whatisthis?
React. React JS - Effects (1) 본문
React JS
- State
- Props
- Effects
App.js
const [counter, setValue] = useState();import { useState } from "react";자동으로 import문이 생긴다.
이전처럼 React.useState()라고 안하고 그냥 useState()만 하면 된다!
여기에 이전에 배웠던대로
onClick함수를 만들어 버튼의 onClick prop에 연결해주자.
🔻 App.js 전체코드
import { useState } from "react";
function App() {
const [counter, setValue] = useState(0);
const onClick = () => setValue(prev => prev + 1);
return (
<div>
<h1>{counter}</h1>
<button onClick={onClick}>click me</button>
</div>
);
}
export default App;

function App() {
const [counter, setValue] = useState(0);
const onClick = () => setValue(prev => prev + 1);
console.log("call API"); ❕ 이 부분 ❕
return (
<div>
<h1>{counter}</h1>
<button onClick={onClick}>click me</button>
</div>
);
}
use State를 할때마다 컴포넌트가 재실행되므로
위 코드에서 console.log("call API")가 계속해서 실행된다.
예를 들어 api에 있는 데이터를 가져오는 기능을 구현할 때는,
api를 부르는 것은 맨 처음에만 하면 된다.
🔻
Effect를 사용하자!
📌 useEffect
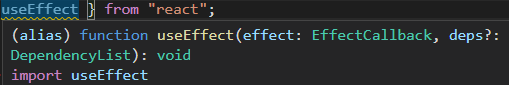
import { useState, useEffect } from "react";>> 위 예제에서 이어서 진행.
useState는 원래 있었으므로 콤마로 구분 후 useEffect를 추가함.
useEffect는 두개의 argument를 가지는 함수이다.

arg1 > effect: EffectCallback (한번만 실행할 코드를 담은 콜백)
arg2 > deps?DependencyList (마법의리스트..)
useEffect(iRunOnlyOnce, []);
App.js 코드 🔻
function App() {
const [counter, setValue] = useState(0);
const onClick = () => setValue(prev => prev + 1);
console.log("I run all the time.");
const iRunOnlyOnce = () => {
console.log("I run only once.");
};
useEffect(iRunOnlyOnce, []);
return (
<div>
<h1>{counter}</h1>
<button onClick={onClick}>click me</button>
</div>
);
}

useEffect
- 두 개의 argument를 가지는 함수
- 첫 번째 argument는 우리가 딱 한번만 실행하고 싶은 코드(콜백)
- 두 번째는 [] 배열을 넣어줌
-> useEffect가 컴포넌트의 첫 번째 렌더 시점에 iRunOnlyOnce 함수 호출
그리고 상태를 변화시키면 iRunOnlyOnce는 호출되지 않음
즉, 한번만 렌더링 됨
Ref.
Free Lecture
ReactJS로 영화 웹 서비스 만들기 – 노마드 코더 Nomad Coders
React Fundamentals
nomadcoders.co
'WEB STUDY > REACT' 카테고리의 다른 글
| React. React JS - Cleanup function (0) | 2022.02.18 |
|---|---|
| React. React JS - Effects (2) Deps (0) | 2022.02.18 |
| React. create-react-app (prop-types / css 적용) (0) | 2022.02.18 |
| React. create-react-app 셋업 (0) | 2022.02.18 |
| React. React Js - PropTypes (0) | 2022.02.18 |




