whatisthis?
CSS part 1 - (3) Block 본문
Box
- Block
- Inline
- Inline Block
- Flex
display 속성
- box 의 속성을 바꿔줌.
모든 html 요소는 box로 표현되므로
display를 가지고 있음.
Block
- 한 줄을 전부 차지. (block : 막다 / 차단하다)
- 다음 element가 자기 옆에 오지 못하고, 아래에 오도록 막아버림
<특징>
1.
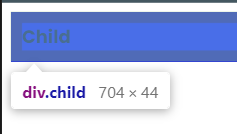
block의 width를 따로 설정하지 않는다면,
자신의 부모의 content-box (100%) 만큼 width를 차지함.
<div class="parent">
<div class="child">
Child
</div>
</div>


2.
block의 width를 따로 설정해주면?
남은 공간은 margin으로 자동으로 채움.

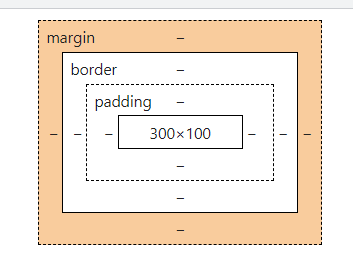
width: 300px로 설정한다면?
남은 공간 ( 위 사진상 주황색 부분 ) 은 margin으로.

computed에서 값으로 나와있진 않지만, margin이 존재함을 알 수 있다.
다음 요소가 그 줄을 차지 못하게 margin으로 막아버리는 것임.
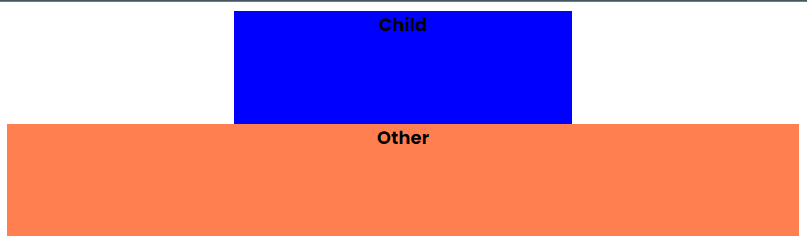
임의로 다른 요소를 추가해보고, 결과를 보자.
<div class="parent">
<div class="child">
Child
</div>
<div class="other">
Other
</div>
</div>

** 중요 **
margin: 0 auto
margin top: 0 / right: auto / bottom: 0 / left: auto
- 블록을 가운데로 배치

child에 margin:0 auto 해준 결과
가운데 정렬이 된 것을 알 수 있다.
3. box model에 있는 모든 속성들은 box에 사용 가능
4. height는 어떻게 동작?
부모의 height를 따로 설정하지 않는다면
- 자식 요소 height 값의 합 = 부모 요소 height
예>
<div class="parent">
<div class="child">
Child
</div>
<div class="other">
Other
</div>
</div>위와 같은 구조 일 때,
child의 height가 100px이고
other의 height가 100px일 때,
부모 요소인 parent의 height는 200px이 된다.
(따로 height 지정 안해주면)

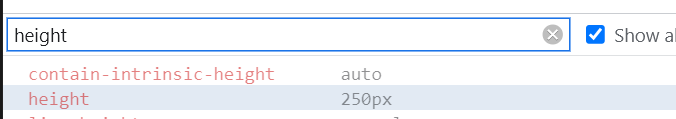
+) margin을 준다면?
.child에 margin-bottom을 50px로 준다면

위와 같이 100px + 50px + 100px을 포함하게 된다.

따라서 parent의 height는 250px이 된다.
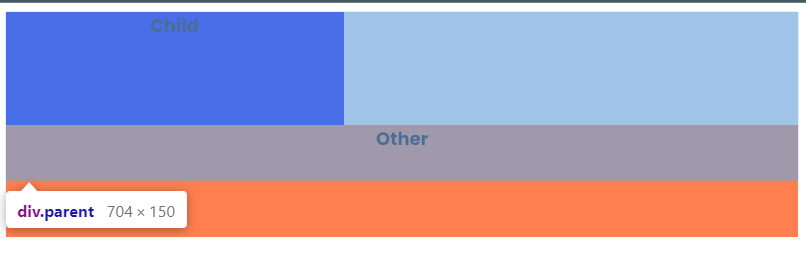
+)

만약 parent의 height를 150px로 설정하면,
위와 같이 자식 요소가 부모 요소에서 벗어나게 되어도
강제로 150px로 설정됨.
'WEB STUDY > HTML,CSS' 카테고리의 다른 글
| CSS part 1 - (5) Inline-Block (0) | 2021.12.07 |
|---|---|
| CSS part 1 - (4) Inline Box (0) | 2021.12.07 |
| CSS part 1 - (2) Box Sizing (0) | 2021.12.07 |
| CSS part 1 - (1) 박스 모델(Box Model) (0) | 2021.12.07 |
| CSS 이론 - SYNTAX / How to use? (0) | 2021.12.04 |




