whatisthis?
HTML 훈련 - (12) Gmail Inbox 본문
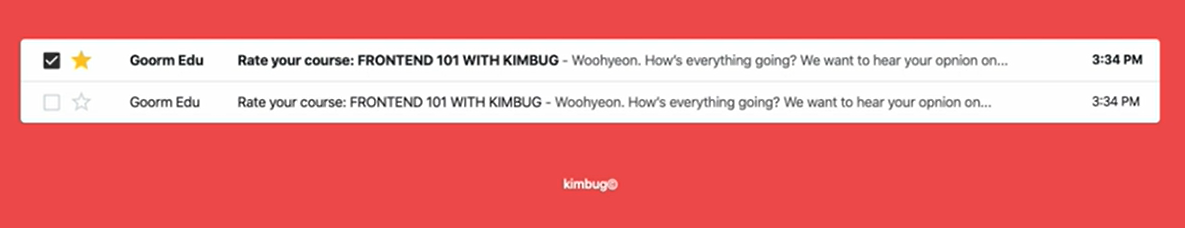
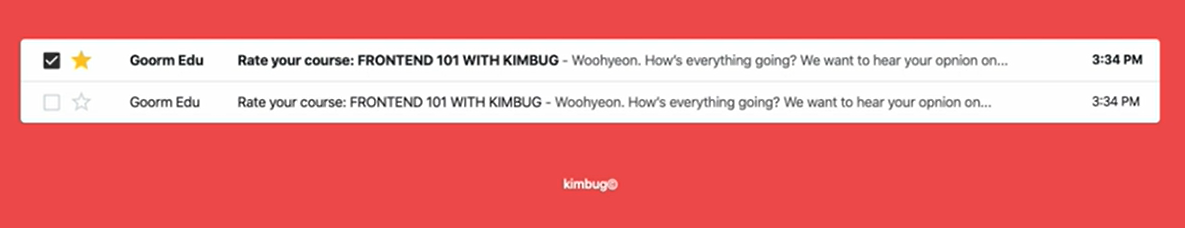
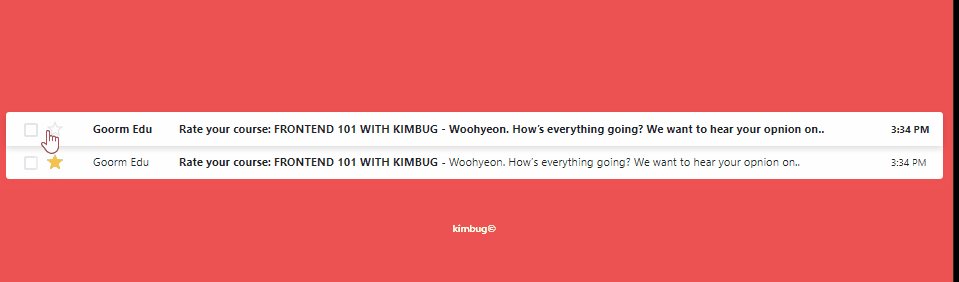
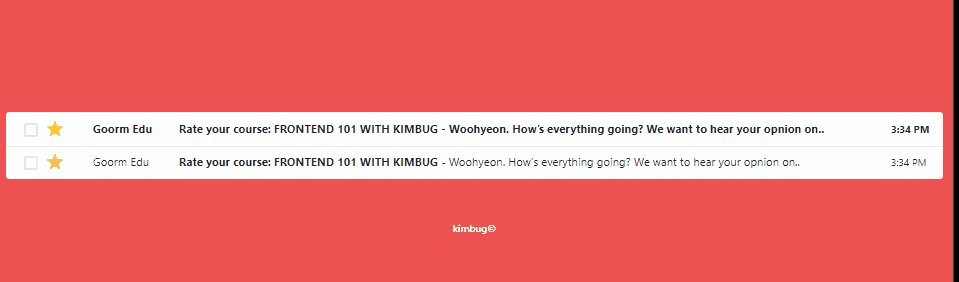
Gmail Inbox

우선, 마크업을 하기 전에 어떤 방식으로 마크업할지 생각해보자.
방법 1. 리스트 이용 (두 줄이 비슷한 구조이므로)
방법 2. 테이블 이용 (각 내용들이 분류가 똑같이 나누어지므로)
이때는, 리스트보다는 테이블을 이용하여 마크업해주는것이 바람직하다.

강의 내용은 생략.
index.html
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Gmail inbox</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<table class="inbox">
<thead class="sr-only">
<tr>
<th scope="col">
Actions
</th>
<th scope="col">
Sender
</th>
<th scope="col">
Titles
</th>
<th scope="col">
Timestamp
</th>
</tr>
</thead>
<tbody>
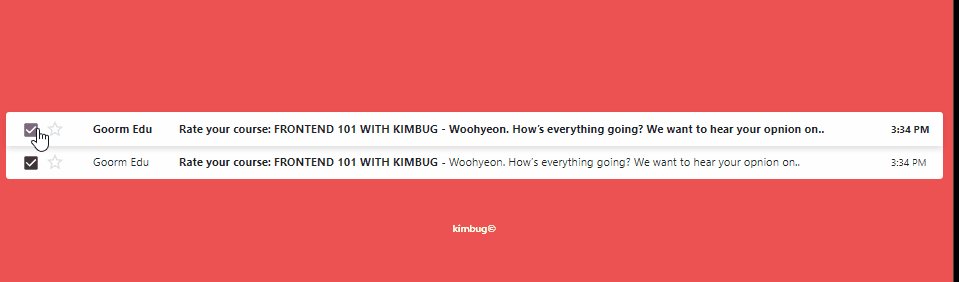
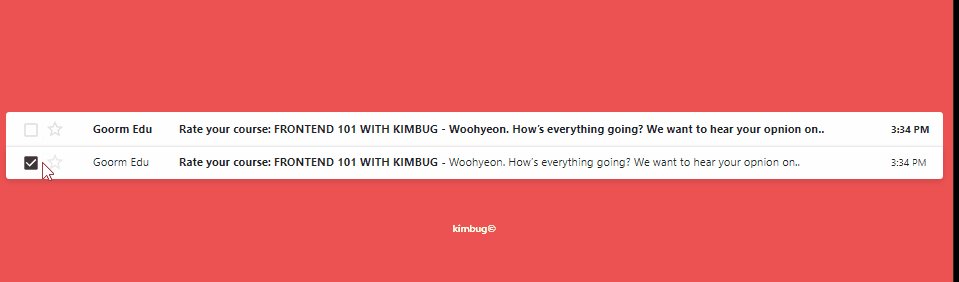
<tr class="unread">
<td>
<div class="inbox-actions">
<div class="inbox-checkbox">
<input type="checkbox" id="inbox-1">
<label for="inbox-1" class="sr-only">Select this Email</label>
</div>
<button type="button" class="inbox-star">
<span class="sr-only">Add to Favorites</span>
</button>
</div>
</td>
<td>
Goorm Edu
</td>
<td>
<a href="#"></a>
<strong class="sr-only">Unread:</strong>
<strong> Rate your course: FRONTEND 101 WITH KIMBUG </strong>
- Woohyeon. How’s everything going? We want to hear your opnion on..
</td>
<td>
3:34 PM
</td>
</tr>
<tr class="read">
<td>
<div class="inbox-actions">
<div class="inbox-checkbox">
<input type="checkbox" id="inbox-1">
<label for="inbox-1" class="sr-only">Select this Email</label>
</div>
<button type="button" class="inbox-star">
<span class="sr-only">Add to Favorites</span>
</button>
</div>
</td>
<td>
Goorm Edu
</td>
<td>
<a href="#"></a>
<strong class="sr-only">Read:</strong>
<strong> Rate your course: FRONTEND 101 WITH KIMBUG </strong>
- Woohyeon. How’s everything going? We want to hear your opnion on..
</td>
<td>
3:34 PM
</td>
</tr>
</tbody>
</table>
<script src="app.js"></script>
</html>
key point
- class="sr-only"의 사용
sr-only 는 screen reader - only 의 약자로,
보통 스크린리더에서는 읽을 수 있지만 화면상에선 나타나지 않도록 하기 위해서
디자인을 위해 사용하는 클래스명임. (관례적으로 사용함)
여기에서는
thead 부분 (시각적으로 나타날 필요가 없는 Actions . Sender . Titles . Timestamp부분)
checkbox의 라벨(label태그)
button (favorite)의 span태그
Read와 unread의 표시를 위한 strong태그에서
sr-only를 부여했다.
- 테이블 구조
table > thead > tr > th*4
tbody > tr > td*4
th,td 안에는 div/span만 올 수 있다.
- th 의 속성 scope
https://www.w3schools.com/tags/att_scope.asp
HTML scope Attribute
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
= 해당 헤더 셀이 관련되는 셀의 종류를 명시
<th scope="col">
Actions
</th>
<th scope="col">
Sender
</th>
<th scope="col">
Titles
</th>
<th scope="col">
Timestamp
</th>
| col | 해당 셀이 열(column)을 위한 헤더 셀임을 명시함. |
| row | 해당 셀이 행(row)을 위한 헤더 셀임을 명시함. |
| colgroup | 해당 셀이 열의 그룹을 위한 헤더 셀임을 명시함. |
| rowgroup | 해당 셀이 행의 그룹을 위한 헤더 셀임을 명시함. |

div 구조
| inbox ㄴ unread // read ㄴ inbox-actions ㄴ inbox-checkbox // inbox-star |
REFERENCE (style.css / app.js)
https://github.com/rohjs/bugless-101/tree/master/html-practice/12-gmail-inbox
김버그의 HTML&CSS는 재밌다 - 구름EDU
HTML&CSS를 한번에! 탄탄한 개념이해부터 실습까지 한 강의로 끝내기, 실무 가능한 실력으로 😎
edu.goorm.io
강의내용 (X)
github 코드 위주로 작성하였습니다.
추후 비공개 처리 예정,
'WEB STUDY > HTML,CSS' 카테고리의 다른 글
| HTML 훈련 - (14) Video Player (0) | 2021.11.10 |
|---|---|
| HTML 훈련 - (13) Music Player (0) | 2021.11.10 |
| html) href 속성 vs src 속성 (+ css url) (0) | 2021.11.08 |
| HTML 훈련 - (11) Feed (0) | 2021.11.08 |
| HTML 훈련 - (10) Input Group (0) | 2021.11.08 |




