whatisthis?
React JS - Movie App project (part 4-2) 본문
React JS - Movie App project
Detail.js (수정)
import { useEffect, useState } from "react";
import { useParams } from "react-router-dom";
function Detail() {
const [loading, setLoading] = useState(true);
const [info, setInfo] = useState([]);
const { id } = useParams();
const getMovie = async () => {
const json = await (
await fetch(`https://yts.mx/api/v2/movie_details.json?movie_id=${id}`)
).json();
setLoading(false);
setInfo([
json.data.movie.language,
json.data.movie.rating,
json.data.movie.runtime,
]);
};
useEffect(() => {
getMovie();
}, []);
return (
<div>
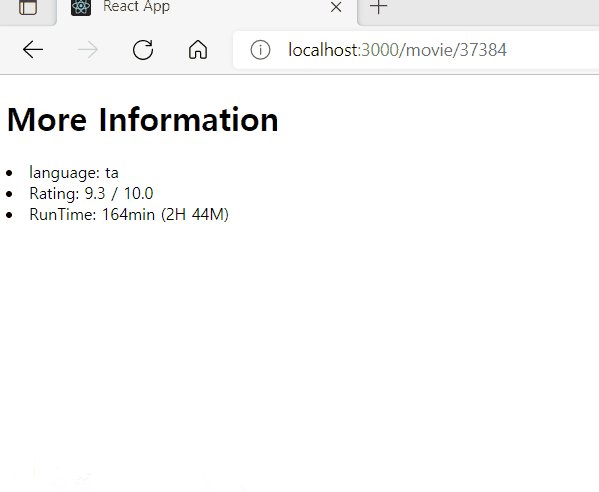
<h1>More Information</h1>
<div>
{loading ? (
<h2>Loading ...</h2>
) : (
<div>
<li>language: {info[0]}</li>
<li>Rating: {info[1]} / 10.0</li>
<li>
RunTime: {info[2]}min ({Math.floor(info[2] / 60)}H {info[2] % 60}
M)
</li>
</div>
)}
</div>
</div>
);
}
export default Detail;
info 여러개를 어떻게 가져올지 고민하다가 배열 형태로 가져왔음.
처음에는 json << 이 친구가 계속해서 undefined가 뜨길래 한참 찾다가
결국엔 그냥 배열 각 아이템으로 하나하나 가져오는걸로 해결함.
이게 더 좋은 방법인듯? 가져오고 싶은 프로퍼티만 가져오면 되니까!

🔻🔻
etc. gh-pages 패키지
1 / gh-pages 패키지 설치 npm i gh-pages 2 / package.json 수정 , "homepage": "https://thisisyjin.github.io/ReactJSPractice" 끝부분에 이렇게 추가하고, "scripts": { "start": "react-scripts start", "bui..
mywebproject.tistory.com
gh-pages 패키지로 무료로 구현해볼 수 있음!
1 / gh-pages 패키지 설치
npm i gh-pages
2 / package.json 수정
,
"homepage": "https://thisisyjin.github.io/ReactJSPractice"끝부분에 이렇게 추가하고,
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"deploy": "gh-pages -d build", ❗❗
"predeploy": "npm run build" ❗❗
},scripts 부분에 deploy와 predeploy 를 추가함.
3 / 터미널에 npm run deploy 입력
> project@0.1.0 predeploy
> npm run build
> project@0.1.0 build
> react-scripts build
https://thisisyjin.github.io/디렉토리명
위 페이지로 접속하면 끝

+) summary 길이 제한 걸기
summary부분이 길이가 제각각 다르기 때문에
최대 길이를 235자로 제한해보자.
Movie.js
<p>{summary.length > 235 ? `${summary.slice(0, 235)}...` : summary}</p>
summary는 String 변수이므로 slice 메소드 이용함.
string.slice(시작, 끝)
사담 👻
css는 추후 작업할 것임.
제대로 해보고 싶어서 클론코딩 먼저 해보고나서
리액트 복습하고 다시 와야지.
정말.. css야말로 미지의 세계구나ㅠ
'PROJECT > WEB' 카테고리의 다른 글
| LX Z:IN Interior Sheets Project 디자인 draft (2/24기준) (0) | 2022.02.24 |
|---|---|
| [project] Rainy-player - 진행사항 기록 (0) | 2022.02.22 |
| React JS - Movie App project (part 4) (0) | 2022.02.19 |
| React JS - Movie App project (part 3) (0) | 2022.02.19 |
| React JS - Movie App project (part 2) (0) | 2022.02.19 |




