whatisthis?
CSS part 1 - (2) Box Sizing 본문
- index.html
<div class="box">
Hello CSS
</div>
- style.css
.box{
width: 480px;
height: 480px;
padding-left: 50px;
padding-top: 40px;
background-color: #0066FF;
color: #FFF;
}
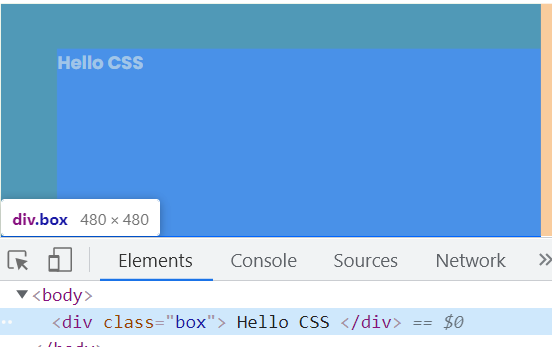
우리가 원하는 결과는 정사각형 (480* 480) 인데,
개발자도구로 확인해본 결과 530*520으로 되어있다.

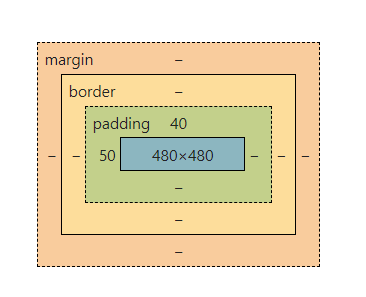
<COMPUTED> 탭에서 확인해보니

우리가 width/height를 설정해준 부분은 content이고
padding까지 포함하니 더 커지는 것.
그래서, 전체 크기가 480*480이 되게 하려면
계산을 해서 padding left와 top값을 빼줘야함.
.box{
width: 430px;
height: 440px;
padding-left: 50px;
padding-top: 40px;
background-color: #0066FF;
color: #FFF;
}위와 같이 top,left 마진을 뺀 만큼으로 계산해주어야 한다.
- 이 방법은 굉장히 비효율적..
<box-sizing 속성>
html의 모든 요소의 box-sizing 값은
default 값이 content-box 이다.

그렇기 때문에 box-sizing의 default값으로 인해
width, height 를 주었을때 content box만 크기가 변하는 것임.
보통은 박스의 크기를 조정할 때
content-padding-border 까지의 크기를 생각하기 때문에,
box-sizing 값을 바꿔주자.
.box{
box-sizing: border-box;
}
box-sizing
box-sizing은 요소의 너비와 높이를 계산하는 방법을 지정함. -> 보통은 border-box가 좋음
| content-box | 기본 CSS 박스 크기 결정법을 사용합니다. 요소의 너비를 100 픽셀로 설정하면 콘텐츠 영역이 100 픽셀 너비를 가지고, 테두리와 안쪽 여백은 이에 더해집니다. |
| border-box | 테두리와 안쪽 여백의 크기도 요소의 크기로 고려합니다. 너비를 100 픽셀로 설정하고 테두리와 안쪽 여백을 추가하면, 콘텐츠 영역이 줄어들어 총 너비 100 픽셀을 유지합니다. 대부분의 경우 이 편이 크기를 조절할 때 쉽습니다. |
이제, border까지 포함한 사이징을 할 수 있고
코드를 다시 작성해보자.
.box{
box-sizing: border-box;
width: 480px;
height: 480px;
padding-left: 50px;
padding-top: 40px;
background-color: #0066FF;
color: #FFF;
}
크기도 정상적으로 정사각형(480*480)이 되었다.

이 부분을 보면,
우리가 직접 계산하지 않았음에도
content-box가 저절로 조정된 것을 알 수 있다.

border: 5px solid #000 을 준 결과
안에 content-box가 더 줄어든다.
** 중요 **
현직 개발자들은
* {
box-sizing: border-box;
}전역 선택자(*)로 모든 요소에 스타일이 적용되도록
border-box로 설정하고 시작한다.
앞으로 모든 CSS 작업을 할때 이걸 가장 먼저 적어야 할 것임.
'WEB STUDY > HTML,CSS' 카테고리의 다른 글
| CSS part 1 - (4) Inline Box (0) | 2021.12.07 |
|---|---|
| CSS part 1 - (3) Block (0) | 2021.12.07 |
| CSS part 1 - (1) 박스 모델(Box Model) (0) | 2021.12.07 |
| CSS 이론 - SYNTAX / How to use? (0) | 2021.12.04 |
| HTML 훈련 - (14) Video Player (0) | 2021.11.10 |




