whatisthis?
220315 [TIL] Today I Learned 💯 React.js - (2) 본문
React.js
Day 03 React Hooks + WebPack
💾 PART 1
220315 [TIL] Today I Learned 💯 React.js - (1)
React.js Day 03 React Hooks + WebPack 1 / React Hooks 리액트에서 추천하는 것 = Hooks의 사용. Class Component를 자제하고, 함수형 프로그래밍을 위한 Hooks를 권고함. 클래스 컴포넌트 class Button extends..
mywebproject.tistory.com
* 지금까지의 코드
📃 webpack.config.js
const path = require("path");
module.exports = {
name: "wordrelay-setting",
mode: "development", // 실서비스에선 'production'으로
devtool: "eval", // 빠르게
resolve: {
extensions: [".js", ".jsx"],
},
entry: {
app: ["./client.jsx", "WordRealy.jsx"],
},
output: {
path: path.join(__dirname, "dist"), //__dirname은 현재폴더경로
filename: "app.js",
},
};
참고 - devtool은 개발을 용이하게 하기 위해 소스맵을 제공하는 옵션.
난독화된 파일은 오류가 어디에서 났는지 확인이 힘드므로
소스맵을 통해 확인할 수 있게 해준다.
📖 아래 글을 참고해서 훑어보자.
(Webpack) devtool 옵션 퍼포먼스
목차 들어가기에 앞서 소스맵 devtool 마치며… 들어가기에 앞서이 포스트에서는 웹팩에 대한 기초 내용을 설명하지 않는다.웹팩을 모르는 사람은 살포시 뒤로가기를 누르는 걸 권장한다.
perfectacle.github.io
npx webpack
커맨드라인에 명령어를 치려면, 등록을 해줘야한다.
방법 1 / 명령어로 등록
방법 2 / package.json의 "scripts" : {} 안에 적기
"scripts": {
"dev": "webpack"
},
방법 3 / $npx webpack 이라고 입력
- 🙋♂️ 이 방법으로 해보자!
Module parse failed: Unexpected token (6:16)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
| const WordRelay = require("./WordRelay");
|
> ReactDom.render(<WordRelay />, document.querySelector("#root"));
|
그러면 이런식으로 에러가 발생한다.
대충 해석하자면,
" Module을 찾는걸 실패했다
-> 이 file 타입을 다루려면, 적절한 loder가 팔요하다. "
>> jsx를 해석할 수 있는 바벨 셋팅을 하지 않았기 때문에 에러가 난것임.
바벨을 설치한다고 바로 JSX를 쓸 수 있나? >> ❌
바벨 내에서도 설정을 해줘야 한다.
1 / 필요한 바벨 설치하기
$ npm i -D @babel/core @babel/preset-env @babel/preset-react babel-loader
- core : 기본적인 것 포함
- preset-env : 브라우저에 맞게 최신문법을 옛날문법으로 바꿔줌
- preset-react : JSX를 쓸 수 있게
- babel-loader : 바벨과 웹팩 연결
package.json 확인"devDependencies": { "@babel/core": "^7.17.7", "@babel/plugin-proposal-class-properties": "^7.16.7", "@babel/preset-env": "^7.16.11", "@babel/preset-react": "^7.16.7", "babel-loader": "^8.2.3", // 생략 }
2 / webpack.config.js 수정
module 라는 프로퍼티 추가 후,
rules 라는 배열안에 다음과 같이 적어줌.module: { rules: [ { test: /\.jsx?/, // 정규표현식 -js나 jsx loader: "babal-loader", options: { presets: ["@babel/preset-env", "@babel/preset-react"], }, }, ], },
test - 파일이 js나 jsx인지 테스트하라는 의미.
정규표현식으로 작성했는데, 아래 문서 참고.
loader - babel-loader을 쓰라는 의미.
(cr: babelsjs.io)
🙋♂️ Using a Preset
Within a Babel config, if the preset is on npm, you can pass in the name of the preset and
Babel will check that it's installed in node_modules already.
This is added to the presets config option, which takes an array.
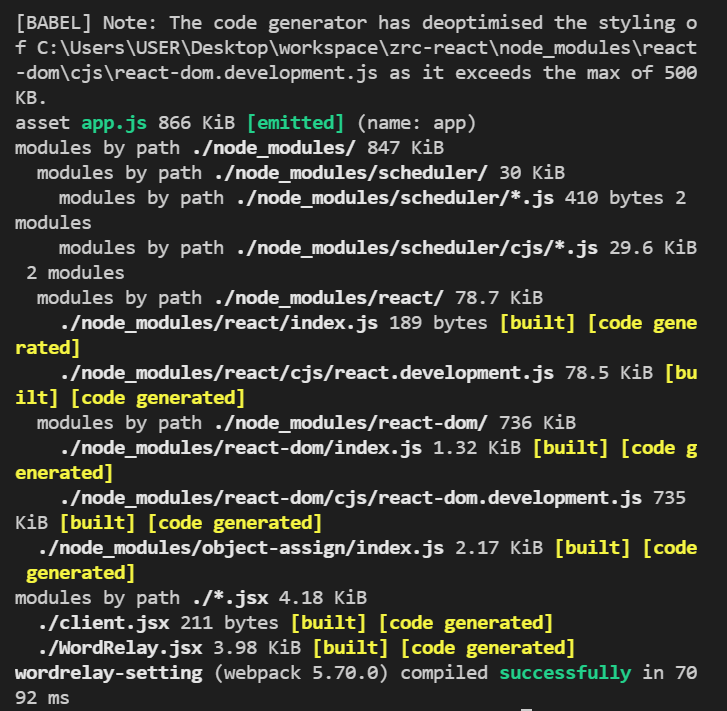
3 / 다시한번 $ npx webpack 입력하기
드디어 정상적으로 built 완료 😂
🚀 정규표현식 이란?
정규 표현식 - JavaScript | MDN
정규 표현식, 또는 정규식은 문자열에서 특정 문자 조합을 찾기 위한 패턴입니다. JavaScript에서는 정규 표현식도 객체로서, RegExp의 exec()와 test() 메서드를 사용할 수 있습니다. String의 match(), matchA
developer.mozilla.org
/ / 안에 작성.
\.는 이스케이핑 = "."을 의미함.
🔻 예제
전화번호를 입력 후 "확인" 버튼을 누르세요.
###-####-####의 형식으로 입력하세요.
const form = document.querySelector('#form')
const input = document.querySelector('#phone')
const output = document.querySelector('#output')
const re = /^(?:\d{3}|\(\d{3}\))([-\/\.])\d{4}\1\d{4}$/
function testInfo(phoneInput) {
const ok = re.exec(phoneInput.value)
if (!ok) {
output.textContent = `형식에 맞지 않는 전화번호입니다. (${phoneInput.value})`
} else {
output.textContent = `감사합니다. 전화번호는 ${ok[0]} 입니다.`
}
}
form.addEventListener('submit', (event) => {
event.preventDefault()
testInfo(input)
})
웹팩이 잘 빌드되었는지 테스트 하기 위해
WordRelay.jsx 파일을 고쳐보자.
const React = require("react");
const { Component } = React;
class WordRelay extends Component {
state = {
text: "Hello Webpack",
};
render() {
return <h1>{this.state.text}</h1>;
}
}
module.exports = WordRelay;

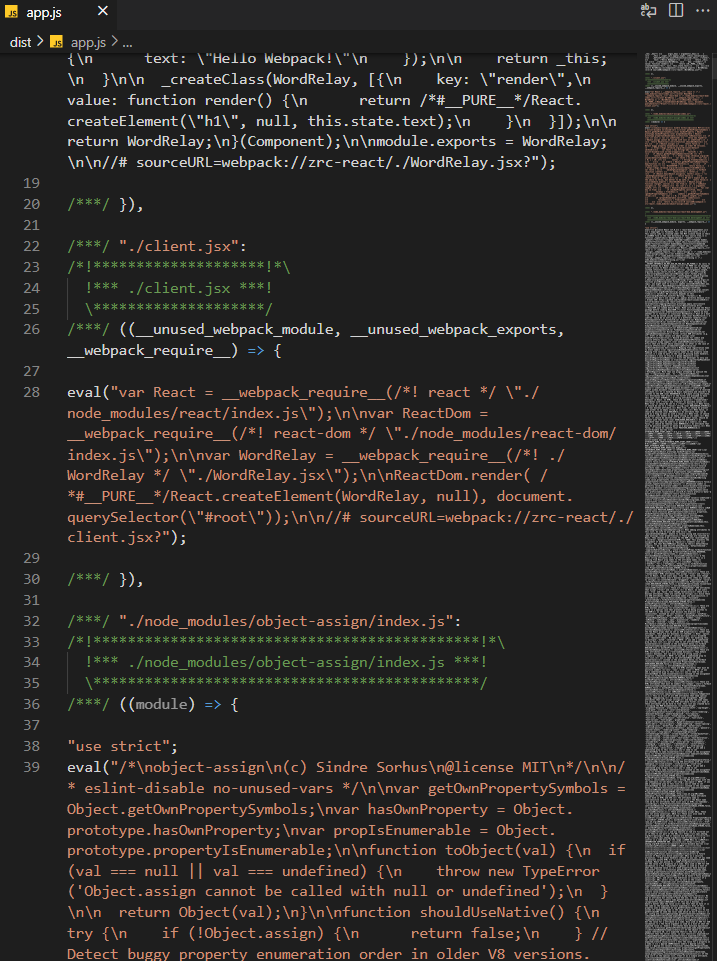
+) 참고로, app.js 보면 코드가 자동으로 생성되어있음.
- 웹팩이 client.jsx랑 WordRelay.jsx를 합쳐서 app.js 안에 내용을 만든것임!

응용 예제
- 지난번 예제였던 구구단 게임을 웹팩으로 빌드해보자!
지금까지의 과정대로
1. npm init
2. npm i react, react-dom
3. npm i -D webpack webpack-cli
4. npm i -D babel-loader @babel/core @babel/preset-env @babel/preset-react @babel/plugin-proposal-class-properties
5. webpack.config.js 설정하기
- name / mode / devtool
- resolve - extensions: .js, .jsx
- entry
app: "./client"
- module
test
loader
options - presets
- output
- path: path.join(__dirname, "dist")
- filename : 'app.js'
6. GuGuDan.jsx 생성
- 지난번에 작성했던 것 확장자명만 바꾸고,
- react require로 가져오고,
- module.exports = GuGuDan
+) 여기서 React.useState와 React.useRef를 사용하므로
구조분해 문법으로 둘을 선언해줌.
>> 원래 본문에서
const [first, setFirst] = React.useState(''); 이런식으로 써주던걸
const [first, setFirst] = useState(''); 라고만 해줘도 된다.
const React = require("react");
const { useState, useRef } = React;
const GuGuDan = () => {
const [first, setFirst] = useState(Math.ceil(Math.random() * 9));
const [second, setSecond] = useState(Math.ceil(Math.random() * 9));
const [value, setValue] = useState("");
const [result, setResult] = useState("");
let inputRef = useRef(null);
const onFormSubmit = e => {
e.preventDefault();
if (parseInt(value) === first * second) {
setResult(prevResult => {
return "정답입니다! " + value;
});
setFirst(Math.ceil(Math.random() * 9));
setSecond(Math.ceil(Math.random() * 9));
setValue("");
inputRef.current.focus();
} else {
setResult("❌ 오답입니다");
setValue("");
inputRef.current.focus();
}
};
const onInputChange = e => {
setValue(e.target.value);
};
return (
<>
<h1>💯구구단 게임💯</h1>
<div>
📃 {first} 곱하기 {second} 는?
</div>
<form onSubmit={onFormSubmit}>
<input
ref={inputRef}
type="number"
required
placeholder="정답 입력"
value={value}
onChange={onInputChange}
/>
<button type="submit">입력</button>
</form>
<div>{result}</div>
</>
);
};
module.exports = GuGuDan;
7. 이제 $npx webpack이라고 치거나, package.json에서 scripts 부분에
"scripts": {
"dev": "webpack"
},위와같이 선언했으므로,
$npm run dev 라고 쳐도 된다.

참고 - 난 당연히 ./dist/app.js를 미리 만들어놓고 (빈파일)
npx webpack을 했는데, 그냥 자동으로 생성된다.
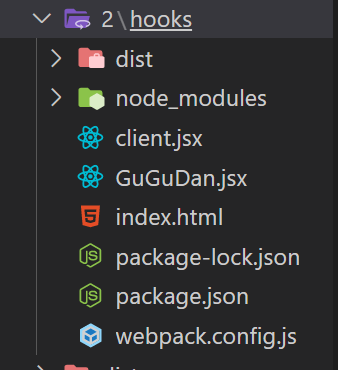
📁 디렉터리 구조

index.html은 반드시 있어야하고
client.jsx는 엔트리용. (entry는 보통 client.jsx로)
그리고 ./dist/app.js는 output용.
모든 jsx파일을 합쳐서 app.js를 만들고,
그걸 index.html에 script:src로 연결하자.
참고
🔧 webpack.config.js
module: {
rules: [
{
test: /\.jsx?/,
loader: "babel-loader",
options: {
presets: ["@babel/preset-env", "@babel/preset-react"],
},
},
],
},
이부분을 보면,
loader가 babel-loader이고, 그에 해당하는 options가 presets 부분에 해당한다.
만약, @babel/preset-env에 대한 설정이 또 필요하다면??
** preset이란, 플러그인들의 모음이다.
options: {
presets: [
[
"@babel/preset-env", {
targets: {
browsers: ["last 2 chrome versions"],
},
debug: true,
],
"@babel/preset-react",
],
},이런식으로 해당 preset을 배열로 감싸주고,
첫번째 요소로는 이름을 적어주고
두번째 요소로 option을 적어주면 된다.
여기서는 preset-env의 옵션 중 하나로, target - browser을 이용했다.
(크롬의 최신 2버전까지만 호환되도록)
🔻 [참고] 브라우저 리스트 (target)
GitHub - browserslist/browserslist: 🦔 Share target browsers between different front-end tools, like Autoprefixer, Stylelint a
🦔 Share target browsers between different front-end tools, like Autoprefixer, Stylelint and babel-preset-env - GitHub - browserslist/browserslist: 🦔 Share target browsers between different front-en...
github.com
추가로, plugins는
module의 option에 preset과 함께 썼었는데,
plugins: [new webpack.LoaderOptionsPlugin({ debug: true })],
이런식으로 단독으로 써도 된다.
module.exports = {
mode: "development", // 실서비스에선 'production'으로
devtool: "eval", // 빠르게
resolve: {
extensions: [".js", ".jsx"],
},
entry: {
app: ["./client"],
},
module: {
rules: [
{
// 생략
},
plugins: [new webpack.LoaderOptionsPlugin({ debug: true })], // 👈👈 이 위치에
output: {
path: path.join(__dirname, "dist"),
filename: "app.js",
},
};
- 참고로, webpack의 LoaderOptions의 plugin에 전부 debug를 true를 주는것임.
const { webpack } = require("webpack");+)
자동으로 이렇게 webpack을 불러오는 코드가 생성된다.
(new webpack 부분 주목)
* 지금까지의 코드
📃 webpack.config.js
const path = require("path");
const { webpack } = require("webpack");
module.exports = {
mode: "development", // 실서비스에선 'production'으로
devtool: "eval", // 빠르게
resolve: {
extensions: [".js", ".jsx"],
},
entry: {
app: ["./client"],
},
module: {
rules: [
{
test: /\.jsx?/,
loader: "babel-loader",
options: {
presets: [
[
"@babel/preset-env",
{
targets: {
browsers: ["last 2 chrome versions"],
},
debug: true,
},
],
"@babel/preset-react",
],
},
},
],
},
output: {
path: path.join(__dirname, "dist"),
filename: "app.js",
},
};
참고 - LoaderOptionsPlugin 이부분이 에러가 나서
(아마 웹팩 버전 호환성 문제인듯)
그냥 빼버리라고 해서 뺐다.
+)
$ npm run dev 해보면 이런식으로 뜬다
@babel/preset-env: `DEBUG` option
Using targets:
{
"chrome": "98"
}
Webpack 공식 Doc.
Concepts | webpack
webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
webpack.js.org

웹팩이 강조한 개념은 크게 다섯가지.
- entry
- output
- loaders
- plugins
- mode
❗ 웹팩 설정 작성할때 TIP
entry - module - plugins - output 순으로 작성하면 쉬움.
(흐름에 따라서)
entry에 있는 파일에 module 적용하고, plugin도 추가적으로 적용하고
output으로 나옴.
'WEB STUDY > REACT' 카테고리의 다른 글
| 220317 [TIL] Today I Learned 💯 React.js (0) | 2022.03.17 |
|---|---|
| 220316 [TIL] Today I Learned 💯 React.js (0) | 2022.03.16 |
| 220315 [TIL] Today I Learned 💯 React.js - (1) (0) | 2022.03.15 |
| 220314 [TIL] Today I Learned 💯 React.js (0) | 2022.03.14 |
| 220313 [TIL] Today I Learned 💯 React.js (0) | 2022.03.13 |