whatisthis?
javaScript. Painting App 구현 - (5) Brush Size 본문
javaScript. Painting App 구현 - (4) Change Color
javaScript. Painting App 구현 - (3) 2D context controls__r.." data-og-host="mywebproject.tistory.com" data-og-source-url="htt.." data-og-host="mywebproject.tistory.com" data-og-source-url="https://m..
mywebproject.tistory.com
지난 회차 진행사항
- 색상 변경
- event.target.style.background 사용
- Array.from() 메소드
- 배열.forEach() 메소드
이해하고 넘어가기 🔻
Array.from(colors).forEach(color => color.addEventListener("click", handleColorClick));Array.from(colors) 는 배열이고, 배열의 각 아이템이 색상div를 가리킨다.
>> 배열이므로 배열의 메소드 사용 가능
각 아이템마다 콜백을 실행해주는 반복문인 forEach문을 사용했다.
forEach(color => color.addEventListener("click", handleColorClick));
을 해주었다.
color은 임의로 정해준 각 아이템의 이름이다.
즉, 각 아이템에 이벤트리스너를 add해준다.
(어떤것을 클릭해도 handleColorClick 함수가 실행된다.)
❕ 여기서 color은 그냥 addEventListener을 해주기 위한 것이므로
이름을 다르게 해도 된다.
forEach(요소)이다. >> 즉, 각 요소에 대해 함수를 실행하므로 index순으로 안에 요소가 넣어짐
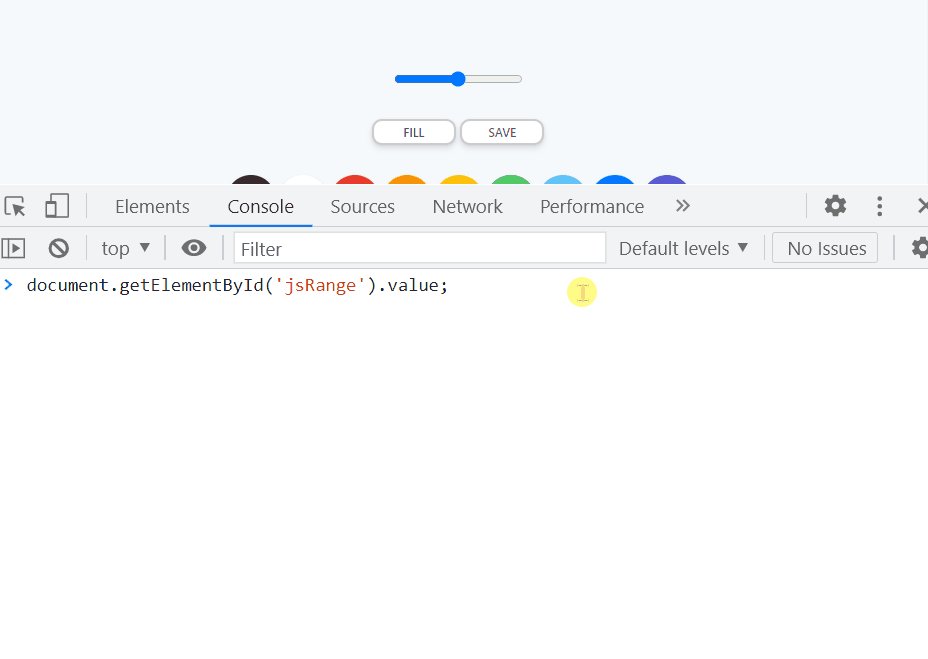
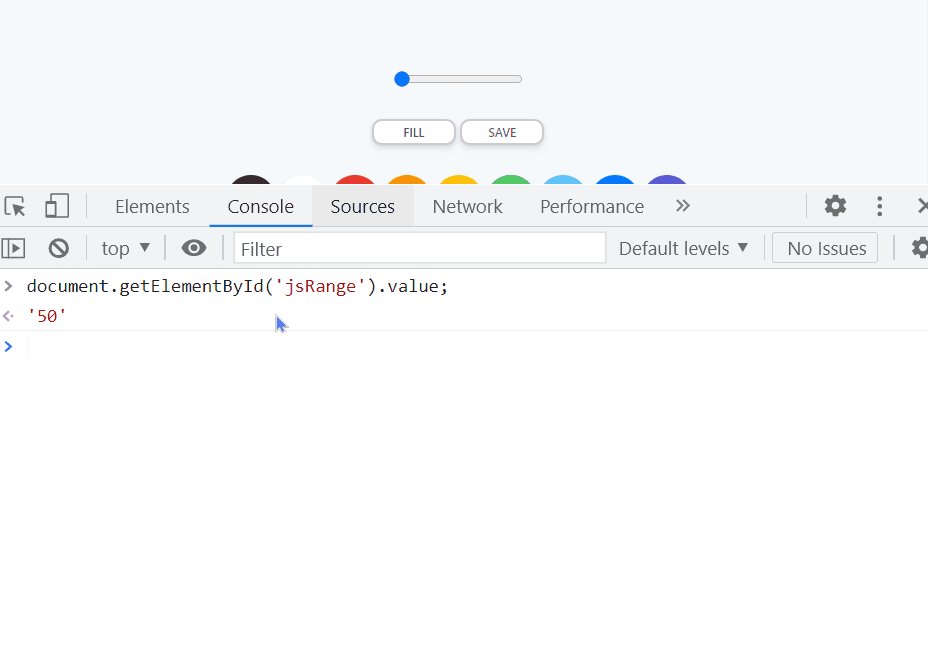
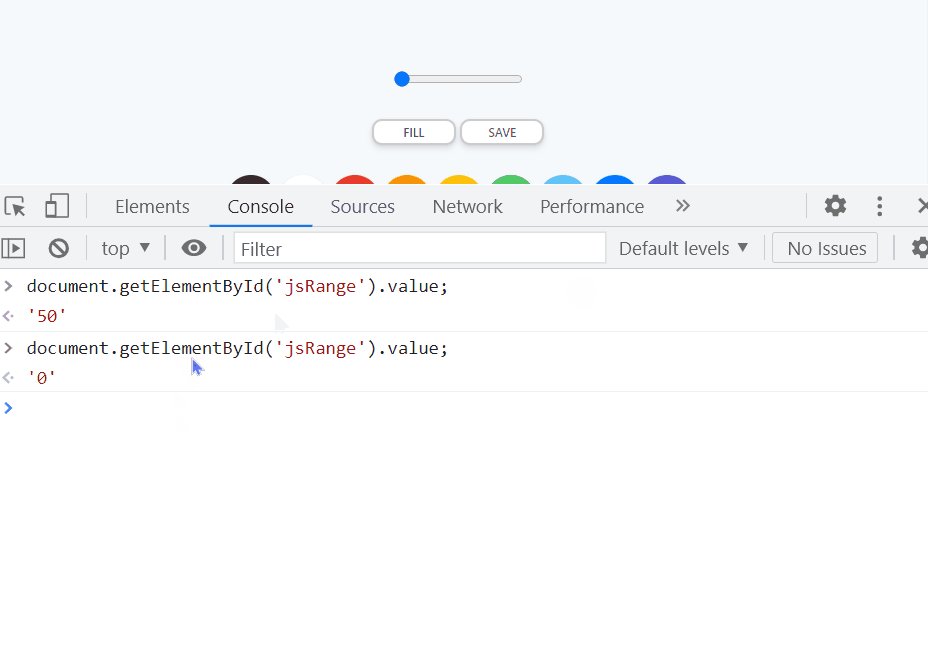
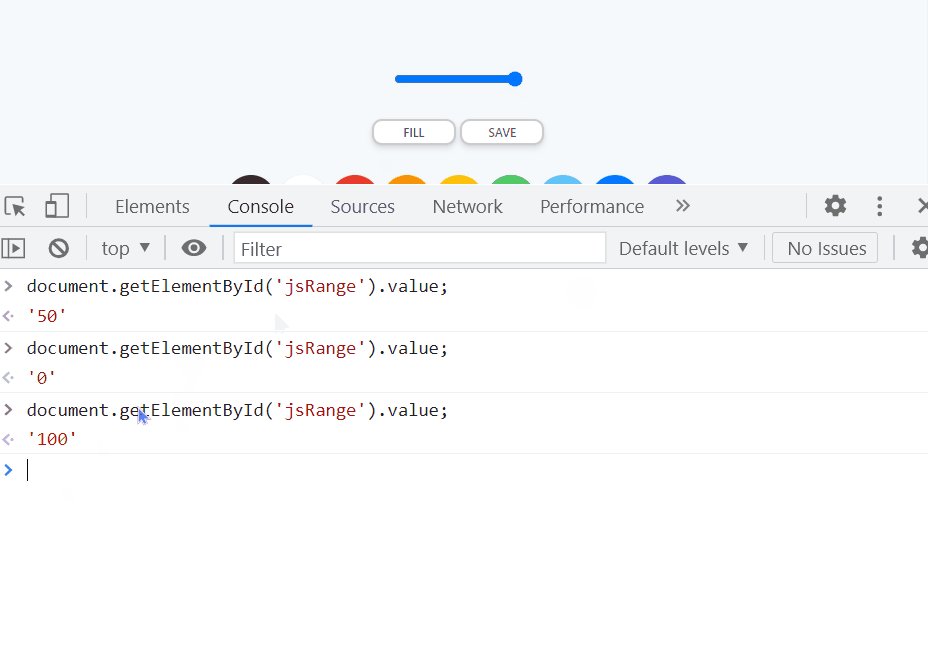
Brush Size
<input type="range" id="jsRange" min="0.1" max="5.0" value="2.5" step="0.1"/>HTML에서 위의 input부분을 잘 보자.

값을 조정하면 바로 value가 바뀌므로
이를 이용해서 다음과 같이 코드를 작성해보았다.
const range = document.getElementById("jsRange");
if (range) {
range.addEventListener('input', changeSize);
}>> range가 존재하면 - 이벤트리스너 'input'
<input/>과 관련된 이벤트들
| focus | 요소에 포커스 - 커서 발생하여 입력 가능할 때 |
| blur | 요소에 포커스 해제시 |
| change | focus 전에 원래 입력값과 달라졌을 때 (blur이벤트 후에 발생함) >> 포커스 해제 후 이전값과 다를때 |
| input | value 속성이 바뀔때마다 발생 |
| keyDown | 키를 누를때마다 (input 전에) |
| KeyUp | 키 떼면 발생 (input 후 - value가 업데이트 된 이후) |
| paste | 붙여넣기 감지시 |
function changeSize(event) {
// const size = range.value;
const size = event.target.value;
ctx.lineWidth = size;
}
>> 내가 작성했던 것은 그냥 range.value인데,
본 코드에서는 event.target을 사용했다.
- 둘다 정상 작동하긴 하지만,
range를 사용하는 것 보다 event.target을 사용하는 것이 더
'이벤트리스너'임을 강조하는 느낌이라
event.target을 사용하기로 했다.
fill 기능
우선, ctx의 fill기능을 구현하기 전에,
html 요소중
controls__btns의 jsMode를 바꿔야한다.
<div class="controls__btns">
<button id="jsMode">Fill</button>
<button id="jsSave">Save</button>
</div>
디폴트가 Paint모드이기에 Fill이라고 적혀있다. (Fill모드로 바꾸려면 이 버튼을 눌러!와 같은 의미임)
이걸 클릭하면 fill모드로 바뀌고,
#jsMode의 innerHTML도 'Paint'로 바꿔야 한다.
우선 버튼의 클릭 이벤트이므로
const mode = document.getElementById("jsMode");mode.addEventListener('click', handleModeClick);
innerText를 바꿔야하는데,
이때 지금 페인트모드인지 / fill모드인지 확인 후
그 반대의 반대(현재모드)가 뜨게 해야함. >> 왜? 버튼 기능상 토글을 의미하니까.
if> 지금 필링모드임 ㅡ 버튼클릭함 ㅡ filling:false임 ㅡ 버튼을클릭해서 페인트모드가 된 상태임 ㅡ
innerText = "fill"
그 기능을 하는 true/false값중 계속 바뀌는
filling 변수를 만들어야함.
let filling = false;디폴트 값은 false.
>> 맨 처음에는 paint 모드니까.
function handleModeClick(event) {
if(filling === true) { // filling 모드이면
filling = false;
mode.innerText = "fill"
} else {
filling = true;
mode.innerText = "paint" // paint 모드이면 ㅡ 맨처음
}
}
REFERENCE
Nomadcoder - Free Course
'PRACTICE > SELF' 카테고리의 다른 글
| javaScript. Painting App 구현 - (7) Save Image (0) | 2022.02.03 |
|---|---|
| javaScript. Painting App 구현 - (6) Fill mode (0) | 2022.02.03 |
| javaScript. Painting App 구현 - (4) Change Color (0) | 2022.02.02 |
| javaScript. Painting App 구현 - (3) 2D context (0) | 2022.02.02 |
| javaScript. Painting App 구현 - (2) Canvas Event (0) | 2022.02.02 |




