whatisthis?
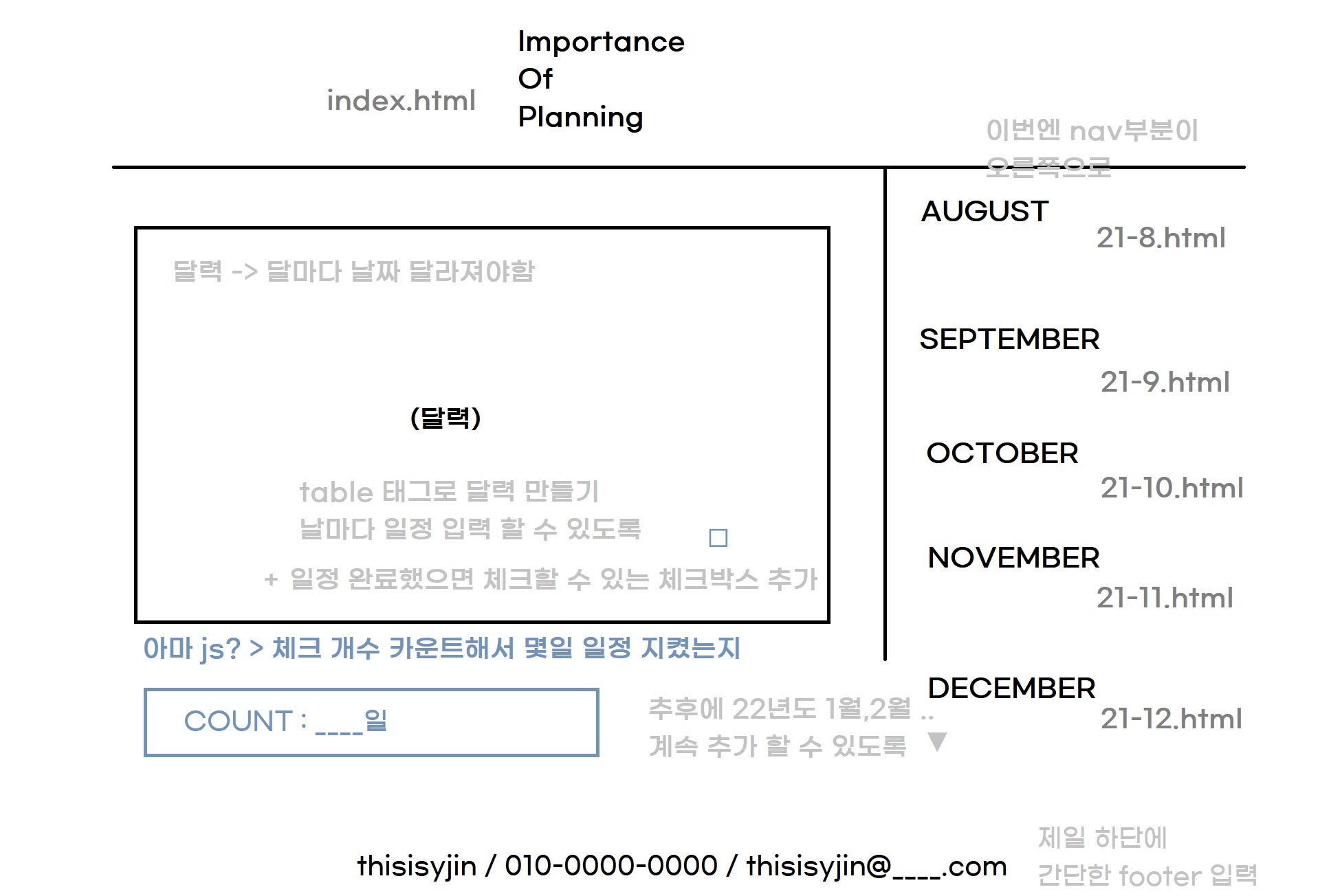
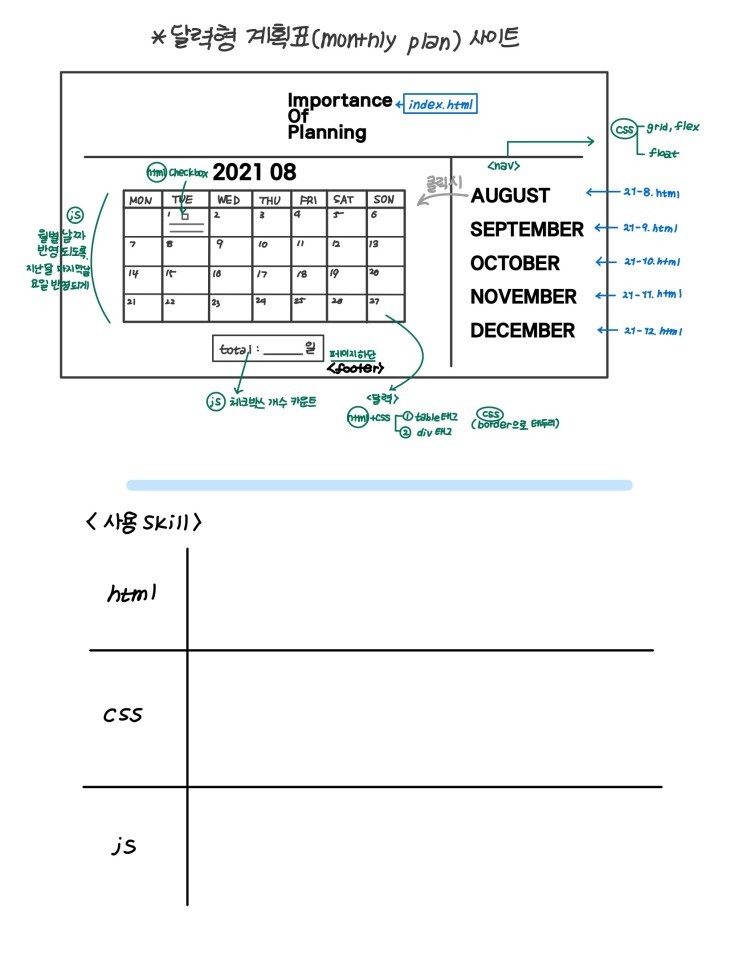
<PROJECT> Importance Of Planning-2(3) 개요 정리 본문

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<title> Importance Of Planning </title>
<style>
ul{
list-style: none;
}
</style>
</head>
<body>
<header>
<h1> Importance <br> Of <br> Planning <h1>
<nav>
<ul>
<li><a href="21-8.html">AUGUST</a></li>
<li><a href="21-9.html">SEPTEMBER</a></li>
<li><a href="21-10.html">OCTOBER</a></li>
<li><a href="21-11.html">NOVEMBER</a></li>
<li><a href="21-12.html">DECEMBER</a></li>
</ul>
</nav>
</header>
<article>
<h1>2021 AUGUST</h1>
<table border="1">
<caption>08</caption>
<thead>
<tr>
<th>MON</th>
<th>TUE</th>
<th>WED</th>
<th>THU</th>
<th>FRI</th>
<th>SAT</th>
<th>SUN</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
<tr>
<td>15</td>
<td>16</td>
<td>17</td>
<td>18</td>
<td>19</td>
<td>20</td>
<td>21</td>
</tr>
<tr>
<td>22</td>
<td>23</td>
<td>24</td>
<td>25</td>
<td>26</td>
<td>27</td>
<td>28</td>
</tr>
<tr>
<td>29</td>
<td>30</td>
<td>31</td>
<td>blank</td>
<td>blank</td>
<td>blank</td>
<td>blank</td>
</tr>
<tr>
<td colspan="7">blank</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">COUNT</td>
<td colspan="5">___DAYS</td>
</tfoot>
</table>
</article>
<footer>
<div> thisisyjin mywebproject.tistory.com </div>
</footer>
</body>
</html>기존 작성했던 코드.
<수정 part>
- table태그가 아닌 div로 달력부분 만들기. - 자바스크립트를 이용하기 위해서.
- 체크박스 추가 & 자바스크립트로 체크박스 체크한 개수 셀 수 있게.


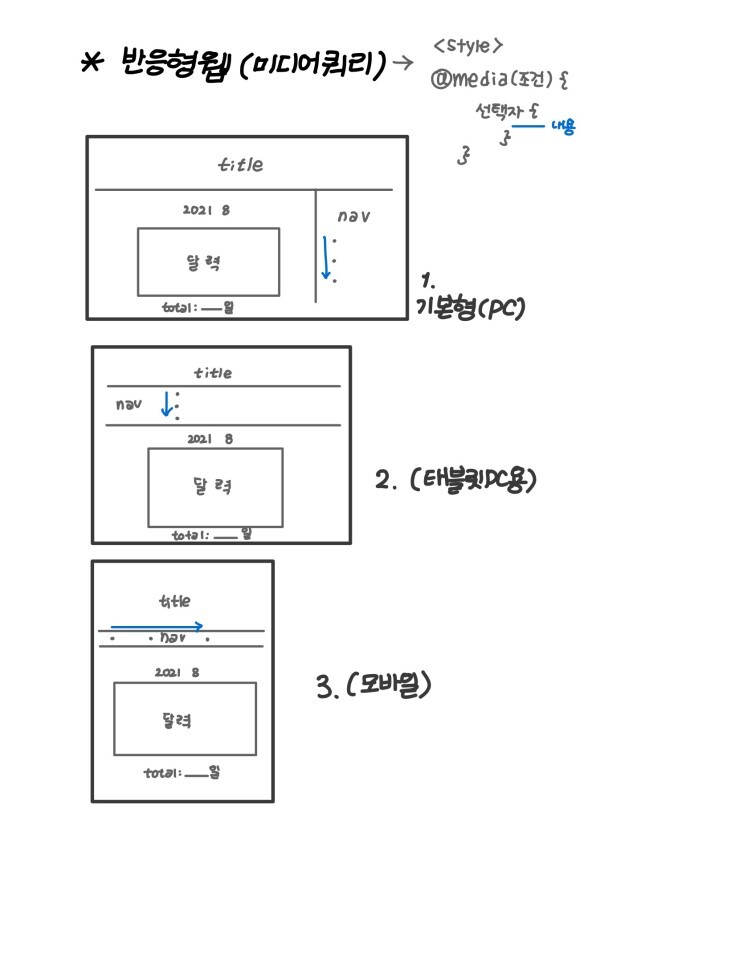
뷰포트 이용해볼것인지. 미디어쿼리.
'PRACTICE > SELF' 카테고리의 다른 글
| javaScript. 자동 텍스트 RPG 게임 (0) | 2022.01.27 |
|---|---|
| javaScript. 숫자야구게임 - (2) (0) | 2022.01.19 |
| javaScript. 숫자야구게임 - (1) (0) | 2022.01.19 |
| practice. 백준 알고리즘 단계별 챌린지 / 프로그래머스 실력체크 (0) | 2021.08.24 |
| CSS 박스모델 실습 예제 (0) | 2021.08.24 |




