whatisthis?
HTML 훈련 - (13) Music Player 본문
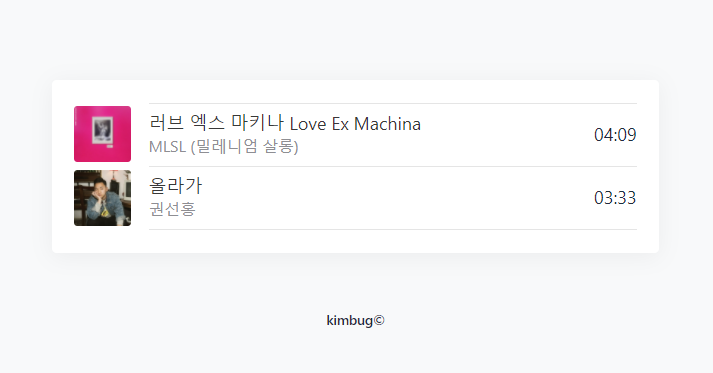
Music Player

audio 태그를 이용한 마크업 연습.
마크업을 하기 위해 섹션을 나눠보자.

음악 플레이 '리스트'이므로
리스트로 마크업해야한다.
또한, 이때는 재생되는 순서가 결정되므로
ordered list, 즉 ol을 사용해야한다.
<KEY POINT>
- html lang="en"으로 하되, 한국어가 들어가는 태그의 속성에 lang="ko"를 적어준다.
<img src="이미지주소" alt="러브 엑스 마키나" lang="ko">위에처럼 alt,즉 대체텍스트에는 한국어로 작성했으므로 lang="ko"를 해주었다.
노래 제목은 제목에 해당하므로, heading 태그로 마크업해준다.
대신, 한글이 들어가므로 span으로 감싸준 후 lang="ko"를 적어준다.
<h1>
<span lang="ko">
러브 엑스 마키나 Love Ex Machina
</span>
</h1>Q. 왜 굳이 h1에 바로 lang="ko"를 하지 않고
span으로 감싸주었을까?
- 가수의 이름은 중요한 정보라고 생각되므로 <em>이나 <strong>으로 강조해주자.
<strong>
MLSL (밀레니엄 살롱)
</strong>
- 재생 시간은 그렇게 중요하지 않으므로, span태그로 마크업해준다.
대신, 스크린 리더를 사용하는 사람을 위해
span 안에 또 span을 줘서 Duration(재생시간)임을 알린다.
<span>
<span class="sr-only">
Duration:
</span>
04:09
</span>그리고, 클래스를 sr-only를 부여해서 화면상에는 나타나지 않도록 한다.
- <audio>태그의 사용
audio태그의 필수 속성인 src="파일경로"를 작성해준다.
그리고나서 반드시 오디오 플레이어가 뜨도록 다음과 같이 코드를 작성해야한다.
= controls 속성
<audio src="./assets/music-2.mp3" controls></audio>
** 단, 이번 예제에서는 디자인상 플레이어가 필요 없으므로 생략한다.
- app.js를 통해 음악이 자동으로 실행되도록 설정했음.
참고 - app.js 살펴보기
app.js
var musicPlayItems = document.querySelectorAll(".music-play-item")
musicPlayItems.forEach(function(item) {
item.isPlaying = false
item.audio = item.querySelector("audio")
item.addEventListener("click", function() {
if (this.isPlaying) {
item.audio.pause()
item.audio.currentTime = 0
} else {
item.audio.play()
}
item.isPlaying = !item.isPlaying
})
})
index.html 코드
<ol class="music-player">
<li class="music-play-item">
<img
src="https://m.media-amazon.com/images/I/814Rp76DidL._SS500_.jpg"
alt="러브 엑스 마키나" lang="ko"
class="music-album-cover" />
<div class="music-info">
<div class="music-info-detail">
<h1>
<span lang="ko">
러브 엑스 마키나 Love Ex Machina
</span>
</h1>
<strong>
MLSL (밀레니엄 살롱)
</strong>
</div>
<span>
<span class="sr-only">
Duration:
</span>
04:09
</span>
</div>
<audio src="./assets/music-1.mp3" class="music-audio"></audio>
</li>
<li class="music-play-item">
<img
src="http://image.genie.co.kr/Y/IMAGE/IMG_ARTIST/080/660/591/80660591_1560403300605_1_600x600.JPG"
alt="올라가" lang="ko"
class="music-album-cover" />
<div class="music-info">
<div class="music-info-detail">
<h1>
<span lang="ko">
올라가
</span>
</h1>
<strong>
권선홍
</strong>
</div>
<span>
<span class="sr-only">
Duration:
</span>
03:33
</span>
</div>
<audio src="./assets/music-2.mp3" class="music-audio"></audio>
</li>
</ol>
link:css 로 CSS파일을 임포트하고
script:src로 JS파일을 임포트한 후 결과를 보자.

style.css에 대한 코드 리뷰는 아래 포스팅에
https://mywebproject.tistory.com/128
html_pr13) style.css Code Review
https://mywebproject.tistory.com/124 HTML 훈련 - (13) Music Player Music Player REFERENCE (style.css / app.js) https://github.com/rohjs/bugless-101/tree/master/html-practice/13-music-player 김버..
mywebproject.tistory.com
app.js에 대한 코드 리뷰는 아래 포스팅에
https://mywebproject.tistory.com/129
html_pr13) app.js Code Review
https://mywebproject.tistory.com/124 HTML 훈련 - (13) Music Player Music Player REFERENCE (style.css / app.js) https://github.com/rohjs/bugless-101/tree/master/html-practice/13-music-player 김버..
mywebproject.tistory.com
REFERENCE (style.css / app.js)
https://github.com/rohjs/bugless-101/tree/master/html-practice/13-music-player
김버그의 HTML&CSS는 재밌다 - 구름EDU
HTML&CSS를 한번에! 탄탄한 개념이해부터 실습까지 한 강의로 끝내기, 실무 가능한 실력으로 😎
edu.goorm.io
강의내용 (X)
github 코드 위주로 작성하였습니다.
추후 비공개 처리 예정,
'WEB STUDY > HTML,CSS' 카테고리의 다른 글
| CSS 이론 - SYNTAX / How to use? (0) | 2021.12.04 |
|---|---|
| HTML 훈련 - (14) Video Player (0) | 2021.11.10 |
| HTML 훈련 - (12) Gmail Inbox (0) | 2021.11.10 |
| html) href 속성 vs src 속성 (+ css url) (0) | 2021.11.08 |
| HTML 훈련 - (11) Feed (0) | 2021.11.08 |




