whatisthis?
React. React JS - Cleanup function 본문
참고 - 자주 사용하진 않는다.
import { useState } from "react";
function App() {
const [showing, setShowing] = useState(false);
const onClick = () => {
setShowing(prev => !prev);
};
return (
<div>
<button onClick={onClick}>{showing ? "Hide" : "Show"} </button>
</div>
);
}
export default App;
자세한 설명은 이제 생략하겠음..
(단순 useState를 이용한 것)
이제 숨김 버튼을 만들었으니
숨길 대상(주로 다른 컴포넌트를 숨기고 나타낸다)을 만들어보자.
function Hello() {
return <h1>Hello</h1>;
}
단순하게 h1 jsx를 리턴하는 Hello 컴포넌트를 만든 후
function App() {
const [showing, setShowing] = useState(false);
const onClick = () => {
setShowing(prev => !prev);
};
return (
<div>
{showing ? <Hello /> : null}
<button onClick={onClick}>{showing ? "Hide" : "Show"} </button>
</div>
);
}App 컴포넌트의 return 부분에
{ showing ? <Hello /> : null } 을 적어준다.
- showing이 true면 Hello 컴포넌트를 렌더링해주고,
false면 null.(아무것도 X)
component의 return부분엔 기본적으로 jsx 코드가 들어감.
❗ 여기서 javascript를 쓰려면 반드시 {} 안에 적어줘야한다.

function Hello() {
useEffect(() => {
console.log("Im here!");
}, []);
return <h1>Hello</h1>;
}Hello 컴포넌트에 useEffect를 이용해서
I'm Here!이라는 문구가 출력되게 해보자.

왜?
>> { showing ? <Hello /> : null } 을 해서
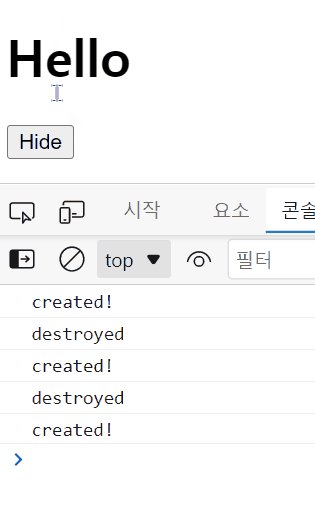
showing이 true일때만 Hello가 리렌더링 된다.
false일때는 html 자체에서 사라지므로 (h1이 사라짐)
요소가 destroy 된 상태이다.
>> 이런 요소가 destroy된 상태에서도 코드를 실행할 수 있게 하려면?
- useEffect를 이용하되, return (destroy시 코드)
function Hello() {
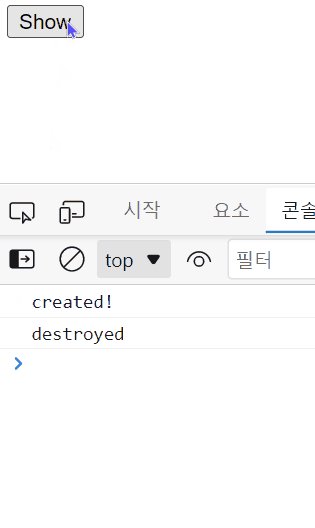
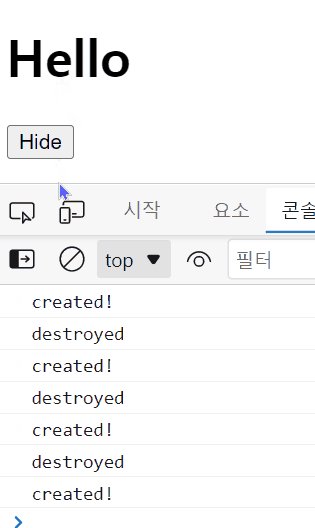
useEffect(() => {
console.log("created!");
return () => {
console.log("destroyed");
};
}, []);
return <h1>Hello</h1>;
}위 코드대로 입력하면 잘 동작한다.

위와 같이 컴포넌트가 destroy 된 상태에서도 실행되는 함수가 바로
cleanup function이다.
🔻🔻🔻 보기좋게 function을 분리하면
function destroyedFn() {
console.log("destroyed");
}
function effectFn() {
console.log("created!");
return destroyedFn;
}useEffect(effectFn, []);
return <h1>Hello</h1>;
}
recap
컴포넌트가 destroy될 때도 코드를 실행할 수 있음 -> return으로 함수를 만들어주면 된다.
useEffect는 함수를 받고, 이 함수는 dependency가 변화할 때 호출됨
현재는 dependency가 비어있으니 컴포넌트가 처음 생성될 때'만' 함수가 호출됨.
그래서 컴포넌트가 파괴될 때도 함수를 실행하고 싶으면
useEffect 함수가 새로운 함수를 return해야 함
-> deps가 비어있으면 자동으로 컴포넌트가 파괴될 때 cleanup함수가 실행되는데
그 과정이 리렌더링으로 useEffect함수가 실행되고
클린업하면서 이전에 있던 이펙트인 console.log(“created")가 삭제되고
새로운 이펙트 함수인 return함수가 실행된다.
💡 React가 effect를 정리(clean-up)하는 시점은 정확히 언제일까요?
React는 컴포넌트가 마운트 해제되는 때에 정리(clean-up)를 실행합니다.
하지만 위의 예시에서 보았듯이 effect는 한번이 아니라 렌더링이 실행되는 때마다 실행됩니다.
React가 다음 차례의 effect를 실행하기 전에 이전의 렌더링에서 파생된 effect 또한 정리하는 이유가
바로 이 때문입니다.
https://ko.reactjs.org/docs/hooks-effect.html#effects-with-cleanup
Ref.
Free Lecture
ReactJS로 영화 웹 서비스 만들기 – 노마드 코더 Nomad Coders
React Fundamentals
nomadcoders.co
'WEB STUDY > REACT' 카테고리의 다른 글
| 220314 [TIL] Today I Learned 💯 React.js (0) | 2022.03.14 |
|---|---|
| 220313 [TIL] Today I Learned 💯 React.js (0) | 2022.03.13 |
| React. React JS - Effects (2) Deps (0) | 2022.02.18 |
| React. React JS - Effects (1) (0) | 2022.02.18 |
| React. create-react-app (prop-types / css 적용) (0) | 2022.02.18 |




