whatisthis?
HTML 훈련 - (11) Feed 본문
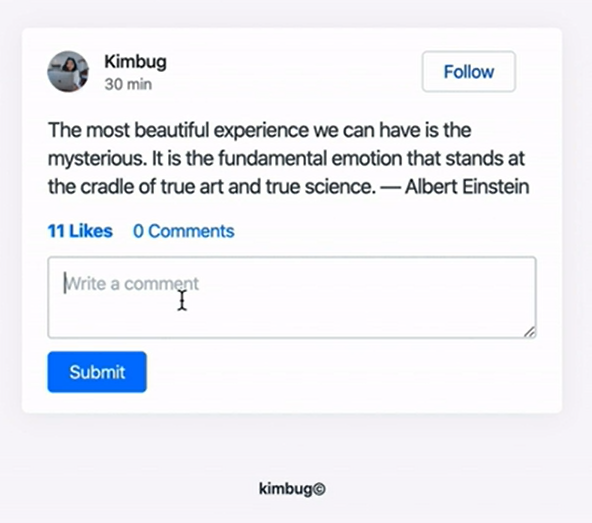
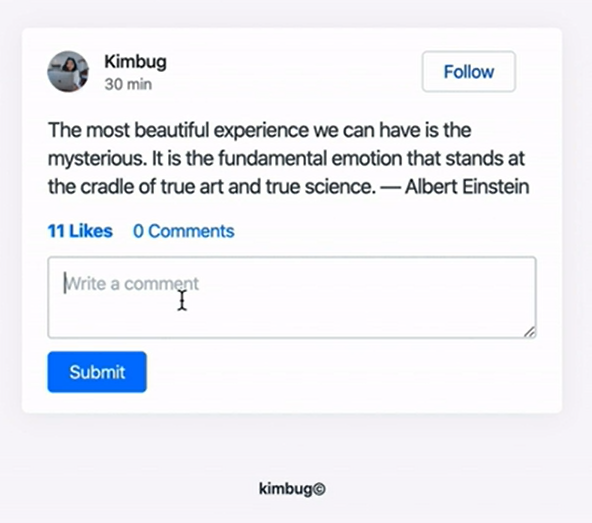
https://user-images.githubusercontent.com/19285811/69063907-43da4800-0a58-11ea-8efb-4b57dca4e3fe.png The most beautiful experience we can have is the mysterious. It is the fundamental emotion that stands at the cradle of true art and true science. — Albert Einstein
Feed

우선, 최소한의 기능 단위로 나눠보자.
마크업을 하기 전에 꼭 해야 함!

index.html
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Feed</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="feed">
<div class="feed-user-profile">
<a href="#">
<img src="이미지링크" alt="Kimbug">
</a>
<div>
<h1>
<a href="#">
Kimbug
</a>
</h1>
<span aria-label="Posted 30 minutes ago">
30 min
</div>
</span>
<button type="button">
Follow
</button>
</div>
<div class="feed-content">
<p>
The most beautiful experience we can have is the mysterious. It is the fundamental emotion that stands at the cradle of true art and true science. — Albert Einstein
</p>
</div>
<div class="feed-footer">
<button type="button">
10 Likes
</button>
<button type="button">
0 Comments
</button>
</div>
<div class="feed-comment">
<form action="" method="POST">
<textarea placeholder="Write a comment"></textarea>
<button type="submit">Submit</button>
</form>
</div>
</div>
</body>
<script src="app.js"></script>
</html>
Result

KEY Point
- form의 사용 - textarea
- button의 사용 (type=submit 또는 button)
- method="POST"의 사용
- img태그와 a태그의 사용 - 이미지에 링크걸기
- h1태그와 a태그의 사용 - h1에 링크걸기
- input type=text와 textarea의 차이
REFERENCE (style.css / app.js)
https://github.com/rohjs/bugless-101/blob/master/html-practice/11-feed/styles.css
김버그의 HTML&CSS는 재밌다 - 구름EDU
HTML&CSS를 한번에! 탄탄한 개념이해부터 실습까지 한 강의로 끝내기, 실무 가능한 실력으로 😎
edu.goorm.io
강의내용 (X)
github 코드 위주로 작성하였습니다.
추후 비공개 처리 예정,
'WEB STUDY > HTML,CSS' 카테고리의 다른 글
| HTML 훈련 - (12) Gmail Inbox (0) | 2021.11.10 |
|---|---|
| html) href 속성 vs src 속성 (+ css url) (0) | 2021.11.08 |
| HTML 훈련 - (10) Input Group (0) | 2021.11.08 |
| CSS) CSS opacity(불투명도) attribute (cf. rgba 이용) (2) | 2021.11.04 |
| CSS) CSS cursor(커서) attribute (0) | 2021.11.04 |




