whatisthis?
CSS 박스모델 실습 예제 본문
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h1{
border: 5px solid red;
padding: 20px;
margin:20px;
display:block;
width:100px;
}
</style>
</head>
<body>
<h1>My future life</h1>
<h1>My future life</h1>
I want to be a <a href="https://mywebproject.tistory.com/"> web front-end developer. </a>
Since I was 17, I have liked computer games and I want to make it myself.
Now, I want to create a website that is helpful to many people, not only games.
I will be a developer who develops for everyone's convenience.
</body>
</html>

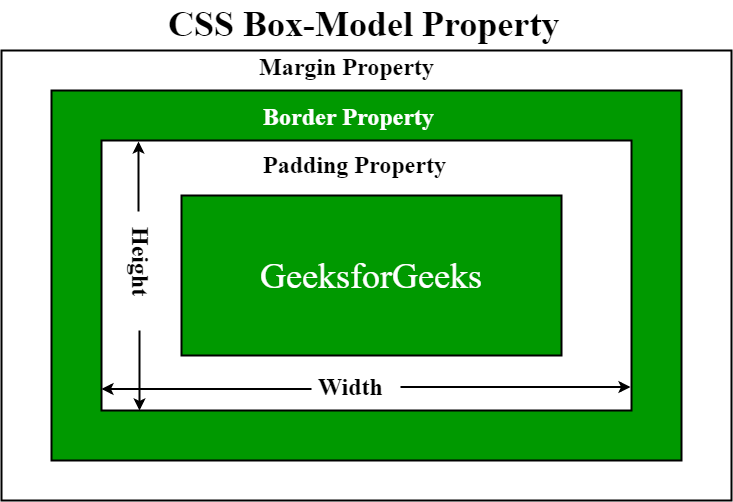
content > padding > border > margin 순으로 바깥으로 뻗어나간다.
또한 각 값은 left, right, top, bottom으로 나눠져서 값을 따로 지정해줄 수 있다.
예> border-right : 20px;

GeeksforGeeks | A computer science portal for geeks
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
www.geeksforgeeks.org
CSS box model is a container which contains multiple properties including borders, margin, padding and the content itself. It is used to create the design and layout of web pages. It can be used as a toolkit for customizing the layout of different elements. The web browser renders every element as a rectangular box according to the CSS box model.
Box-Model has multiple properties in CSS. Some of them are given below:
- borders
- margins
- padding
- Content
CSS Padding
CSS Padding Padding is used to create space around an element's content, inside of any defined borders. This element has a padding of 70px. Try it Yourself » CSS Padding The CSS padding properties are used to generate space around an element's content, in
www.w3schools.com
<각 값의 단위>
padding properties can have the following values:
- length - specifies a padding in px, pt, cm, etc.
- % - specifies a padding in % of the width of the containing element
예제파일
'PRACTICE > SELF' 카테고리의 다른 글
| javaScript. 자동 텍스트 RPG 게임 (0) | 2022.01.27 |
|---|---|
| javaScript. 숫자야구게임 - (2) (0) | 2022.01.19 |
| javaScript. 숫자야구게임 - (1) (0) | 2022.01.19 |
| <PROJECT> Importance Of Planning-2(3) 개요 정리 (0) | 2021.10.16 |
| practice. 백준 알고리즘 단계별 챌린지 / 프로그래머스 실력체크 (0) | 2021.08.24 |




