whatisthis?
React. create-react-app 셋업 본문
create-react-app
가장 먼저 할 것은 node js의 설치이다.
Node. Node Js + NPM 이란?
Node.js는 자바스크립트를 브라우저 외의 다른 환경에서도 사용할 수 있게 해주는 런타임입니다. http서버가 내장되어 있기 때문에 보통은 서버로 많이 사용합니다. 하지만 응용 프로그램을 실행
mywebproject.tistory.com
node js 설치 + npm이란 무엇인지에 대해 위 포스팅에 정리했었다.
node가 잘 설치되었다면,
cmd창을 열어 npx create-react-app (프로젝트app이름)을 입력한다.
npx create-react-app project
설치가 완료되었으면 (Happy hacking!이라 뜸)
해당 디렉터리에 들어가보자.

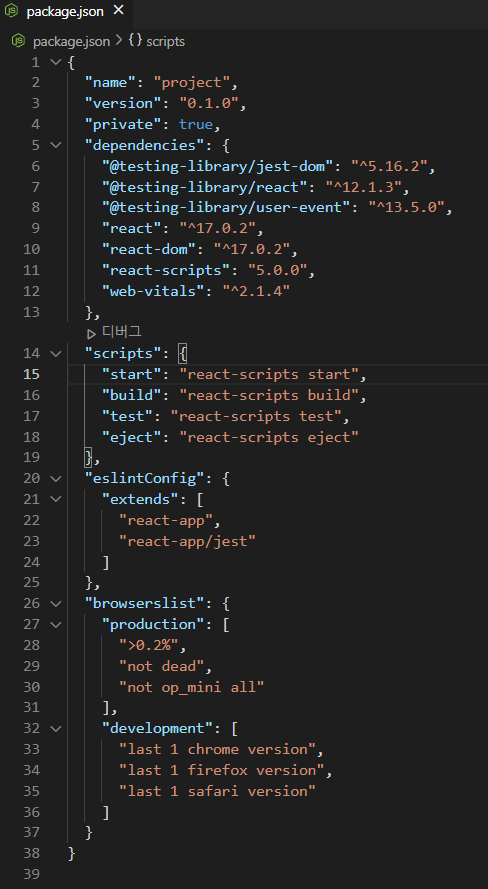
위와 같이 package.json을 포함한 파일들이 자동으로 생성되었다.

"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},scripts 부분을 보면
start, build, test, eject 스크립트가 내장되어 있다.
여기서 start 스크립트를 실행시켜보자.

npm run start를 입력하면


>> 브라우저가 열리면서, 자동으로 창이 생성된다.
development server이 만들어지는 것.

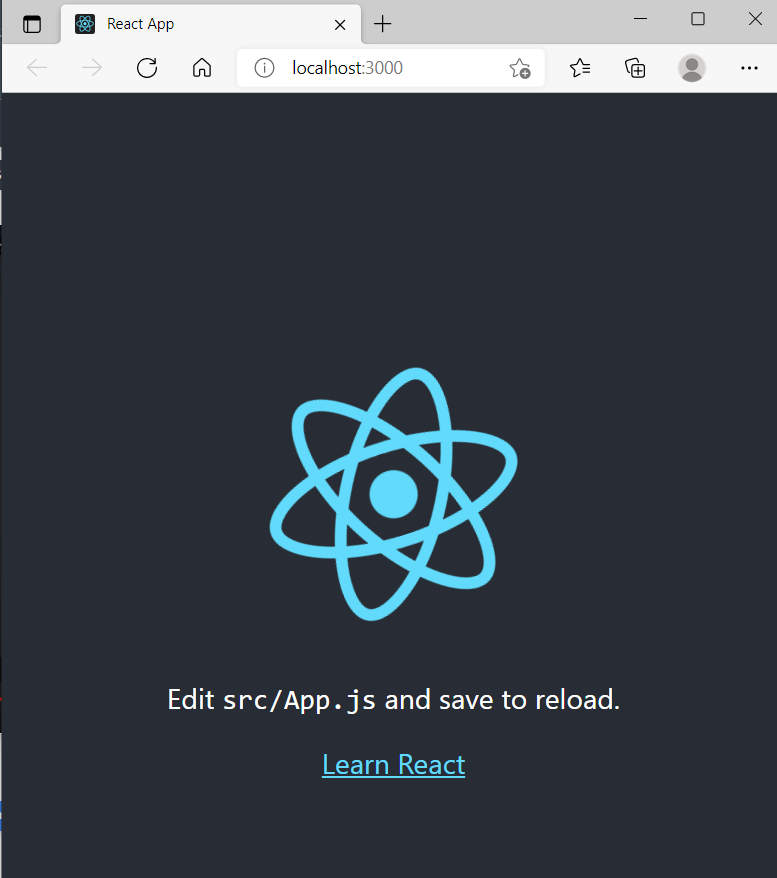
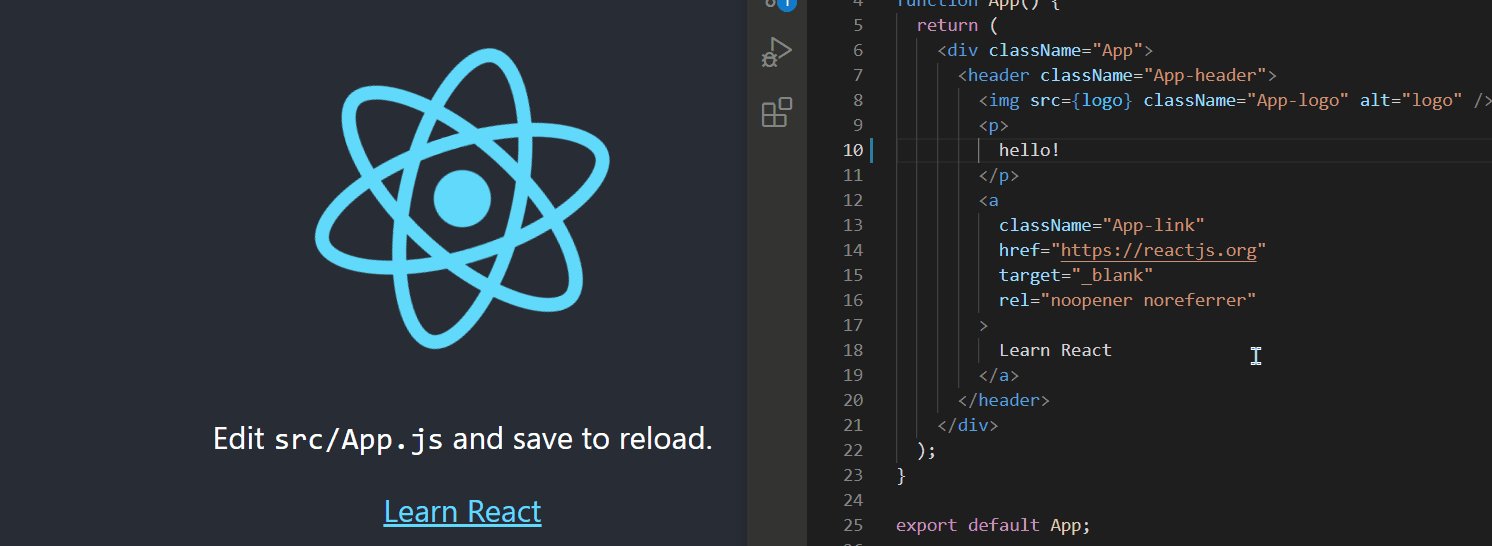
이것이 바로 create-react-app을 사용해서 앱을 만들었을 떄의 초기 버전이다.
문구를 보면
Edit src/App.js 라고 나와있는데,
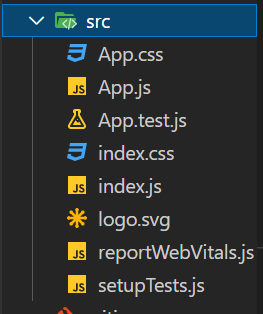
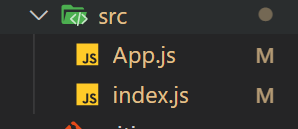
project 폴더를 살펴보면 src라는 폴더가 존재한다.

우리는 이제 src 폴더에 모든 파일을 넣어야한다. (js/css/image등등)
이중에서도 index.js를 살펴보자.
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();이것은 리액트로 작성한 파일이구나!를 알 수 있다.
(reactDOM.render부분을 보자)
import App(component)을 해서 #root 위치에 렌더링한 것을 알 수 있다.
App.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;App.js는 App컴포넌트(즉, 함수) 하나를 담고 있는 js파일이다.
마찬가지로 html element를 리턴한다.

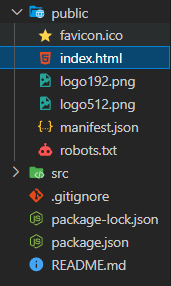
+) 참고로 public이라는 폴더에 index.html안에 div#root가 존재함.

참고로, 추가로 static폴더에 js들이 내장되어있는데,
얘네들은 index.html에 존재하지 않음.
(편의를 위해 추가된 기능임)
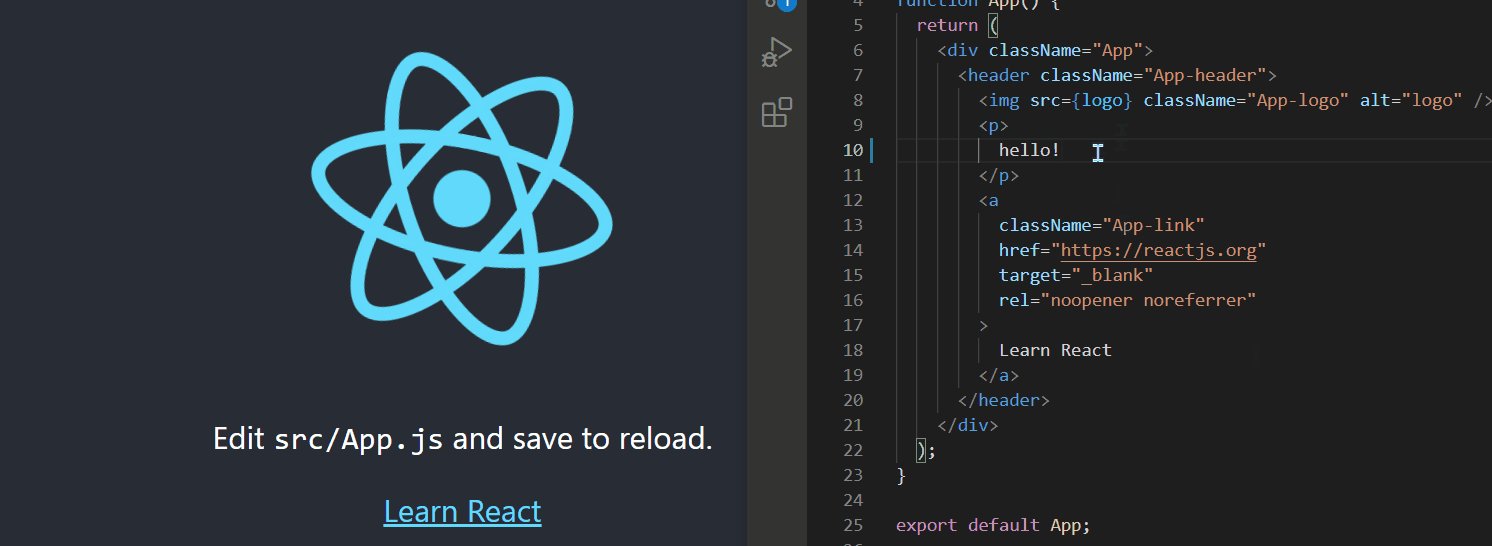
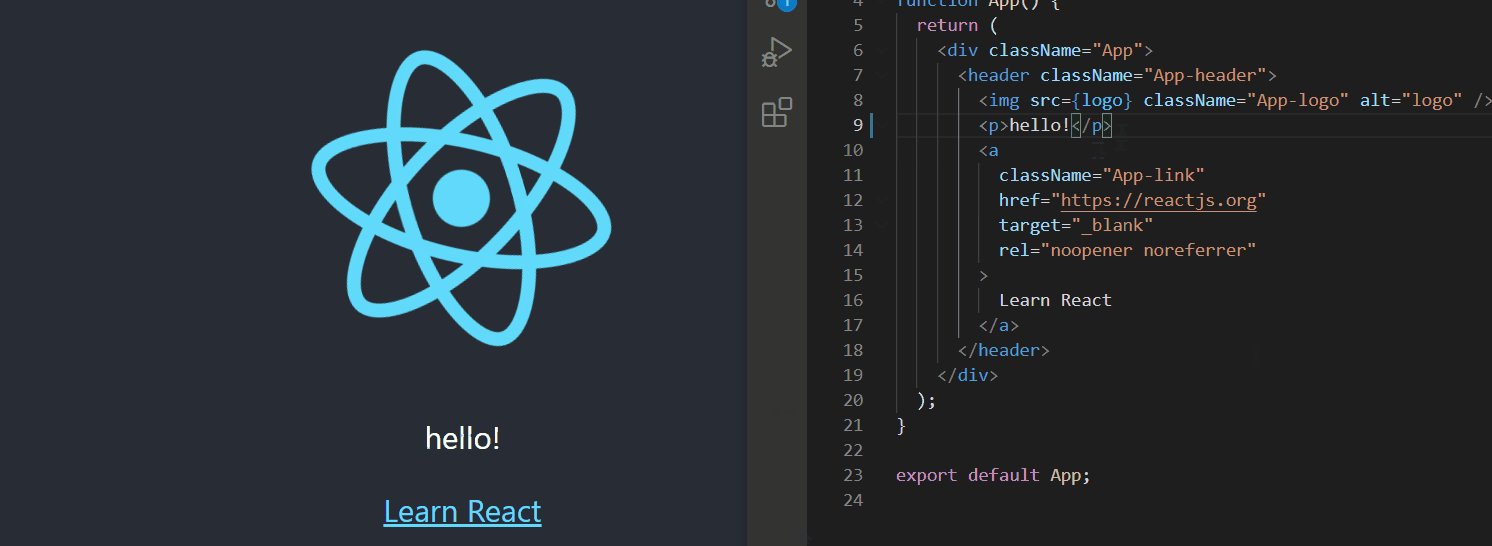
추가로, auto-reload라는 좋은 기능을 가지고 있다.

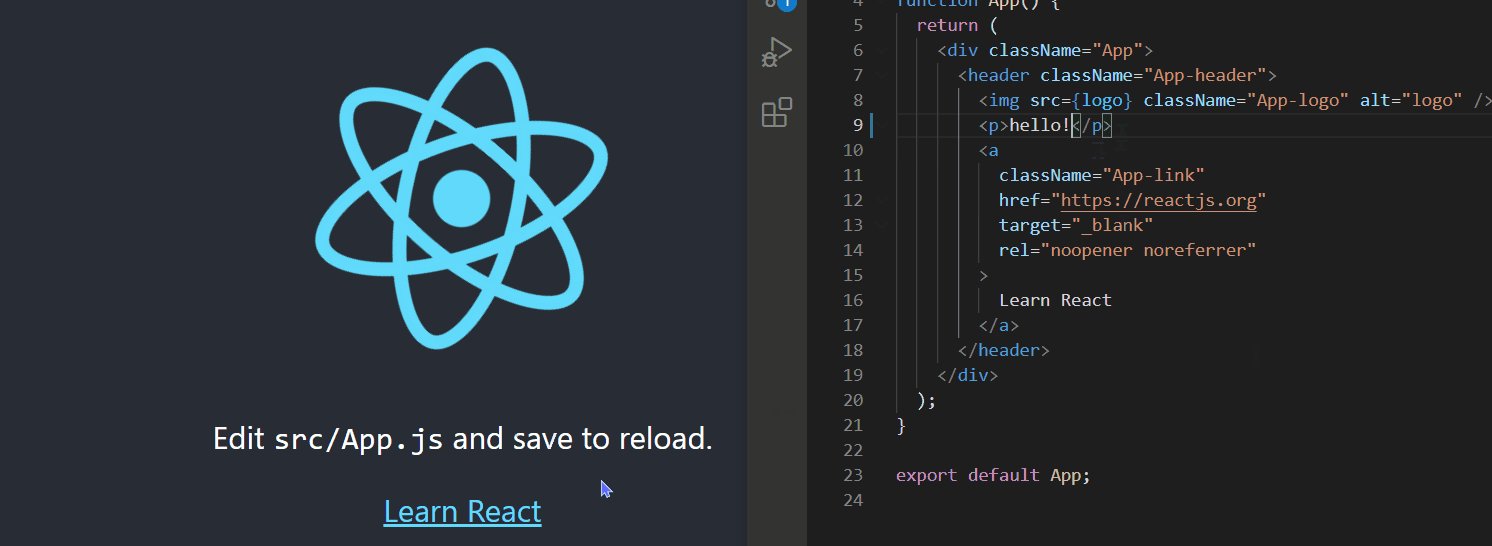
만약 app.js의 내용을 바꾸고 저장하면,
F5할 필요 없이 바로 리로드된다!
Default Setup
index.js
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById("root")
);
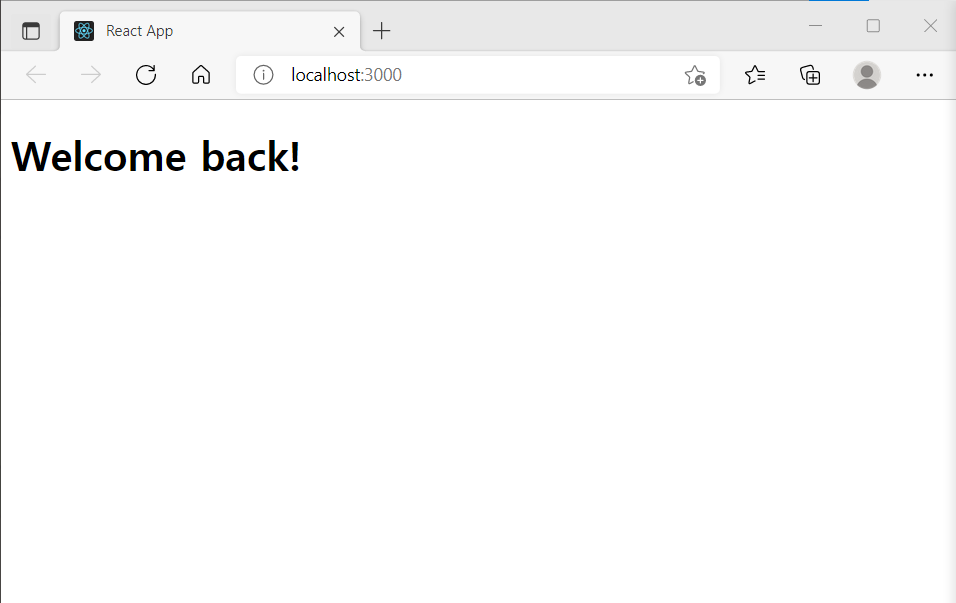
app.js
function App() {
return (
<div>
<h1>Welcome back!</h1>
</div>
);
}
export default App;

scr폴더에 app.js와 index.js를 제외한 나머지 파일들은 다 삭제한다.

Ref.
Free Lecture
ReactJS로 영화 웹 서비스 만들기 – 노마드 코더 Nomad Coders
React Fundamentals
nomadcoders.co
'WEB STUDY > REACT' 카테고리의 다른 글
| React. React JS - Effects (1) (0) | 2022.02.18 |
|---|---|
| React. create-react-app (prop-types / css 적용) (0) | 2022.02.18 |
| React. React Js - PropTypes (0) | 2022.02.18 |
| React. React Js - Memo (0) | 2022.02.18 |
| React. React Js - props (0) | 2022.02.16 |




