whatisthis?
CSS part 1 - (4) Inline Box 본문
Box
- Block
- Inline
- Inline Block
- Flex
display 속성
- box 의 속성을 바꿔줌.
모든 html 요소는 box로 표현되므로
display를 가지고 있음.
Inline Box
= 글자 처럼 취급.
Box를 상하로 정렬했다면 Inline은 옆으로 늘이는 느낌.



box 타입은 한 줄을 전부 차지해서 위-아래로 쌓이지만,
inline 타입은 한 줄을 전부 차지하지 않기 때문에 한 줄에 여러 inline을 옆으로 늘일 수 있다.

대신, 만약 너무 길어진다면 자동으로 줄바꿈 된다.
** block = 면 (영역을 잡기 위해)
** inline = 선 (content를 옆으로 흐르게 하기 위해)
💡 <inline-Box의 특징>
❌❌❌❌ 사용불가 ❌❌❌❌
| width , height padding (top/bottom) border (top/bottom) margin (top/bottom) |
- inline의 줄간격에 흐름에 맞춰가려는 흐름을 방해하기 때문.
예제.

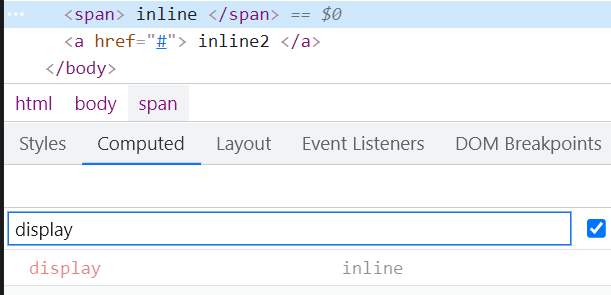
inline 요소인 <span>에
padding-left: 50px;
padding-right: 50px;
을 준 결과.
- 한줄로 흐르는 흐름을 방해하지 않음!
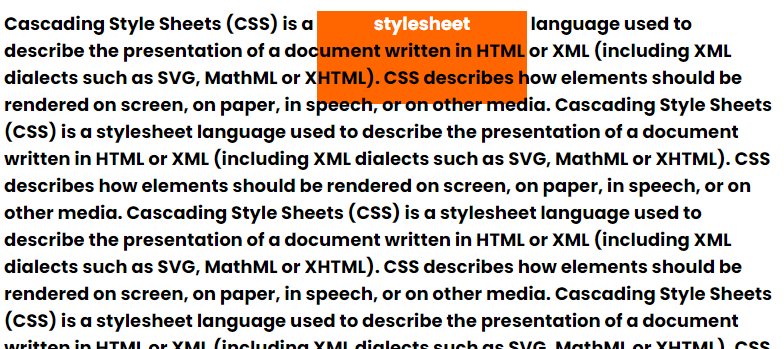
만약, top과 bottom에 padding을 준다면?

padding-bottom: 60px;
을 준 결과, inline 흐름을 상당히 방해하는 모습을 볼 수 있다.
padding이 영역으로서 의미가 있다면 글이 밀려났을 텐데, 그냥 아래 텍스트만 덮어버림.
-> inline 요소에는 하면 안되는 짓을 했구나.
'WEB STUDY > HTML,CSS' 카테고리의 다른 글
| CSS part 2 - (1) Float 上 (0) | 2021.12.07 |
|---|---|
| CSS part 1 - (5) Inline-Block (0) | 2021.12.07 |
| CSS part 1 - (3) Block (0) | 2021.12.07 |
| CSS part 1 - (2) Box Sizing (0) | 2021.12.07 |
| CSS part 1 - (1) 박스 모델(Box Model) (0) | 2021.12.07 |




