whatisthis?
CSS - Transition (트랜지션) 본문
CSS Transition
transition - CSS: Cascading Style Sheets | MDN
transition CSS 속성은 transition-property (en-US), transition-duration (en-US), transition-timing-function (en-US) 과 transition-delay를 위한 단축 속성입니다. 이 속성으로 엘리먼트의 두 가지 상태 사이에 변화를 줄 수
developer.mozilla.org
엘리먼트의 두 가지 상태 사이에 변화를 줄 수 있음.
property
- 어떤 속성을 적용할지?
duration
- 변화가 얼마동안 일어날지?
- 단위 : ms / s
.selector {
transition: background-color 2500ms;
}
.selector.active {
background-color: #000;
}
이런식으로 사용함.
selector 클래스에 active 클래스를 추가해주면 서서히 변화하게 된다.
만약, 모든 속성을 변화시키고 싶다면?
.selector {
transition: all 2500ms;
}
+) 모든 속성은 아니고, 여러개의 속성에 transition을 적용시키려면?
- 컴마로 구분하자.
.selector {
transition:width 2s, height 2s, background-color 2s, transform 2s;
}
timing-function
생략 가능.
변화의 속도를 지정해줌.
🔻 자주 사용하는 것들
| ease-in | 처음엔 천천히 / 나중에는 휙 바뀜 |
| ease-out | 처음에 휙 / 나중엔 천천히 바뀜 |
| ease-in-out | 중간. |
| cubic-bezier() | 가속도를 직접 제어하고 싶을 때. |
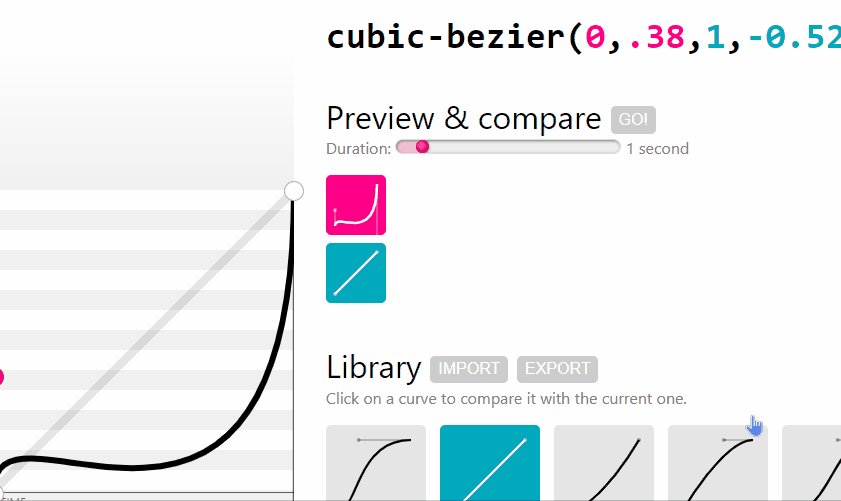
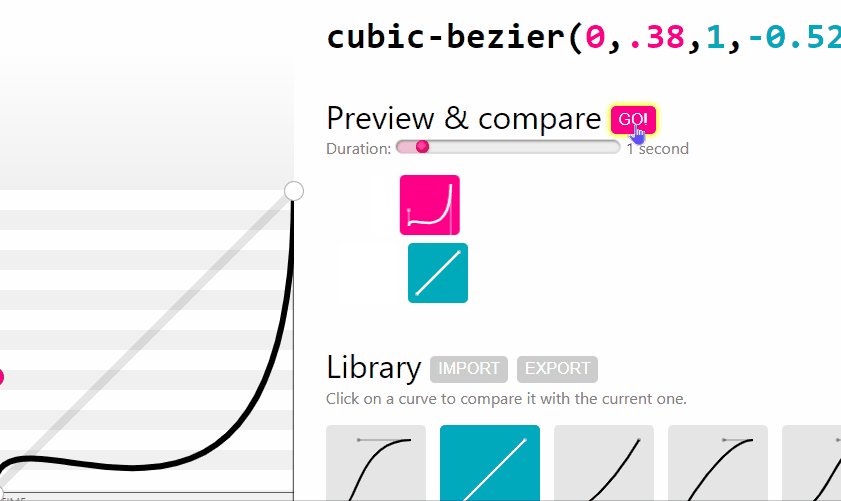
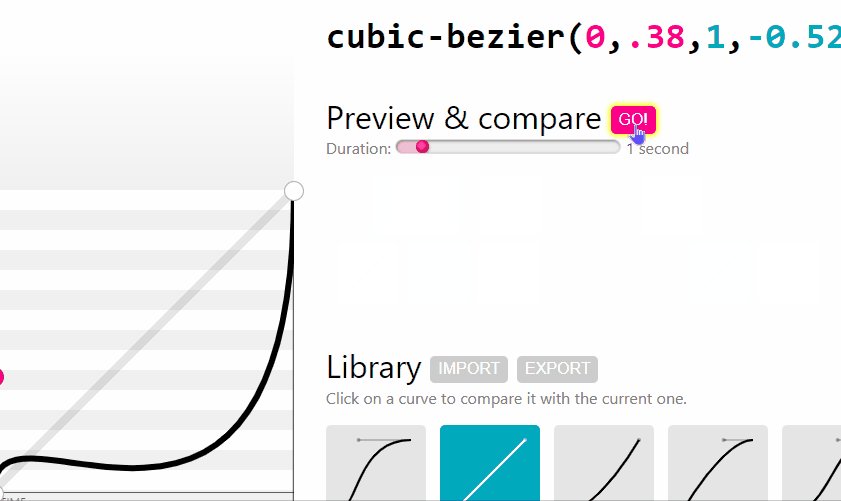
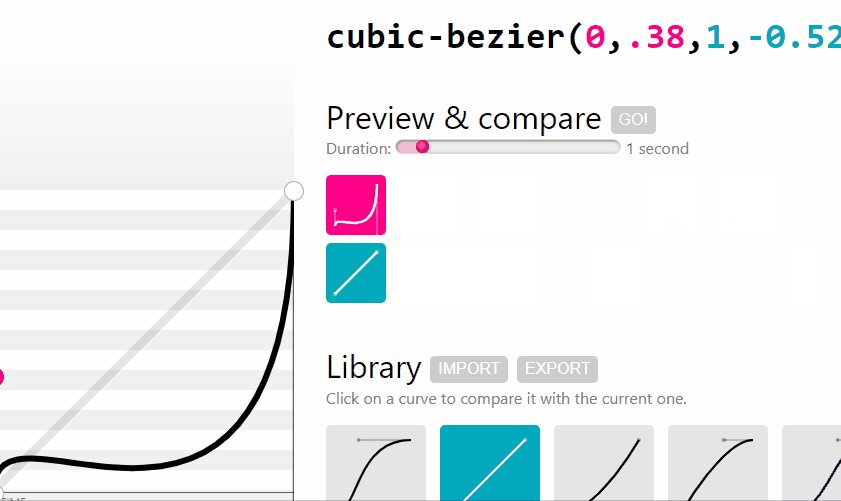
🔻 cubic-bezier 계산해주는 사이트를 이용하자
cubic-bezier.com
cubic-bezier.com
ex>

delay
- 지연.
- 몇초 후에 transition이 일어나도록.
= 속성이 변한 시점과 트랜지션이 실제로 시작하는 사이에 기다리는 시간
selector {
transition: <property> <duration> <timing-function> <delay>;
}
마찬가지로 timing-function과 delay도 property마다 다르게
콤마(,)로 구분해서 지정해줄 수 있다.
REF>
CSS 트랜지션 사용하기 - CSS: Cascading Style Sheets | MDN
CSS 트랜지션은 CSS 속성을 변경할 때 애니메이션 속도를 조절하는 방법을 제공합니다. 속성 변경이 즉시 영향을 미치게 하는 대신, 그 속성의 변화가 일정 기간에 걸쳐 일어나도록 할 수 있습니
developer.mozilla.org
'WEB STUDY > HTML,CSS' 카테고리의 다른 글
| CSS - Box-shadow 속성 (0) | 2022.03.01 |
|---|---|
| CSS - Animation (1) | 2022.03.01 |
| CSS - Background 속성 (color,image 등) (0) | 2022.02.28 |
| CSS - 웹 폰트(Web Font) 적용 (0) | 2022.02.26 |
| CSS - Typography (+추가) (0) | 2022.02.26 |




