whatisthis?
html. Embedded Contents - 추가설명 본문
HTML 기본 태그 총정리 (hyperlink O)
- 2022.02.04 수정 INDEX 메인 루트 메타 데이터 컨텐츠 구획 (sectioning) 텍스트 컨텐츠 인라인 텍스트 시멘틱 멀티미디어 내장컨텐츠 스크립트 테이블 양식(Form) 대화형 웹 컴포넌트 기본 구조 <여는태
mywebproject.tistory.com
📌 내장컨텐츠 부분 참고.
내장 컨텐츠
<iframe>
- html 문서 내에 html문서를 임베디드 할 때
- 주로 유튜브 등의 영상을 임베디드함
- width, height로 크기 지정해주고 src="URL"을 해주면 그 공간 안에 나온다.
- 주로 서버사이드언어를 안배운 사람이 다른 html 문서 연결시 사용하는데,
다른 웹사이트(구글 맵 or 날씨정보)를 연결해서 페이지에 넣을 때 많이 사용함.
mdn 예제 - 구글 맵 iframe 가져오기
try embedding a Google Map in the example:
1. Go to Google Maps and find a map you like.
2. Click on the "Hamburger Menu" (three horizontal lines) in the top left of the UI.
3. Select the Share or embed map option.
4. Select the Embed map option, which will give you some <iframe> code — copy this.
5. Insert it into the Input box below, and see what the result is in the Output.


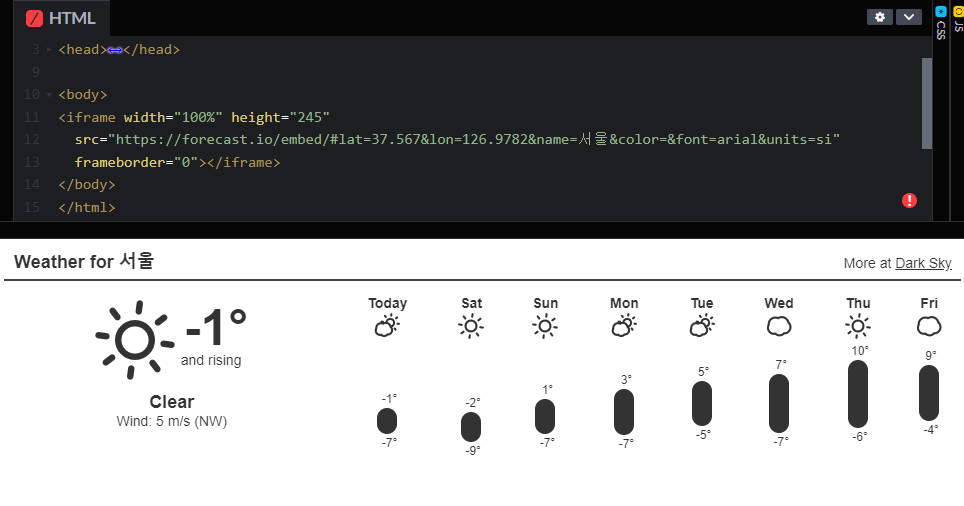
+) 직접 해본 예제 - 날씨 위젯 사용
Weather
Dark Sky is the most accurate source of hyperlocal weather information: with down-to-the-minute forecasts for your exact location, you'll never get caught in the rain again. (It's like magic!)
darksky.net
위 사이트에 들어가서 현재 위치를 검색하면,
(나는 서울을 검색했다.)

lat(경도) = 37.567
lon(위도) = 126.9782
그리고, HTML코드에 다음과 같이 적는다.
<iframe width="100%" height="245"
src="https://forecast.io/embed/#lat=37.567&lon=126.9782&name=서울&color=&font=arial&units=si"
frameborder="0"></iframe>
<embed>
- 외부 어플리케이션이나 대화형 컨텐츠와의 통합점.
<object>
- 이미지 or 플러그인에 의해 다뤄지는 리소스 등(외부 리소스) 나타냄.
위 embed와 object 태그 모두 외부 자원을 가져온다.
iframe과 다른 점은
두 태그는 pdf나 svg를 가져올 때 주로 쓴다.
object는 너비에 맞게 내용물의 사이즈가 조절되지만,
embed는 조절할 수 없다.
Ref.
https://developer.mozilla.org/ko/docs/Learn/HTML/Multimedia_and_embedding
From object to iframe — other embedding technologies - Learn web development | MDN
The topic of embedding other content in web documents can quickly become very complex, so in this article, we've tried to introduce it in a simple, familiar way that will immediately seem relevant, while still hinting at some of the more advanced features
developer.mozilla.org
'WEB STUDY > HTML,CSS' 카테고리의 다른 글
| html/DOM. Local Storage / Session Storage (0) | 2022.02.04 |
|---|---|
| html/DOM. Geolocation API (GPS) (0) | 2022.02.04 |
| html. 멀티미디어(video/audio) 태그 - 추가설명 (0) | 2022.02.04 |
| html. HTML 특수문자 코드표 (0) | 2022.02.04 |
| HTML 기본 태그 총정리 (hyperlink O) (1) | 2022.02.04 |




