whatisthis?
CSS - Box-shadow 속성 본문
Box-shadow
box-shadow를 이용해서 다양한 느낌을 낼 수 있음.
예를들면, 요즘 유행하는 neumorphism, Skeuomorphism 등 🔻
** neumorphism

** Skeuomorphism

- h-offset (x)
- v-offset (y)
- blur (흐린정도)
- spread (그림자 사이즈)
- color (색상)
순으로 (순서 바뀌면 절대 안됨) 작성해줘야함.
/* offset-x | offset-y | blur-radius | spread-radius | color */
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);
- 보통 spread-radius는 0으로 해준다.
(그림자 자체가 커짐)
예제 - 버튼에 마우스 올렸을때 (hover) box-shadow 주기
- Transition 사용
button {
color: #fff;
border: none;
padding: 20px 30px;
border-radius: 15px;
background-color: #13ce66;
transition: box-shadow 500ms ease-in;
}
button:hover {
box-shadow: 0 10px 16px 0 rgba(19, 206, 102, 0.35);
}

요즘엔 툴이 좋아서
figma에도 이렇게 어떻게 shadow를 설정할지 나오고,

code로도 어떻게 작성할지 다 나온다.
🔻아래의 box-shadow 생성기를 이용할수도 있다!
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Backgrounds_and_Borders/Box-shadow_generator
Box-shadow 생성기 - CSS: Cascading Style Sheets | MDN
이 도구를 사용해 CSS box-shadow 효과를 생성할 수 있습니다.
developer.mozilla.org
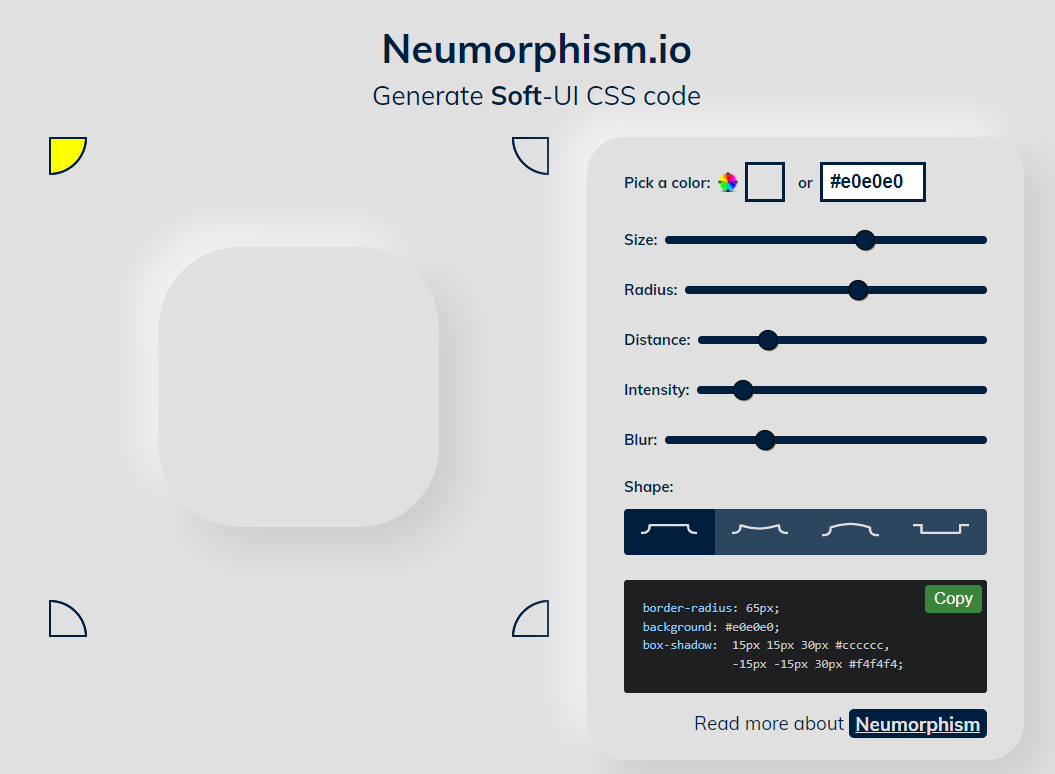
위에서 언급했던 neumorphism 스타일대로 box-shadow를 주고싶다면?
Neumorphism/Soft UI CSS shadow generator
CSS code generator that will help with colors, gradients and shadows to adapt this new design trend or discover its posibilities.
neumorphism.io
🔺 위 사이트에서 제작 가능.

이런식으로 아래 css 코드만 복사 붙여넣기 가능.
완전 편리.
box-shadow: 15px 15px 30px #cccccc,
-15px -15px 30px #f4f4f4;
box-shadow는 여러개 사용할 수 있고,
콤마(,)로 구분해서 여러개 작성 가능.
neumorphism 의 경우에도 두가지 사용했음
REF >
box-shadow - CSS: Cascading Style Sheets | MDN
box-shadow CSS 속성은 요소의 테두리를 감싼 그림자 효과를 추가합니다. 쉼표로 구문해서 여러 그림자 효과를 입힐 수 있습니다. 박스 그림자는 요소에서의 수평수직 거리(오프셋), 흐릿함과 확산
developer.mozilla.org
'WEB STUDY > HTML,CSS' 카테고리의 다른 글
| CSS - Overflow 속성 (0) | 2022.03.01 |
|---|---|
| CSS - Opacity 속성 (0) | 2022.03.01 |
| CSS - Animation (1) | 2022.03.01 |
| CSS - Transition (트랜지션) (0) | 2022.03.01 |
| CSS - Background 속성 (color,image 등) (0) | 2022.02.28 |




