whatisthis?
Node. Node JS 서버 생성하기 본문
우선 server.js 파일을 만들고, 아래 코드를 작성함.
server.js
const http = require('http'); // 서버를 만드는 모듈 불러옴
// http 모듈 내의 createServer 메소드
http.createServer((request, response) => { // 서버 만드는 createServer 메소드
console.log('server start!');
}).listen(8080); // 8080포트에 연결(listen)
Node.js는 모듈 시스템을 구축하고 있습니다.
** 모듈 = 필요한 것만 불러오는 것
http 서버가 필요하니 http 모듈을 require 메소드를 통해서 불러와 http 변수에 저장하였습니다.
전 시간에 말했던 npm의 패키지가 이와 비슷한 개념입니다.
단, http 패키지는 Node.js 자체에서 기본적으로 제공하는 패키지이기 때문에
npm install http로 따로 설치할 필요가 없습니다.
서버가 실행된 후의 동작을 콜백 함수로 등록합니다.
http 패키지의 createServer 메소드의 인자로 해당 콜백함수를 넣어주면 됩니다.
그리고 8080번 포트에 연결(listen)합니다.
위 server.js를 만들었다면
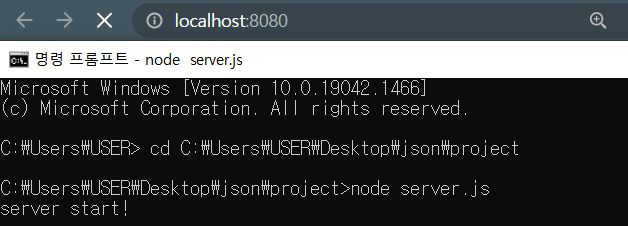
이제 cmd창을 다시 켜서 cd로 해당 js파일이 있는 위치로 이동한다.
node server.js를 입력한 후,
브라우저에서 localhost:8080으로 접속하면
cmd창에 server start!라고 뜬다.

만약 8080포트 말고 일반 주소로 하고 싶다면
80번 포트(=default)로 listen하게 server.js를 수정해주면 된다.
** 80번 포트는 디폴트라서 :80과 같이 안써도 된다.
대신, 80포트는 다른 프로그램에서 많이 사용중이라 충돌이 자주 발생함.
>> 자기 컴퓨터로 할땐 다른포트 쓰고 / 서버에 올릴땐 80포트를 쓰자.
(NodeJS) Node.js와 npm
안녕하세요. 자바스크립트, ES2015에 이은 세 번째 강의 주제로 Node.js를 선정했습니다! (현재 Node.js 교과서(길벗출판사)를 출간했습니다. 블로그 강좌와 내용이 다르며, 블로그의 강좌보다 훨씬 더
www.zerocho.com
zerocho님의 교재와 포스팅을 참고하여 작성했습니다.
자세한 내용은 위 블로그를 참조하세요.
'WEB STUDY > PHYTHON | BACK-END' 카테고리의 다른 글
| Node JS - Request와 Response (createServer 메소드) (0) | 2022.02.18 |
|---|---|
| Node. Node Js + NPM 이란? (0) | 2022.02.18 |
| JAVA. 혼자 공부하는 자바 Day 01 (0) | 2021.09.23 |
| Phython. 파이썬 코딩 기초편-10(下) (0) | 2021.09.21 |
| Phython. 파이썬 코딩 기초편-10(上) (0) | 2021.09.20 |




