whatisthis?
React JS - Movie App project (part 4) 본문
React JS - Movie App project (part 3)
React JS - Movie App project (part 2) { fet.." data-og-host="mywebproject.tistory.com" data-og-source-url="https://mywebproject.tistory.com/355" data-og-url="https://mywebproject.tistory.com/355" da..
mywebproject.tistory.com
<Route path="/movie:id">
Home.js로 돌아가서
Movie의 prop을 새로 지정해줘야함. >> id라는 이름의 prop 새로 만듬
Home.js
import { useEffect, useState } from "react";
import Movie from "../components/Movie";
function Home() {
const [loading, setLoading] = useState(true);
const [movies, setMovies] = useState([]);
const getMovies = async () => {
const json = await (
await fetch(
`https://yts.mx/api/v2/list_movies.json?minimum_rating=9&sort_by=year`
)
).json();
setMovies(json.data.movies);
setLoading(false);
};
useEffect(() => {
getMovies();
}, []);
console.log(movies);
return (
<div>
{loading ? (
<h1>loading...</h1>
) : (
<div>
{movies.map(movie => (
<Movie
key={movie.id}
id={movie.id} ❗❗❗ 이 부분 ❗❗❗
coverImg={movie.medium_cover_image}
title={movie.title}
summary={movie.summary}
genres={movie.genres}
/>
))}
</div>
)}
</div>
);
}
export default Home;이제 Movie.js의 Link 컴포넌트를 수정해주면 된다.
<Link to={`/movie/${id}`}>{title}</Link>
Movie.js
import PropTypes from "prop-types";
import { Link } from "react-router-dom";
function Movie({ coverImg, title, summary, genres, id }) { ❗ id 추가로 받아옴 ❗
return (
<div>
<img src={coverImg} alt={title} />
<h2>
<Link to={`/movie/${id}`}>{title}</Link> ❗ /movie/id 형태로 이동하게 ❗
</h2>
<p>{summary}</p>
<ul>
{genres.map(genre => (
<li key={genre}>{genre}</li>
))}
</ul>
</div>
);
}
Movie.propTypes = {
id: PropTypes.number.isRequired,
coverImg: PropTypes.string.isRequired,
title: PropTypes.string.isRequired,
summary: PropTypes.string.isRequired,
genres: PropTypes.arrayOf(PropTypes.string).isRequired,
};
export default Movie;
이제, 바뀐 URL에서 id값만 추출할 방법을 알아보자.
📌 useParams
import { useParams } from "react-router-dom";
- Detail.js 파일에 useParams라는 함수를 임포트한다!
- useParams 함수는 바뀐 부분을 알려줌.

>> 우리가 Route에서 정해준 변수명을 그대로 사용한다.
<Route path="/movie/:id">
🔻 Detail.js
import { useParams } from "react-router-dom";
function Detail() {
const { id } = useParams();
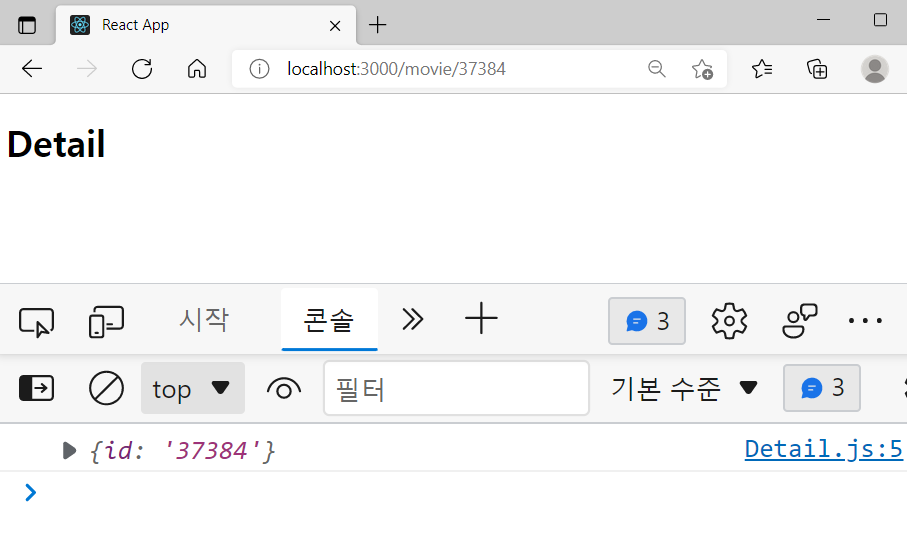
console.log(id);
return <h1>Detail</h1>;
}
export default Detail;❕
왜 const {id}를 했니? -> useParams()는 객체를 반환함. (위 콘솔창 참고) - 프로퍼티명이 id인 값을 참고하려고.
위와 같이 id를 이용해주면 id값을 바로 얻을 수 있고,
이제 이 id값을 API에 넘겨주기만 하면 된다.
이제 각 영화별 상세 정보를 담은 링크는
https://yts.mx/api/v2/movie_details.json?movie_id=
뒤에 id를 추가해주면 된다.
🔻 Detail.js
import { useEffect } from "react";
import { useParams } from "react-router-dom";
function Detail() {
const { id } = useParams();
const getMovie = async () => {
const json = await (
await fetch(`https://yts.mx/api/v2/movie_details.json?movie_id=${id}`)
).json();
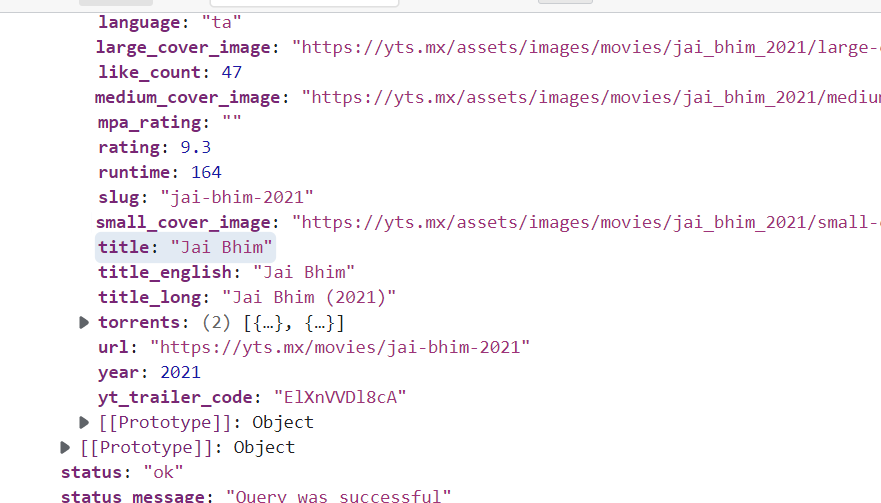
console.log(json);
};
useEffect(() => {
getMovie();
}, []);
return <h1>Detail</h1>;
}
export default Detail;
console.log(json)의 결과는 다음과 같다.


우선은 큰 틀을 완성했으니, Datail.js는 추후 수정하고,
깃헙 업로드하는 방법을 포스팅하겠음.
Ref.
Free Lecture
ReactJS로 영화 웹 서비스 만들기 – 노마드 코더 Nomad Coders
React Fundamentals
nomadcoders.co
'PROJECT > WEB' 카테고리의 다른 글
| [project] Rainy-player - 진행사항 기록 (0) | 2022.02.22 |
|---|---|
| React JS - Movie App project (part 4-2) (0) | 2022.02.22 |
| React JS - Movie App project (part 3) (0) | 2022.02.19 |
| React JS - Movie App project (part 2) (0) | 2022.02.19 |
| React JS - Movie App project (part 1) (0) | 2022.02.19 |




