whatisthis?
CSS part 1 - (1) 박스 모델(Box Model) 본문
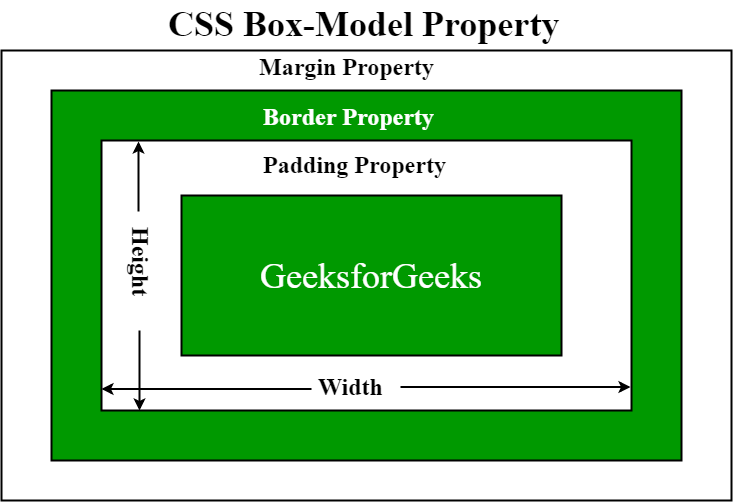
content > padding > border > margin 순으로 바깥으로 뻗어나간다.
또한 각 값은 left, right, top, bottom으로 나눠져서 값을 따로 지정해줄 수 있다.
예> border-right : 20px;

img cr : https://www.geeksforgeeks.org/
가로 = width
세로 = height
1/ content
content, 즉 내용을 담는 공간.
2/ padding
content와 border사이에 안쪽 여백.
3/ border
테두리. (굵기 / 스타일 / 색상값 필요 - 순서는 무관)
border: 1px solid #000000border: none - 테두리 없앰
위쪽에만 border을 만들고 싶다면?
border-top: 1px solid #000000
border-radius
border-radius : 3px (둥근 테두리)
- 아예 원형으로 만들고 싶다면?
border-radius : 50%
- 만약 왼쪽 위 부분만 깎고싶다면?
border-top-left-radius : 10px
< style 값 >
border-style: none;
hidden;
dotted;
dashed;
solid;
double;
groove;
ridge;
inset;
outset;none / hidden / dotted / dashed / solid / double / groove / ridge / inset / outset
border: 1px solid #000000과 같이 해줘도 되지만,
border-style 속성이 따로 있기 때문에 그걸 이용해줘도 됨.
border-style 속성
- 속성값의 개수에 따라서 설정.
2개 : 세로 | 가로
3개 : 위 | 가로 | 아래
4개 : 상 | 우 | 하 | 좌 (12시 기준 시계방향이라 생각하면 쉬움)
4/ margin
border 바깥 쪽 영역.
요소와 요소 사이 간격을 나타냄.
** 속기형 (short-hand)
margin이나 padding , border을 모든 면에 주고싶을 때,
margin-top: 20px;
margin-left: 20px;
margin-right: 20px;
margin-bottom: 20px;
위와 같이 하나하나 입력하려면 시간이 너무 많이 든다!
따라서, 빨리 적을 수 있는 속기형을 쓰자!
- 12시 기준 시계방향
top right bottom left
값 4개 : top right bottom left
예>
margin: 10px 20px 30px 40px
/* top right bottom left */
값 2개 : top+bottom / right+left
예>
padding: 20px 40px;
/* top 20px , right 40px, bottom 20px, left 40px */
값 3개: top / right+left / bottom ]
예>
padding: 10px 20px 40px;
/* top 10px , right 20px, bottom 40px, left 20px */
쉽게 생각하면 left+right 가 세트고, top+bottom이 세트여서
left값이 지정이 안되면 right값 따라가고
bottom값이 지정이 안되면 top값 따라간다고 생각하면 됨.
'WEB STUDY > HTML,CSS' 카테고리의 다른 글
| CSS part 1 - (3) Block (0) | 2021.12.07 |
|---|---|
| CSS part 1 - (2) Box Sizing (0) | 2021.12.07 |
| CSS 이론 - SYNTAX / How to use? (0) | 2021.12.04 |
| HTML 훈련 - (14) Video Player (0) | 2021.11.10 |
| HTML 훈련 - (13) Music Player (0) | 2021.11.10 |




