 |
| Geolocation.watchPosition() | 장치 위치가 바뀔때마다, 자동으로 새로운 위치로 호출할 처리기 함수를 등록. ❗ 배터리 소모가 빠르므로, 필요할때만 쓰고 clearWatch로 해제. |
- 두 매서드 모두
성공시 callback(필수) / 실패시 callback(선택) / 옵션(선택)을 매개변수로 받음.
< Option >
- enableHighAccuracy
더 배터리를 소모해서 정확한 위치 찾음
- timeout
주어진 초 안에 찾지 못하면 에러 발생
- maximumAge
한 번 찾은 위치 정보를 해당 초만큼 캐싱
- 성공시 콜백함수에 들어있는 position 매개변수를 보면
timestamp(현재시각)과 coord객체가 존재한다.
coords 객체 안에는

+) 그 외에도 speed, altitude(고도), accuracy(정확도) 등의 정보도 있다.>> ❕ speed는 getCurrentPosition 말고 watchPosition 메소드로 얻을 수 있음!
| Geolocation.watchPosition() | 장치 위치가 바뀔때마다, 자동으로 새로운 위치로. ❗ 배터리 소모가 빠르므로, 필요할때만 쓰고 clearWatch로 해제. |
let watchId = navigator.geolocation.watchPosition(function(position) {
console.log(position.coords);
});
navigator.geolocation.clearWatch(watchId); // 종료>> 이 함수는 위치가 변할 때마다 일정주기로 콜백이 호출된다.
** speed = 거리 / 시간이므로speed를 구할 수 없다면 계산해서 사용.
인터페이스
Geolocation
Geolocation API의 주요 클래스로서 사용자의 현재 위치를 가져오고,
위치 변경을 감지하고, 이전에 등록했던 감지기를 제거하는 메서드를 담고 있습니다.
GeolocationPosition
사용자의 위치를 나타냅니다. (callback으로 넘어감 - 기본값)
GeolocationPosition 인스턴스는 Geolocation 객체 메서드의 성공 콜백에 제공되며,
타임스탬프와 함께 GeolocationCoordinates 객체 인스턴스를 포함합니다.
GeolocationCoordinates
사용자 위치의 좌표를 나타냅니다.
GeolocationCoordinates 인스턴스는 위도, 경도 외에도 기타 중요한 관련 정보를 포함합니다.
참고
Chrome에서는 https://와 localhost에서만 사용 가능
>> 개인정보 보호를 위한 조치인듯.
Ref.
Geolocation API - Web API | MDN
Geolocation API는 사용자가 원할 경우 웹 애플리케이션에 위치 정보를 제공할 수 있는 API입니다. 개인정보 보호를 위해, 브라우저는 위치 정보를 제공하기 전에 사용자에게 위치 정보 권한에 대한
developer.mozilla.org
(HTML&DOM) Geolocation API(GPS) - 위치 정보 가져오기
안녕하세요. HTML5에 도입된 자바스크립트 API 첫 시간으로 Geolocation을 선정했습니다. 요즘 핸드폰 앱들을 보면 GPS 정보를 요구하는 앱들이 많죠. GPS 정보를 맞아서 자신 주변의 맛집이나 정보들을
www.zerocho.com
'WEB STUDY > HTML,CSS' 카테고리의 다른 글
| css. CSS의 선택자 + 기초 (RE-vise) (0) | 2022.02.04 |
|---|---|
| html/DOM. Local Storage / Session Storage (0) | 2022.02.04 |
| html. Embedded Contents - 추가설명 (0) | 2022.02.04 |
| html. 멀티미디어(video/audio) 태그 - 추가설명 (0) | 2022.02.04 |
| html. HTML 특수문자 코드표 (0) | 2022.02.04 |




