whatisthis?
html_pr11) style.css Code Review 본문
https://mywebproject.tistory.com/118
HTML 훈련 - (11) Feed
https://user-images.githubusercontent.com/19285811/69063907-43da4800-0a58-11ea-8efb-4b57dca4e3fe.png The most beautiful experience we can have is the mysterious. It is the fundamental emotion that s..
mywebproject.tistory.com
* {
margin: 0;
box-sizing: border-box;
}
html {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Ubuntu, Cantarell, "Open Sans",
"Helvetica Neue", sans-serif;
font-size: 16px;
line-height: 1.5;
color: #1f2d3d;
}
body {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100vh;
margin: 0 auto;
background-color: #f8f9fa;
}
body::after {
content: "kimbug©";
display: block;
margin-top: 50px;
color: #1f2d3d;
font-size: 12px;
font-weight: 600;
}
.feed {
width: 100%;
max-width: 420px;
background-color: #fff;
box-shadow: 0 2px 20px 0 rgba(0, 0, 0, 0.04);
padding: 16px 20px;
border-radius: 5px;
}
.feed button {
display: inline-flex;
justify-content: center;
align-items: center;
font-size: 14px;
color: #0257c7;
cursor: pointer;
}
.feed button:hover,
.feed button:focus {
outline: none;
box-shadow: none;
}
.feed-user-profile {
position: relative;
display: flex;
align-items: flex-end;
width: 100%;
margin-bottom: 16px;
}
.feed-user-profile > a {
margin-right: 12px;
line-height: 1;
}
.feed-user-profile > a img {
width: 32px;
height: 32px;
border-radius: 32px;
}
.feed-user-profile div {
display: flex;
flex-direction: column;
justify-content: center;
}
.feed-user-profile h1 {
margin-bottom: 0;
font-size: 14px;
font-weight: 500;
line-height: 20px;
color: #212529;
}
.feed-user-profile a {
color: inherit;
text-decoration: none;
}
.feed-user-profile a:hover {
opacity: 0.5;
}
.feed-user-profile span {
color: #80868e;
font-size: 12px;
line-height: 16px;
}
.feed-user-profile button {
position: absolute;
top: 50%;
right: 16px;
display: inline-flex;
justify-content: center;
align-items: center;
height: 32px;
padding: 0 16px;
border: 1px solid #dbdee4;
border-radius: 4px;
transform: translateY(-50%);
transition: color 300ms, background-color 400ms, border-color 300ms;
}
.feed-user-profile button.following {
background-color: #006ffe;
border-color: #006ffe;
color: #fff;
}
.feed-content {
margin-bottom: 8px;
}
.feed-content p {
font-size: 16px;
line-height: 1.375;
letter-spacing: -0.01em;
color: #333e47;
}
.feed-footer button {
height: 32px;
padding: 0;
border: none;
margin-right: 12px;
color: #0081ff;
background-color: #fff;
}
.feed-footer button:hover {
color: #006ffe;
}
.feed-footer button:first-child.active {
font-weight: 700;
}
.feed-comment {
display: none;
margin-top: 4px;
}
.feed-comment.active {
display: block;
}
.feed-comment textarea {
width: 100%;
height: 64px;
padding: 10px 12px;
border: 1px solid #dbdee4;
border-radius: 3px;
margin-bottom: 4px;
font-size: 14px;
line-height: 1.4285714286;
color: #333e47;
transition: border-color 250ms ease-in-out;
}
.feed-comment textarea:focus {
outline: none;
border-color: #b6bec8;
}
.feed-comment textarea::placeholder {
color: #b6bec8;
}
.feed-comment button {
display: inline-flex;
justify-content: center;
align-items: center;
height: 32px;
padding: 0 16px;
border-radius: 4px;
transition: background-color 100ms;
background-color: #0081ff;
border-color: #0081ff;
color: #fff;
}
.feed-comment button:hover {
background-color: #006ffe;
}
Analysis
* {
margin: 0;
box-sizing: border-box;
}
html {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Ubuntu, Cantarell, "Open Sans",
"Helvetica Neue", sans-serif;
font-size: 16px;
line-height: 1.5;
color: #1f2d3d;
}
전체 기본 설정.
box-sizing
box-sizing은 요소의 너비와 높이를 계산하는 방법을 지정함. -> 보통은 border-box가 좋음
| content-box | 기본 CSS 박스 크기 결정법을 사용합니다. 요소의 너비를 100 픽셀로 설정하면 콘텐츠 영역이 100 픽셀 너비를 가지고, 테두리와 안쪽 여백은 이에 더해집니다. |
| border-box | 테두리와 안쪽 여백의 크기도 요소의 크기로 고려합니다. 너비를 100 픽셀로 설정하고 테두리와 안쪽 여백을 추가하면, 콘텐츠 영역이 줄어들어 총 너비 100 픽셀을 유지합니다. 대부분의 경우 이 편이 크기를 조절할 때 쉽습니다. |
+)
| html 선택자 | 태그(요소) 선택자. html 요소에만 스타일 적용. |
| * 선택자 (= asterisk) |
공통선택자. 모든 태그에 스타일 적용 - head, style, body, title, html 등 모두 다 선택. 공통선택자는 모든 요소 및 그 하위 요소를 선택하여 스타일 지정함. -> 클래스 / 아이디와 상관없이 모~든 요소. |
___
body {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100vh;
margin: 0 auto;
background-color: #f8f9fa;
}
body 전체를 flex의 컨테이너로 지정하고,
flex-direction지정해줌.
flex에 관련된 내용은 아래에 포스팅하였다.
https://mywebproject.tistory.com/69
CSS3 - flex (positioning)
https://beautifulcss.com/archives/2812 Beautiful CSS » 포지셔닝 : Flexbox 이 게시물은 2020년 10월 25일 수정판입니다. Image from Introducing Flexbox Fridays 이야기에 앞서 Flexbox Layout은, 새롭게 CS..
mywebproject.tistory.com
-Flexbox로 레이아웃을 잡으면 모바일을 포함한 하이브리드 앱으로 만들때도 별도의 추가작업이 필요하지 않음.
Flexbox는, 유연한 요소(내용물)
그리고 그 요소를 담을 그릇으로 이루어짐.
1. 그릇에 해당하는 부모 요소(=컨테이너) 에 display: flex 를 입력해주어
flexbox임을 선언함.
2. 자식요소를 어떻게 배열할지 (방향성) flex-direction을 입력해줌.
3. 자식요소를 감싸주는 wrap의 여부를 flex-wrap으로. (아이템의 줄 넘김)
4. 아이템간의 여백 or 정렬을 설정해주는 jusify-content
5. 수직방향으로의 정렬을 설정해주는 align-items
** justify-content의 수직버전이라 생각하면 쉽다.
자식요소를 어떻게 배열할지 (방향성) flex-direction
| column | 수직방향(열. 세로) / 상-하 |
아이템간의 여백 or 정렬을 설정해주는 jusify-content
| center | 아이템을 한 덩어리로 묶어, 수평방향의 중앙에 위치시킴 |
수직방향으로의 정렬을 설정해주는 align-items
| center | 아이템을 한 덩어리로 묶어, 수직방향의 중앙에 위치 |
___
body::after {
content: "kimbug©";
display: block;
margin-top: 50px;
color: #1f2d3d;
font-size: 12px;
font-weight: 600;
}
가상요소 after을 이용하여 content를 화면에 출력함.
가상요소와 가상클래스에 대한 내용은 아래 포스팅에 정리해두었음.
https://mywebproject.tistory.com/86
html) 가상 요소(Pseudo-element)와 가상클래스(Pseudo-class)
가상 요소(Pseudo-Element) 가상요소(Pseudo-Element)는, 가상클래스처럼 선택자(selector)에 추가되며, 존재하지 않는 요소를 존재하는 것처럼 부여하여 문서의 특정 부분 선택이 가능함. ::first-line 요소의
mywebproject.tistory.com
가상 요소(Pseudo-Element)
가상요소(Pseudo-Element)는, 가상클래스처럼 선택자(selector)에 추가되며,
존재하지 않는 요소를 존재하는 것처럼 부여하여 문서의 특정 부분 선택이 가능함.
| ::after | 요소의 컨텐츠 끝부분 |
___
💡 CSS display 속성
| display : inline | (default) 요소를 inline 요소처럼 표시함. 앞뒤로 줄바꿈 되지 X. |
| display : block | 요소를 block 요소처럼 표시함. 앞뒤로 줄바꿈 됨. |
| display : none | 박스가 생성되지 않음. (공간 차지 X) |
| display : inline-block | inline 이지만, 내부는 block처럼 표시함. (박스 모양이 inline 처럼 옆으로 늘어섬) |
💡 display: none과 visibillity: hidden의 차이
| display: none | 공간이 사라짐. 그러나 요소는 남아있음. |
| visibillity: hidden | 요소가 보이지 않게 함. 그러나 공간은 계속 차지하고 투명하게 남음. |
.feed {
width: 100%;
max-width: 420px;
background-color: #fff;
box-shadow: 0 2px 20px 0 rgba(0, 0, 0, 0.04);
padding: 16px 20px;
border-radius: 5px;
}
feed, 마크업 한 전체 부분에 대해
width와 max-width 설정함.
- width와 max-width의 차이.
가로 크기를 지정할 때 가로 속성 값을 %로 지정했을 때
width와 max-width는 다르다!
width 속성은 속성값을 100%로 설정할 경우 요소의 크기를 100%로 유지하지만,
max-width 속성은 100%로 설정할 경우 요소의 기본 크기 이상으로는 크기가 조절되지 않는다.
| width | 100%로 하면 요소의 크기가 100%로 유지됨 (원래 요소의 사이즈보다 커질 수 O) |
| max-width | 100%로 해도, 요소의 기본(default)크기 이상으로는 조절 X (작아지는건 가능 / 커지는건 원래사이즈보다 커지진 X) |
즉,
width: 100%로 지정한 경우에는
: 창의 크기를 줄이거나 늘리면 창의 너비에 맞춰 크기가 크고/작아짐. (원래 요소 크기보다 커질수 있음)
max-width: 100% 로 지정한 경우
: 창의 크기를 줄이면 줄인만큼 충실히 줄어들지만,
크기를 키울 때는 원래 이미지 사이즈보다 커지지는 않는다.
+) width값을 지정해주지 않으면, 창의 크기만 변하고 요소의 크기는 변화 없음.
-------------> 한줄 요약 = width를 100%로 설정해주면, 원래 요소 크기보다 커질수있는데,
이때 너무 커지면 안되니까 max-width를 px값 등으로 제한해주는것이다!
___
.feed button {
display: inline-flex;
justify-content: center;
align-items: center;
font-size: 14px;
color: #0257c7;
cursor: pointer;
}
.feed button:hover,
.feed button:focus {
outline: none;
box-shadow: none;
}
feed 클래스의 button 태그 전부에
inline-flex를 설정해준다.
inline-flex에 대한 내용은 아래 포트팅에서 정리했었다.
https://mywebproject.tistory.com/98
CSS) inline-flex (인라인 flex)
display: inline-flex로 지정된 Flex Container는 Inline(Inline Block) 요소와 같은 성향(수평 쌓임)을 가진다. .container { display: inline-flex; } 즉, 일반 flex는 flexbox끼리 위아래로(상하)로 쌓이지만,..
mywebproject.tistory.com
일반 flex는 flexbox끼리 위아래로(상하)로 쌓이지만,
inline-flex는 좌우로 쌓인다.
여기서 '쌓인다'는건 flex box ,즉 겉부분인 container를 의미함.
flex box 안에 item을 쌓는건 flex-direction속성임.
두 값의 차이는 내부에 Items에는 영향을 주지 않음.
___
가상 클래스
선택한 요소가 특별한 상태여야 만족할 수 있음.
대표적인 가상 클래스 예.
| :link | 방문 안한 링크 |
| :visited | 방문한 링크 |
| :active | 링크 누를때 |
| :hover | 링크에 마우스 올릴때 |
| :focus | 요소가 포커스될때 (키보드 or 문자입력양식) |
| :first-child | 요소의 첫번째 자식요소 |
| :first-line | 블록 요소 문단의 첫번째 줄 |
| :first-letter | 블록 요소 첫줄에 첫번째 문자 |
| :before | 요소 내용 앞에 추가할 태그 지정 (content 속성 필요) |
| :after | 요소 내용 뒤에 추가할 태그 지정 (content 속성 필요) |
CSS outline 속성
https://www.w3schools.com/css/css_outline.asp
CSS Outline Properties
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
| Note: None of the other outline properties (which you will learn more about in the next chapters) will have ANY effect unless the outline-style property is set! |
- 추후에 포스팅 예정임.
.feed-user-profile {
position: relative;
display: flex;
align-items: flex-end;
width: 100%;
margin-bottom: 16px;
}
user-profile 부분은
html 문서 내에서는
a태그 / h1 태그 / span태그 / button(Follow)태그에 해당한다.
CSS의 position속성에 대한 내용을 정리하여 포스팅하였다.
https://mywebproject.tistory.com/96
CSS) CSS position attribute
CSS position attribute = 문서 상에 요소를 배치하는 방법을 지정. static 요소를 일반적인 문서 흐름에 따라 배치 relative 요소를 일반적인 문서 흐름에 따라 배치하고, 자기 자신을 기준으로 top, right,
mywebproject.tistory.com
CSS position attribute
= 문서 상에 요소를 배치하는 방법을 지정.
| relative | 요소를 일반적인 문서 흐름에 따라 배치하고, 자기 자신을 기준으로 top, right, bottom, left의 값에 따라 오프셋을 적용. |
___
보통은 absolute를 많이 사용한다.
= 엘리먼트를 기본적으로 브라우저 화면(viewport) 상에서 어디든지 원하는 위치에 자유롭게 배치시킬 수 있으므로
___
.feed-user-profile > a {
margin-right: 12px;
line-height: 1;
}
.feed-user-profile > a img {
width: 32px;
height: 32px;
border-radius: 32px;
}
.feed-user-profile div {
display: flex;
flex-direction: column;
justify-content: center;
}
.feed-user-profile h1 {
margin-bottom: 0;
font-size: 14px;
font-weight: 500;
line-height: 20px;
color: #212529;
}
.feed-user-profile a {
color: inherit;
text-decoration: none;
}
.feed-user-profile a:hover {
opacity: 0.5;
}
.feed-user-profile span {
color: #80868e;
font-size: 12px;
line-height: 16px;
}
.feed-user-profile button {
position: absolute;
top: 50%;
right: 16px;
display: inline-flex;
justify-content: center;
align-items: center;
height: 32px;
padding: 0 16px;
border: 1px solid #dbdee4;
border-radius: 4px;
transform: translateY(-50%);
transition: color 300ms, background-color 400ms, border-color 300ms;
}
.feed-user-profile button.following {
background-color: #006ffe;
border-color: #006ffe;
color: #fff;
}
▼▼▼▼▼▼▼ 코드 더보기 클릭 ▼▼▼▼▼▼▼▼
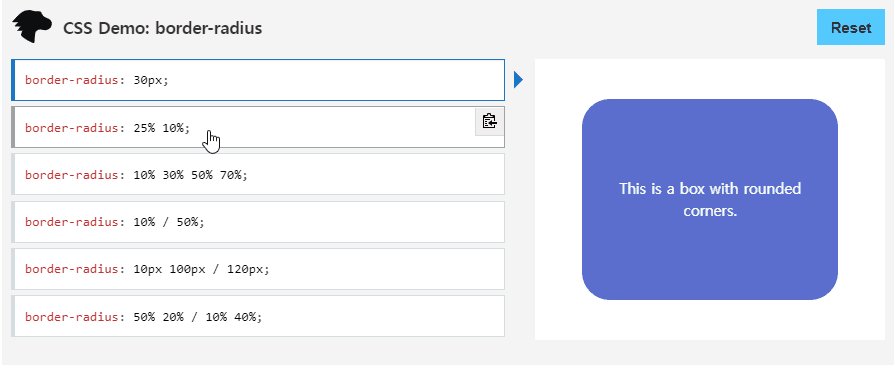
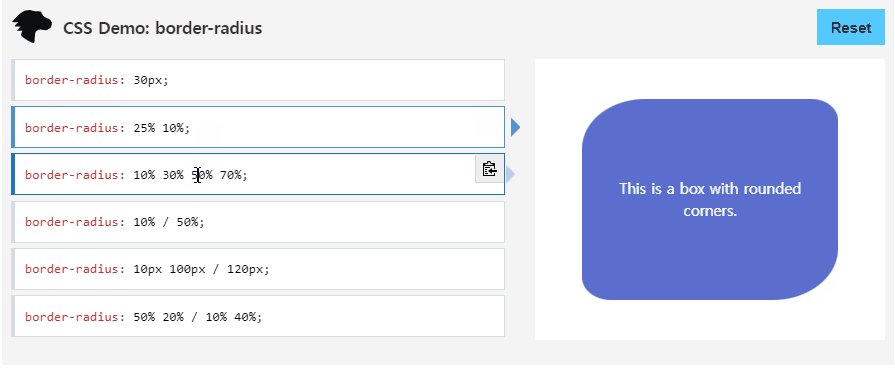
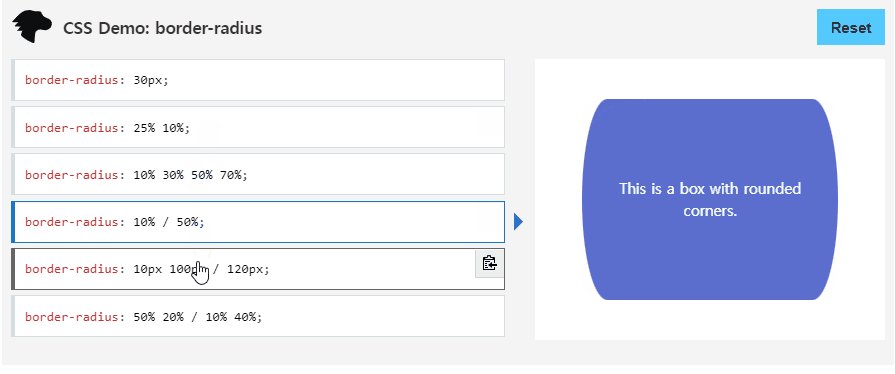
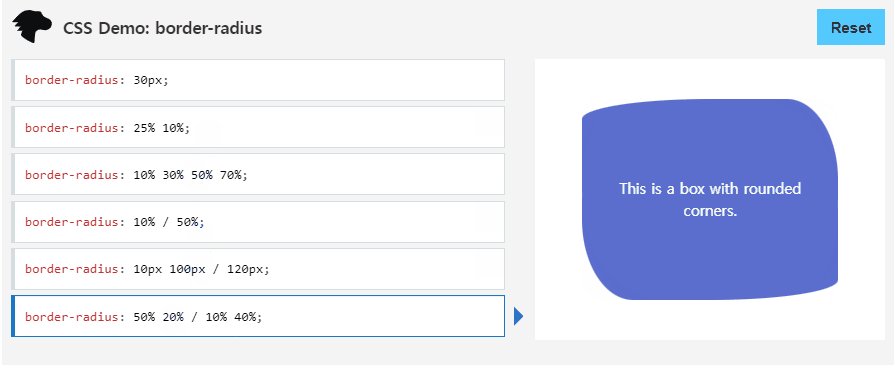
border-radius
border-radius 속성은 요소 테두리 경계의 꼭짓점을 둥글게 만듭니다.
하나의 값을 사용해 원형 꼭짓점을, 두 개의 값을 사용해 타원형 꼭짓점을 적용할 수 있습니다.
** radius = 반지름

cr: developer.mozila.org
border-radius: 10px; = 네 모서리에 다 적용 (반지름이 10px인 원형 꼭짓점)
border-radius: 10px 5%; = 상단좌측+하단우측은 10px / 상단우측+하단좌측은 5%로 설정 (마주보는 꼭짓점끼리같음)
border-radius: 2px 4px 2px; = 상단좌측 2px / 나머지(상단우측,하단좌측)4px /하단우측 2px
=> border-radius는 값(length)과 퍼센트(%)만 사용 가능함. 보통은 px이나 %단위로 (em도 쓰는듯)
.feed-user-profile div {
display: flex;
flex-direction: column;
justify-content: center;
}flex컨테이너의 아이템으로 user-profile의 하위 div로.
하위 div는 h1과 span 부분이다.
text-decoration: none;
a태그는 자동으로 밑줄이 생기는데, 그 밑줄을 안보이게 하려면
text-decoration: none;을 해준다.
position : absolute
| absolute | 요소를 일반적인 문서 흐름에서 제거하고, 페이지 레이아웃에 공간도 배정하지 않음. 대신 가장 가까운(위치) 부모요소에 대해 상대적으로 배치 |
REFERENCE (style.css / app.js)
https://github.com/rohjs/bugless-101/blob/master/html-practice/11-feed/styles.css
김버그의 HTML&CSS는 재밌다 - 구름EDU
HTML&CSS를 한번에! 탄탄한 개념이해부터 실습까지 한 강의로 끝내기, 실무 가능한 실력으로 😎
edu.goorm.io
강의내용 (X)
github 코드 위주로 작성하였습니다.
추후 비공개 처리 예정,
'PRACTICE > REVERSE-ENGINEERING' 카테고리의 다른 글
| html_pr12) style.css Code Review (0) | 2021.11.10 |
|---|---|
| html_pr11) app.js Code Review (0) | 2021.11.08 |
| html_pr10) style.css Code Review (0) | 2021.11.08 |
| html_pr09) app.js Code Review (0) | 2021.11.04 |
| html_pr09) style.css Code Review (0) | 2021.11.04 |




