whatisthis?
HTML 훈련 - (5) BreadCrumb & Pagination 본문
BreadCrumb & Pagination

breadcrumbs란?
브레드크럼(빵부스러기로 표시한 길)이란 핸젤과 그레텔에서 따온 용어로,
사이트나 웹 앱에서 유저의 위치를 보여주는 부차적인 내비게이션 시스템을 뜻한다.
페이지네이션(pagination)이란?
Pagination(Paging)기능.
백엔드에서 가지고 있는 데이터는 많고, 그 데이터를 한 화면에 전부 보여줄 수 없는 경우에 사용.
(일정 길이로 끊어서 전달한다.)
블록단위로 나눠서 마크업해주자.
<a href="https://github.com/rohjs">rohjs</a>
<a href="https://github.com/rohjs/bugless-101">bugless-101</a>html로 마크업할 부분은 a태그 말고는 없으므로 위 코드를 div로 감싸주자.
+) 이미지(왼쪽 로고)는 정보,즉 의미가 없으므로 img태그가 아니라 css로 넣어주자.

이로써 breadcrumb 부분은 완성되었다.

이제, 페이지네이션(pagination) 부분을 만들어보자.

이것도 마크업을 위해 크게 단위로 쪼개보면,
1. Previous : 이전 페이지로 이동
2. Next : 다음 페이지로 이동
3. 1,2,3,4,5,6,7,8, - 각 페이지로 이동 (개별적 요소)
-> 전부다 <a> 태그 사용.
<a href="">
Previous
</a>
<a href="">
Next
</a>우선, previous와 next 부분은 a태그만 해주면 되므로 마크업을 해준다.
previous와 next 사이에 숫자로 된 각 페이지를 a태그로 넣어줘야하는데,
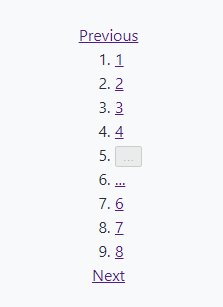
이는 어떻게 보면 순서가 있는 리스트(ordered list, ol)과 같으므로 다음과 같이 마크업해줄 수 있다.
**주의 : 반드시 ol태그의 하위요소는 li이다!
<ol>
<li>
<a href="">1</a>
</li>
<li>
<a href="">2</a>
</li>
<li>
<a href="">3</a>
</li>
<li>
<a href="">4</a>
</li>
<li>
...
</li>
<li>
<a href="">6</a>
</li>
<li>
<a href="">7</a>
</li>
<li>
<a href="">8</a>
</li>
</ol>+)

여기에서 ... 같은 경우에는 5와 6사이에 있으므로 똑같이 ol 안에 li로 적어줘야한다.
또한, 누를수 없게 해놓았으므로
a태그보다는 button 태그를 이용해보자.

>> 참고 : button 태그 --------------------------------------------------------
Form - Button
button을 누르면 form이 제출이 된다던가, 다양한 기능들이 있다.
button 태그 필수 속성은 type이 있다.
button의 경우 단 3가지 종류만 존재한다.
- type="button"
- type="submit"
- type="reset"
기능을 하는 button의 경우에는 반드시
<form action="" method="GET">
<button type="submit">
Submit
</button>
</form>위 예제와 같이 form태그안에 입력해줘야한다!
---------------------------------------------------------------------------------------------
** WAI-ARIA
WAI-ARIA(Web Accessibility Initiative – Accessible Rich Internet Applications)는
웹 페이지, 특히 동적 콘텐츠, 그리고 Ajax, HTML, 자바스크립트 및 관련 기술로 개발된
사용자 인터페이스 구성 요소의
접근성을 증가시키는 방법에 대해 규정한 W3C가 출판한 기술 사양임.
<aria-label 속성>
<a href="#" aria-label="Go to previous page">
Previous
</a>위와 같이 aria-label 속성을 이용해주면, 스크린리더로 읽어줄때에는 aria-label 안에 있는 내용이 읽힘.
(외관상의 변화는 전혀 없다.)
<a href="#" aria-label="Go to previous page">
Previous
</a>
<ol>
<li>
<a href="#" aria-label="Current page. Go to page 1">1</a>
</li>
<li>
<a href="#" aria-label="Go to page 2">2</a>
</li>
<li>
<a href="#" aria-label="Go to page 3">3</a>
</li>
<li>
<a href="#" aria-label="Go to page 4">4</a>
</li>
<li>
<button type="button" disabled>
...
</button>
</li>
<li>
<a href="#" aria-label="Go to page 5">...</a>
</li>
<li>
<a href="#" aria-label="Go to page 6">6</a>
</li>
<li>
<a href="#" aria-label="Go to page 7">7</a>
</li>
<li>
<a href="#" aria-label="Go to page 8">8</a>
</li>
</ol>
<a href="" aria-label="Go to next page">
Next
</a>
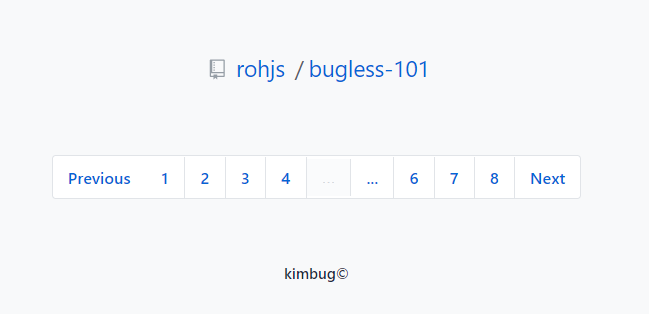
페이지네이션 부분의 마크업도 끝.
이제 위 코드를 div로 감싸고, pagination이라는 클래스를 부여해주자.
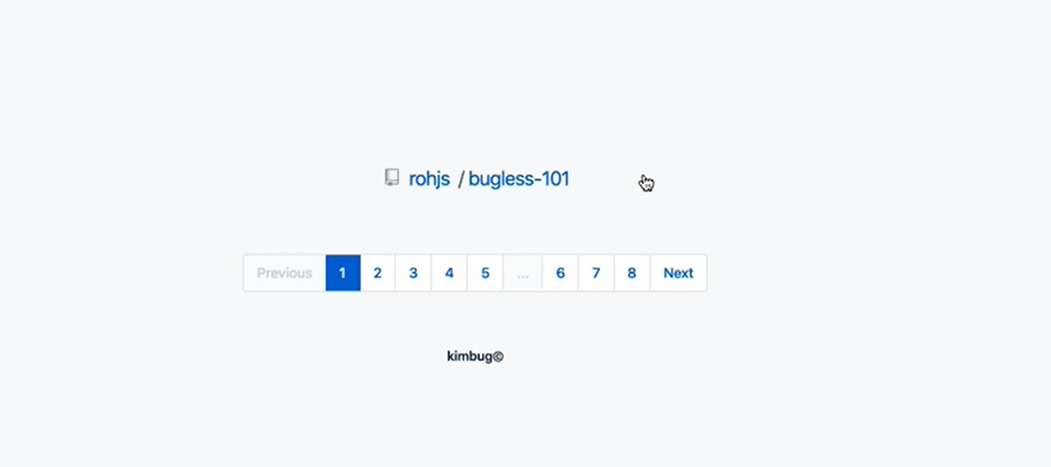
style.css를 적용하고 난 결과를 보면 다음과 같다.

이때, 첫번째 페이지(1 부분)은 스타일을 다르게 해주어야 하므로
해당 li태그에 class를 부여해서 스타일을 적용해주자.
<li class="current-page">
<a href="#" aria-label="Current page. Go to page 1">1</a>
</li>
그리고, previous도 마찬가지로 클릭할 수 없도록 해주기 위해 클래스를 부여해주고, 스타일을 적용시키자.
<a href="#" aria-label="Go to previous page" class="disabled">
Previous
</a>
** 참고) button이나 input태그에는 disabled 속성을 줄 수 있지만, 위에서는 a태그이므로 적용 못함.
따라서, 스타일을 이용해야 한다.
<input>의 disabled 속성
-> disabled 속성이 명시된 <input> 요소는 사용할 수 없으며, 사용자가 클릭할 수도 없음.
disabled 속성은 불리언(boolean) 속성이다.
불리언 속성은 해당 속성을 명시하지 않으면 속성값이 자동으로 false 값을 가지게 되며,
명시하면 자동으로 true 값을 가지게 됩니다.
(즉, 특정조건이 있을때까지는 입력필드창을 선택할 수 X)
이 예제에서의 style.css 파일의 코드 리뷰는 아래 포스팅을 통해 진행하도록 하겠다.
https://mywebproject.tistory.com/92
html_pr05) style.css Code Review
https://mywebproject.tistory.com/91 HTML 훈련 - (5) BreadCrumb & Pagination BreadCrumb & Pagination REFERENCE (style.css) https://github.com/rohjs/bugless-101/blob/master/html-practice/05-breadcru..
mywebproject.tistory.com
REFERENCE (style.css)
김버그의 HTML&CSS는 재밌다 - 구름EDU
HTML&CSS를 한번에! 탄탄한 개념이해부터 실습까지 한 강의로 끝내기, 실무 가능한 실력으로 😎
edu.goorm.io
'WEB STUDY > HTML,CSS' 카테고리의 다른 글
| CSS) CSS position attribute (0) | 2021.10.27 |
|---|---|
| HTML 훈련 - (6) Product Card (0) | 2021.10.24 |
| HTML 훈련 - (4) Logo in Header (0) | 2021.10.22 |
| HTML 훈련 - (3) Feature Box (0) | 2021.10.20 |
| HTML 훈련 - (2) Google Search Result Item (0) | 2021.10.19 |




