whatisthis?
HTML 훈련 - (3) Feature Box 본문
<img> 태그를 잘 사용하는 법.
Feature Box 란 무엇인지?
-제품의 특징 등을 이미지로 나타낸 것.

step1. 크게 블록단위로 나눠서 마크업
<h1>과 <p>부분, 그리고 상단에 <img>부분으로 나뉜다.
<h1>
Free unlimited private repositories
</h1>
<p>
Free for small teams under 5 and priced to scale with Standard ($3/user/mo) or Premium ($6/user/mo) plans.
</p>
<img src="https://wac-cdn.atlassian.com/dam/jcr:bc1f15f9-3b2e-4c30-9313-0ebd6175f18c/File%20Cabinet@2x.png?cdnVersion=676"
alt=""/>** 주의 **
- img 태그의 필수 속성은 src와 alt 두가지이다.
- 이 예제같은 경우 이미지가 '정보'를 포함하지는 않으므로 alt에 대체텍스트를 작성하기 애매함.
-> 이럴때는 alt="" 와 같이 빈칸으로 남겨두자. (아예 alt 속성을 지워버리는것은 X)

+) 위 예제에서는 이미지가 정보전달에 큰 의미가 없다.
이것은 프론트엔드를 작성하는 사람에 따라서 다르게 생각하는 것이지만,
html 내에 있는 img 태그를 아예 없애버리고
css로 이미지를 띄워줄 수 있다.
예>
<div class="feature-box no-image">
<!-- <img src="https://wac-cdn.atlassian.com/dam/jcr:bc1f15f9-3b2e-4c30-9313-0ebd6175f18c/File%20Cabinet@2x.png?cdnVersion=676"
alt=""/> -->
<h1>
Free unlimited private repositories
</h1>
<p>
Free for small teams under 5 and priced to scale with Standard ($3/user/mo) or Premium ($6/user/mo) plans.
</p>
</div>위와같이 img태그를 주석처리해서 없애주고,
div 전체 클래스에 no-image를 추가해준다.
즉, 해당 div태그는 feature-box 클래스와 no-image 태그를 둘다 부여받은 것이다.

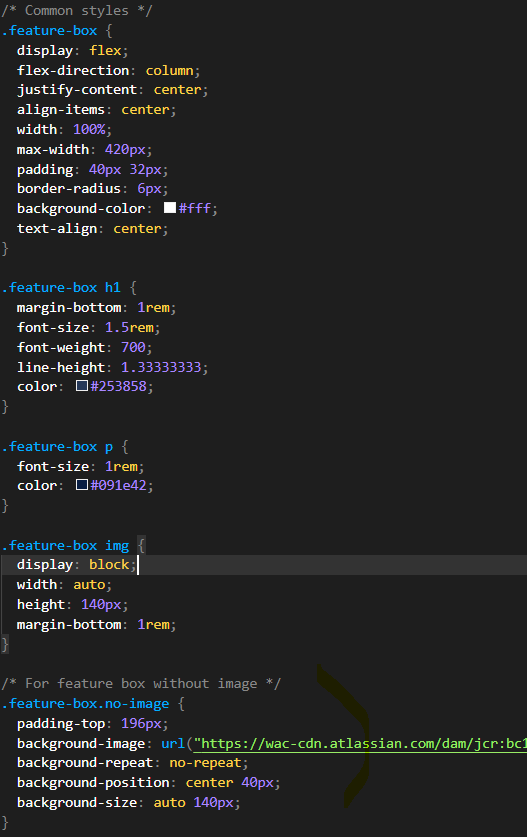
style.css를 살펴보면 다음과 같다.
우선, feature-box클래스에 대한 스타일을 부여하고, (클래스전체 / 클래스의 h1 / 클래스의 p / 클래스의 img)
.feature-box.no-image에 대한 스타일을 부여해준다 (css를 이용해서 이미지를 띄움)
-> feature-box라는 클래스를 가진 요소중에서 no-image라는 속성도 가진 선택자.
| class 값이 여러개인 요소를 선택하려면 (class1이면서 class2를 가진 요소) |
.class1.class2 (공백x) |
| 공백 있으면 -> 하위 선택자로 인식됨 (class2인 요소) |
.class1 .class2 (공백o) |
참고 :
https://www.nextree.co.kr/p8468/
CSS: 선택자(Selector) 이해
웹 표준은 이제 더 이상 무시할 수 없는 키워드입니다. World Wide Web(WWW)의 의미대로 가능한 많은 사람이 웹을 이용하기 위해서는, 모든 브라우저에서 ‘똑같이 보이는 것’이 아니라 ‘각 브라우
www.nextree.co.kr
__
본 예제에서 사용된 style.css에 대한 분석은 아래 포스팅에서 다루도록 하겠다.
https://mywebproject.tistory.com/90
html_pr03) style.css Code Review
https://mywebproject.tistory.com/81 HTML 훈련 - (3) Feature Box 태그를 잘 사용하는 법. Feature Box 란 무엇인지? -제품의 특징 등을 이미지로 나타낸 것. step1. 크게 블록단위로 나눠서 마크업 과 부분, 그..
mywebproject.tistory.com
REFERENCE (style.css)
https://github.com/rohjs/bugless-101/blob/practice/html-practice/03-feature-box/styles.css
GitHub - rohjs/bugless-101: 👾 김버그의 버그 없는 HTML & CSS 강의자료
👾 김버그의 버그 없는 HTML & CSS 강의자료. Contribute to rohjs/bugless-101 development by creating an account on GitHub.
github.com
'WEB STUDY > HTML,CSS' 카테고리의 다른 글
| HTML 훈련 - (5) BreadCrumb & Pagination (1) | 2021.10.23 |
|---|---|
| HTML 훈련 - (4) Logo in Header (0) | 2021.10.22 |
| HTML 훈련 - (2) Google Search Result Item (0) | 2021.10.19 |
| html) 가상 요소(Pseudo-element)와 가상클래스(Pseudo-class) (0) | 2021.10.19 |
| html) a href="#"의 용도 (0) | 2021.10.19 |




